应用场景:
类似多个标签窗口并列,一个窗口被移动到另外一个地方去了,后面的则往前补齐的功能
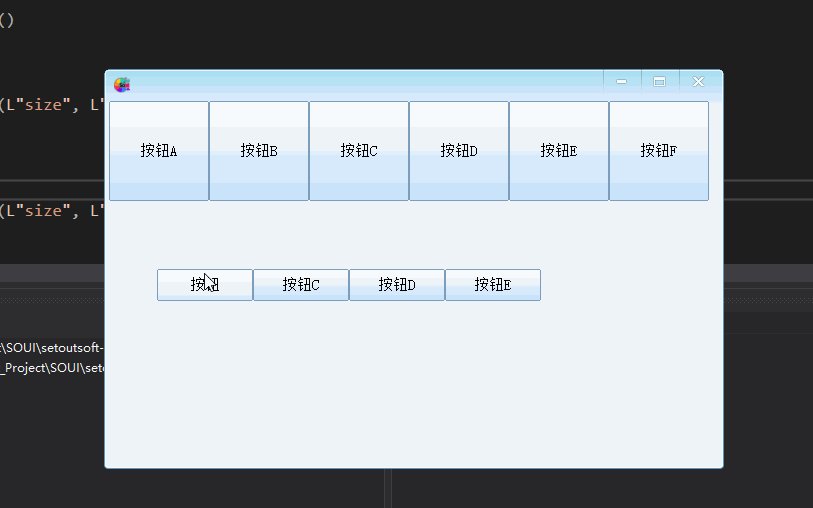
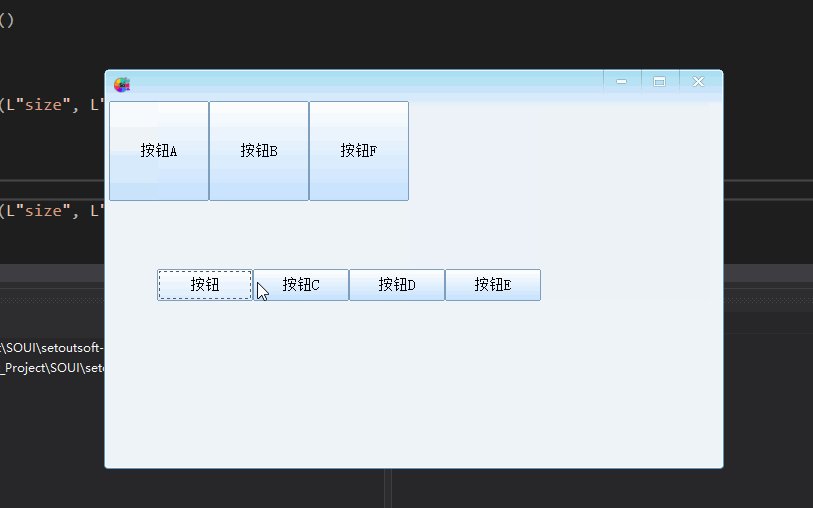
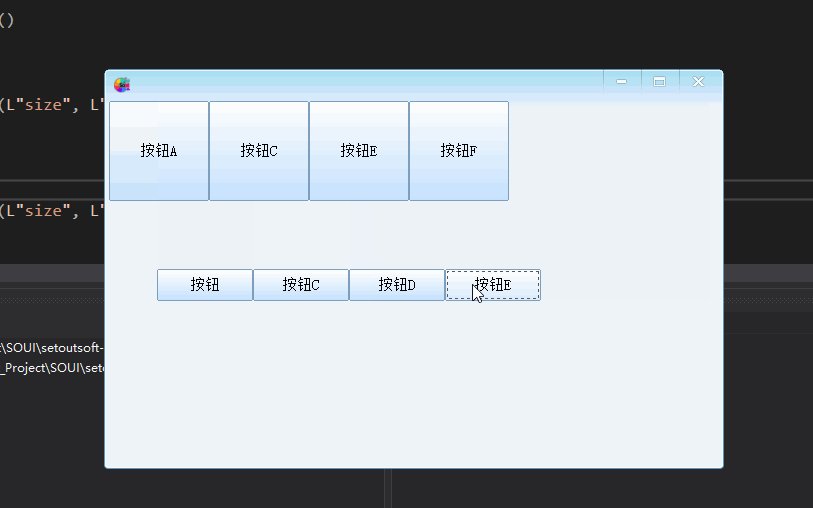
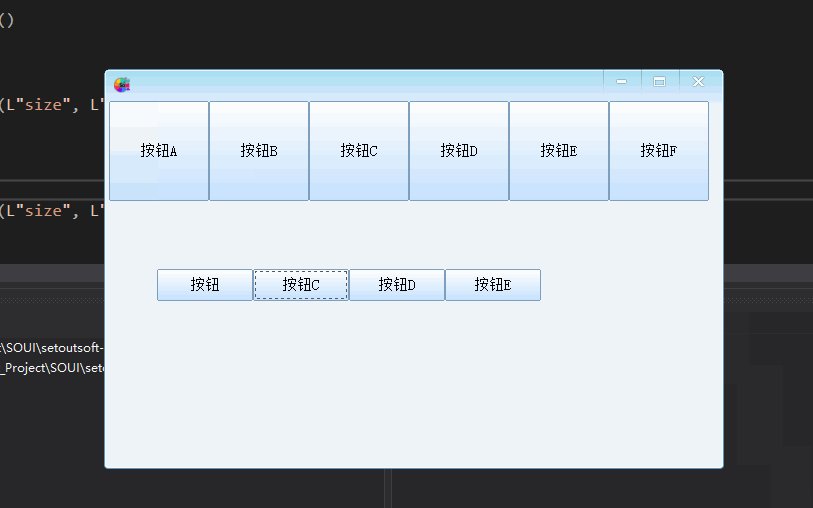
效果:

实现的点,主要有两个
1.使用线性布局:layout="hbox"
2.改变窗口的size属性,设置为0,0
xml的布局
<SOUI name="mainWindow" title="@string/title" bigIcon="ICON_LOGO:32" smallIcon="ICON_LOGO:16" width="620" height="400" margin="5,5,5,5" resizable="1" wndType="appMain" appWnd="1" translucent="1">
<root skin="_skin.sys.wnd.bkgnd" cache="1">
<caption pos="0,0,-0,30" show="1" font="adding:0">
<icon pos="10,8" src="ICON_LOGO:16" />
<text pos="29,9">@string/title</text>
<imgbtn name="btn_close" skin="_skin.sys.btn.close" pos="-45,0" tip="close" animate="1" />
<imgbtn name="btn_max" skin="_skin.sys.btn.maximize" pos="-83,0" animate="1" />
<imgbtn name="btn_restore" skin="_skin.sys.btn.restore" pos="-83,0" show="0" animate="1" />
<imgbtn name="btn_min" skin="_skin.sys.btn.minimize" pos="-121,0" animate="1" />
</caption>
<window pos="5,[2,-5,-5">
<window pos="0,0,-0,100" layout="hbox">
<button pos="0,0" size="100,100" colorText="#000000" skin="_skin.sys.btn.normal">按钮A</button>
<button size="100,100" colorText="#000000" skin="_skin.sys.btn.normal" name="btn_b">按钮B</button>
<button size="100,100" colorText="#000000" skin="_skin.sys.btn.normal" name="btn_c">按钮C</button>
<button size="100,100" colorText="#000000" skin="_skin.sys.btn.normal" name="btn_d">按钮D</button>
<button size="100,100" colorText="#000000" skin="_skin.sys.btn.normal" name="btn_e">按钮E</button>
<button size="100,100" colorText="#000000" skin="_skin.sys.btn.normal" name="btn_f">按钮F</button>
</window>
<button pos="48,168" size="96,32" colorText="#000000" skin="_skin.sys.btn.normal" name="btn_bbb">按钮</button>
<button pos="[,{,@96,@32" colorText="#000000" skin="_skin.sys.btn.normal" name="btn_ccc">按钮C</button>
<button pos="[,{,@96,@32" colorText="#000000" skin="_skin.sys.btn.normal" name="btn_ddd">按钮D</button>
<button pos="[,{,@96,@32" colorText="#000000" skin="_skin.sys.btn.normal" name="btn_eee">按钮E</button>
</window>
</root>
</SOUI>
代码:
MainDlg.h
// MainDlg.h : interface of the CMainDlg class
//
/
#pragma once
class CMainDlg : public SHostWnd
{
public:
CMainDlg();
~CMainDlg();
void OnClose();
void OnMaximize();
void OnRestore();
void OnMinimize();
void OnSize(UINT nType, CSize size);
int OnCreate(LPCREATESTRUCT lpCreateStruct);
BOOL OnInitDialog(HWND wndFocus, LPARAM lInitParam);
protected:
void OnShowandHideB();
void OnShowandHideC();
void OnShowandHideD();
void OnShowandHideE();
protected:
//soui消息
EVENT_MAP_BEGIN()
EVENT_NAME_COMMAND(L"btn_close", OnClose)
EVENT_NAME_COMMAND(L"btn_min", OnMinimize)
EVENT_NAME_COMMAND(L"btn_max", OnMaximize)
EVENT_NAME_COMMAND(L"btn_restore", OnRestore)
EVENT_NAME_COMMAND(L"btn_bbb", OnShowandHideB)
EVENT_NAME_COMMAND(L"btn_ccc", OnShowandHideC)
EVENT_NAME_COMMAND(L"btn_ddd", OnShowandHideD)
EVENT_NAME_COMMAND(L"btn_eee", OnShowandHideE)
EVENT_MAP_END()
//HostWnd真实窗口消息处理
BEGIN_MSG_MAP_EX(CMainDlg)
MSG_WM_CREATE(OnCreate)
MSG_WM_INITDIALOG(OnInitDialog)
MSG_WM_CLOSE(OnClose)
MSG_WM_SIZE(OnSize)
CHAIN_MSG_MAP(SHostWnd)
REFLECT_NOTIFICATIONS_EX()
END_MSG_MAP()
private:
BOOL m_bLayoutInited;
bool m_bFlag;
bool m_bFlag1;
bool m_bFlag2;
bool m_bFlag3;
SWindow* m_pWnd;
SWindow* m_pWnd1;
SWindow* m_pWnd2;
SWindow* m_pWnd3;
};
MainDlg.cpp
// MainDlg.cpp : implementation of the CMainDlg class
//
/
#include "stdafx.h"
#include "MainDlg.h"
CMainDlg::CMainDlg() : SHostWnd(_T("LAYOUT:XML_MAINWND"))
{
m_bLayoutInited = FALSE;
m_bFlag = false;
m_bFlag1 = false;
m_bFlag2 = false;
m_bFlag3 = false;
}
CMainDlg::~CMainDlg()
{
}
int CMainDlg::OnCreate(LPCREATESTRUCT lpCreateStruct)
{
SetMsgHandled(FALSE);
return 0;
}
BOOL CMainDlg::OnInitDialog(HWND hWnd, LPARAM lParam)
{
m_bLayoutInited = TRUE;
m_pWnd = FindChildByName(L"btn_b");
assert(m_pWnd);
m_pWnd1 = FindChildByName(L"btn_c");
assert(m_pWnd1);
m_pWnd2 = FindChildByName(L"btn_d");
assert(m_pWnd2);
m_pWnd3 = FindChildByName(L"btn_e");
assert(m_pWnd3);
return 0;
}
void CMainDlg::OnShowandHideB()
{
if (!m_bFlag)
{
m_pWnd->SetAttribute(L"size", L"0,0");
m_bFlag = true;
}
else
{
m_pWnd->SetAttribute(L"size", L"100,100");
m_bFlag = false;
}
}
void CMainDlg::OnShowandHideC()
{
if (!m_bFlag1)
{
m_pWnd1->SetAttribute(L"size", L"0,0");
m_bFlag1 = true;
}
else
{
m_pWnd1->SetAttribute(L"size", L"100,100");
m_bFlag1 = false;
}
}
void CMainDlg::OnShowandHideD()
{
if (!m_bFlag2)
{
m_pWnd2->SetAttribute(L"size", L"0,0");
m_bFlag2 = true;
}
else
{
m_pWnd2->SetAttribute(L"size", L"100,100");
m_bFlag2 = false;
}
}
void CMainDlg::OnShowandHideE()
{
if (!m_bFlag3)
{
m_pWnd3->SetAttribute(L"size", L"0,0");
m_bFlag3 = true;
}
else
{
m_pWnd3->SetAttribute(L"size", L"100,100");
m_bFlag3 = false;
}
}
//TODO:消息映射
void CMainDlg::OnClose()
{
CSimpleWnd::DestroyWindow();
}
void CMainDlg::OnMaximize()
{
SendMessage(WM_SYSCOMMAND, SC_MAXIMIZE);
}
void CMainDlg::OnRestore()
{
SendMessage(WM_SYSCOMMAND, SC_RESTORE);
}
void CMainDlg::OnMinimize()
{
SendMessage(WM_SYSCOMMAND, SC_MINIMIZE);
}
void CMainDlg::OnSize(UINT nType, CSize size)
{
SetMsgHandled(FALSE);
if (!m_bLayoutInited) return;
SWindow *pBtnMax = FindChildByName(L"btn_max");
SWindow *pBtnRestore = FindChildByName(L"btn_restore");
if(!pBtnMax || !pBtnRestore) return;
if (nType == SIZE_MAXIMIZED)
{
pBtnRestore->SetVisible(TRUE);
pBtnMax->SetVisible(FALSE);
}
else if (nType == SIZE_RESTORED)
{
pBtnRestore->SetVisible(FALSE);
pBtnMax->SetVisible(TRUE);
}
}
上面是简单的实现方式