首先来看第一个属性
1 order指定子元素的顺序

看效果(很明显 第一个盒子跑到了第五个盒子的位置上,剩下的盒子 会依次跟进)

2{flex-grow: 2 子元素的延伸比例

效果(他会占据两个盒子的宽度)

3 flex-shrink: 2收缩比 正好与延伸比相反
4 flex-basis: 200px (子项目的基本宽度)

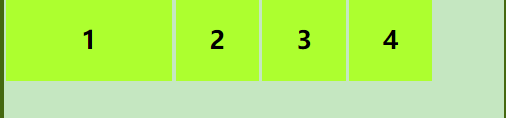
效果

5 align-self:子元素垂直对齐
auto 默认效果
lex-start 我们先把高度都去掉
给第一个盒子值
效果
flex-end (会在下方对齐)
![]()

center ( 中间对齐)
stretch (跟所有的盒子一样)