今日科技快讯
5月23日,腾讯TOPIC基金 (腾讯兴趣内容基金)对外公布了其对科技新媒体"差评"进行了的一项总数达3000万的领投。腾讯TOPIC基金这笔投资引发恶评如潮,遭遇不少媒体人的抨击,被指违背腾讯正直价值观。”24日晚间,腾讯对此事发布官方声明:称关于腾讯兴趣内容基金(TOPIC)投资自媒体账号“差评”一事,在业界引起较多争议,公司将重启更加严格的尽职调查程序,如与腾讯保护知识产权的原则不符,我们将协商退股。
什么是Flutter?
2018年2月27日,在2018世界移动大会上,Google发布了Flutter的第一个Beta版本。Flutter是Google用以帮助开发者在iOS和Android两个平台开发高质量原生应用的全新移动UI框架。
- 热重载(Hot Reload),作为一个菜鸟安卓开发者,能热重载真的太舒服了,利用Android Studio直接一个ctrl+s就可以保存并重载,模拟器立马就可以看见效果,就这一点比原生安卓制作简直不知道高到哪里去了
- 一切皆为Widget的理念,对于Flutter来说,手机应用里的所有东西都是Widget,通过可组合的空间集合、丰富的动画库以及分层课扩展的架构实现了富有感染力的灵活界面设计
- 借助可移植的GPU加速的渲染引擎以及高性能本地代码运行时以达到跨平台设备的高质量用户体验。 这段介绍是直接抄下来的,虽然我并不知道什么叫可移植的GPU加速的渲染引擎,但是最终结果就是利用Flutter构建的应用在运行效率上会和原生应用差不多
系统要求
要安装并运行Flutter,您的开发环境必须满足以下最低要求:
- 操作系统:macOS(64位)
- 磁盘空间:700 MB(不包括IDE /工具的磁盘空间)。
- 工具:颤动取决于您的环境中可用的这些命令行工具。
bash,mkdir,rm,git,curl,unzip,which
获取Flutter SDK
下载以下安装捆绑软件以获取Flutter SDK的最新测试版(针对其他发布渠道和较旧的版本,请参阅SDK归档页面):
- 在所需的位置提取文件,例如:
$ cd ~/development $ unzip ~/Downloads/flutter_macos_v0.4.4-beta.zip - 将
flutter工具添加到您的路径中:$ export PATH=`pwd`/flutter/bin:$PAT
上述命令为当前终端窗口临时设置PATH变量。要将Flutter永久添加到路径中,请参阅更新路径。
您现在已准备好运行Flutter命令!
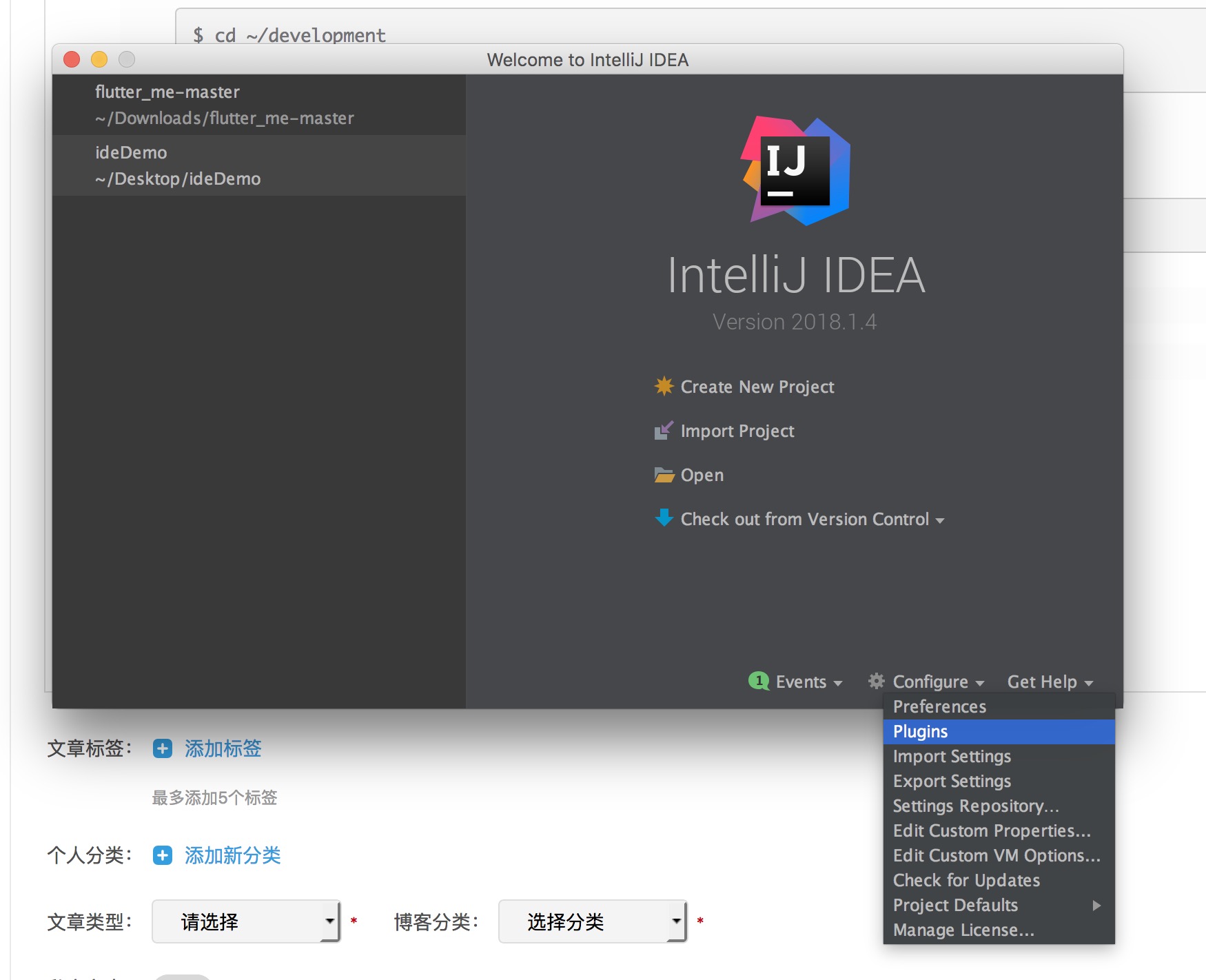
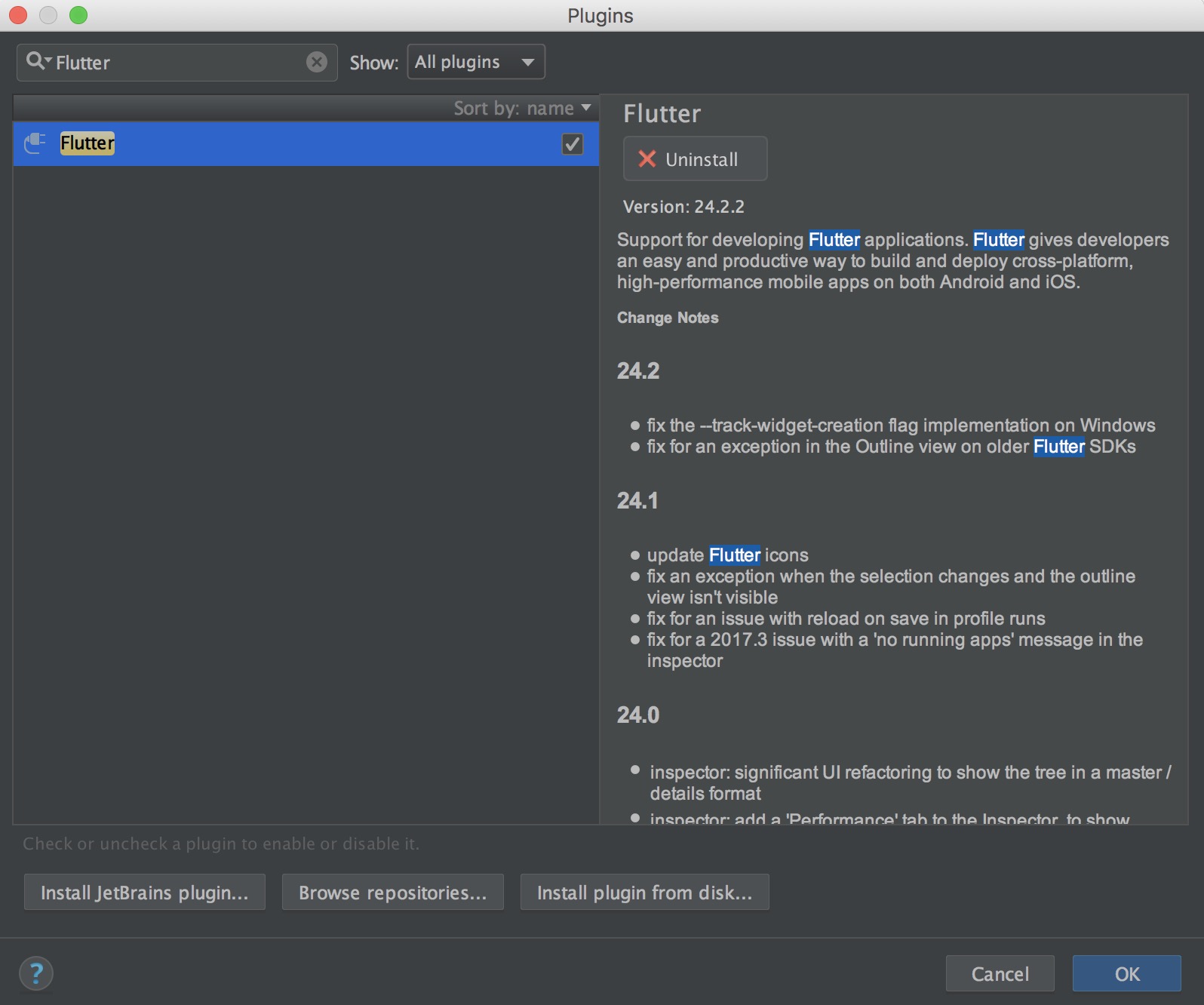
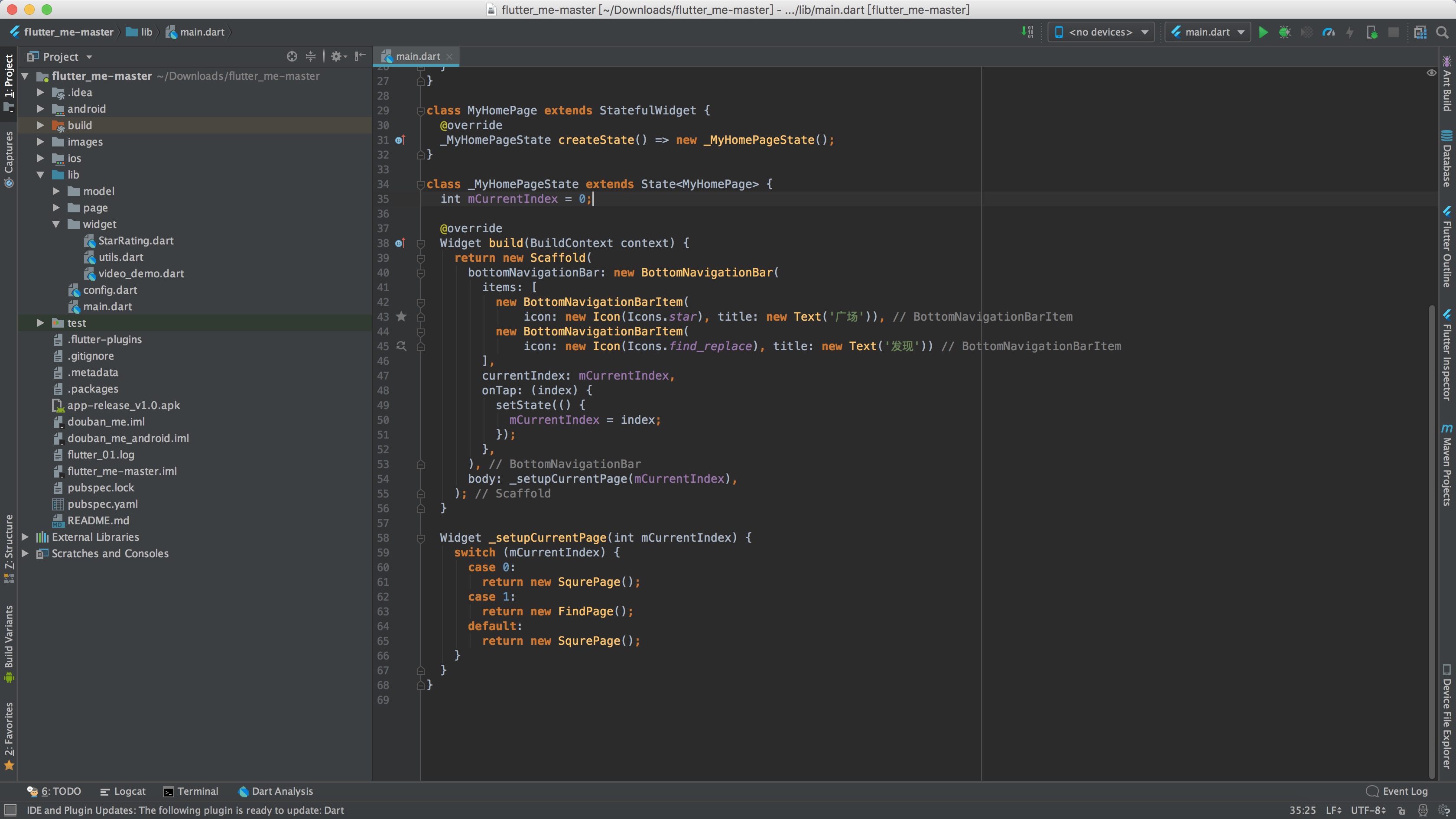
工具实例
在这里我就介绍idea工具了,因为android studio原理都是一样的,废话不多说我直接上图:
Flutter与RN比较
以下观点出自知乎
作者:马超
链接:https://www.zhihu.com/question/50156415/answer/278374951
ReactNative 大家应该不陌生。不过我还是简单的介绍下, ReactNative 的简称是 RN ,是前几年 Facebook 开源的一个跨平台的框架。什么是跨平台?如果你是移动开发者的话,应该知道 Android 是使用 Java 语言来开发而 iOS 则是 OC 来开发,当然我说的是通常情况下使用这两种语言来开发的。所以各大科技圈大佬们都在绞尽脑汁的想统一这两个平台,无论 Android 还是 iOS 都是移动端,若能统一用一套语言开发应用那最好不过的。这也正是跨平台的意思,简单的说就是你写的同一套代码可以运行在不同的平台。而 ReactNative 正是跨平台的产品,在 JavaScript 和 React 的基础上你可以获得完全一致的开发体验。你若是 Android 开发者也可以很轻松的开发出来 iOS 的产品。
- Flutter 和 ReactNative 的区别一个是 Facebook 推出两年多的 RN ,另一个则是 Google 这种顶级科技公司的产品。那么它们有什么区别呢?玩过 ReactNative 的朋友应该或多或少看过它的源码,从实现原理上来讲 ReactNative 提供的组件都是继承自原生 Native 的 View 组件,比如ReactNative 中的 ListView 在 Android 中就是继承自 ListView ,还有 RecycleView。然而 Flutter 则不同,它的所有 UI 组件都是一帧一帧画出来的。这样也能够很准确,也很灵活的做出你想要的 UI 。其次它还非常人性化的贴近了平台的特性,比如 Android 的 Material Design 在 Flutter 就默认支持了进去。其实话说回来,在开发者角度来讲这两个跨平台都是一样的使用效果,毕竟都是通过一套语言来搭建可运行不同平台的应用。然而,Flutter 使用 Dart 语言开发而 ReactNative 则使用 JS 结合 XML 来开发的。这就有问题了。
- Dart 语言开发的 Flutter 框架相信并没有几个读者知道还有 Dart 这种语言,说实话在这次大会之前我也不知道。不过还好在那场会议上面,他们的工程师亲自演示了用 Dart 语言的 Flutter 来搭建了一个应用。也着实让我大跌眼镜。为什么这么说呢?因为用 Dart 语言来写界面真的是看着很不友好。我来贴一段代码,这是用 Dart 写的一个简单的 UI 组件。
- 为什么Flutter 用 Dart 开发在会后,我也主动的去找 Flutter 的开发专家 Divod 聊了会。我问到他一个问题,我说为什么你们会选择用 Dart 语言来开发而不选择用XML 和 JS ,从刚才您的代码示例上我的第一感觉就是没有 ReactNative 的可读性高。大家也许觉得我太大胆,在 Google 的场子提 Facebook 的东西。但技术毕竟是技术,程序员何苦为难程序员,这是一场技术的交流。最后,他也给了我一个满意和无力反驳的答案,“因为 Dart 的开发团队就在他们旁边,他们能给到我们很快的支持。我们能很快沟通到”。所以我也就默认了 Flutter 注定会一直使用 Dart 这门语言
- 亲测 Flutter 框架当然今天我也抽空玩了一把 Flutter 。我把之前在 ReactNative 遇到问题的情况也同样在 Flutter 上实现了一下。“用 ListView 加载上千张大图”。在 ReactNative 和 Flutter 的表现上来看内存和 CPU 的使用量并没太大区别,但在页面渲染上 ReactNative 并没有 Flutter 流畅。而且图片量越大, ReactNative 的渲染速度会更慢,甚至是会爆掉。 Flutter所以,无论是 Flutter 还是 ReactNative,更或者 Weex 其实都是业界很不错的跨平台框架。只不过从版本历史还是开发人数上来讲,我更倾向于 ReactNative。因为我是一个 Facebook 粉。
是不是感觉很简单,确实就是这么简单,有不会的欢迎留言,我看到了会第一时间回复.