
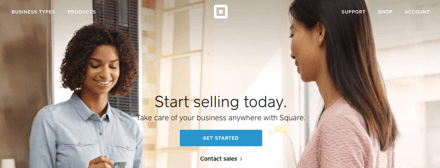
上面的网站有什么问题?它没有导航条!文本链接散在页面中,并被背景图片掩盖。导航能让用户找到想要的内容,缺了它,就会让用户很不方便。
导航条就像一张保护网,有了它,用户在网站中迷路时会得到指引,没有它,则只能在页面中四处寻找链接。如果不方便用户使用,那要导航有什么用?
背景图片的重要性不如导航
很多网站在移除导航条,换上精美的背景图片,这样美是美,但可用性变差了。导航是网站的左膀右臂,缺了它,用户难以在页面间跳转。功能看不到,也就没法用。

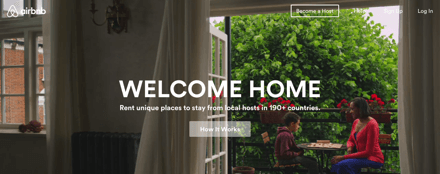
背景图片有时候会降低导航中的文体对比度,让按钮标签变模糊。用户看不清楚按钮,就不会使用它。
不要移除功能显著的网站导航功能。背景图片没有导航条重要,后者有助于用户快速找到想要的内容。
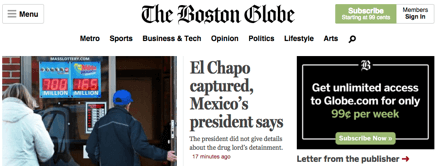
没有导航条,链接会和页面文本混在一起
导航没有被背景图片遮住虽然不错,但还不够完美。没有导航条,用户很容易搞混导航链接和页面文本。

页面文本和导航链接作用不同,将两者分开可以避免混淆。导航条用于分隔页面文本和导航链接,让用户知道哪些能点击、哪些只能看。没有导航条,链接就会和页面文本混在一起。

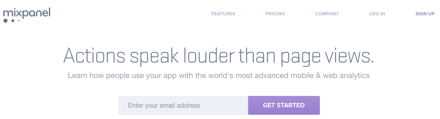
导航条
导航条最适合导航[1]。看得到导航,用户就会使用,看不到的话,想用也不用了[2]。野外迷路,没有地图会令人感到无助,而网站迷路,没有导航也会令用户感到无助。尺寸适中的导航条能让无助感飘散无踪。

原文地址:https://uxmovement.com/navigation/the-navigation-bar-is-an-affordance-stop-removing-it/
[1]原文:There’s no clearer affordance for navigation than the bar.
[2]原文:When they can see it, they’ll use it. When they can’t, they won’t.