vant的图标不能满足我做毕业设计的需求,我就使用了iconfont的图标
按照iconfont官方的步骤也能正常使用
遇到一些组件需要自定义图标的时候,按照需求显示不出来
认真看使用方法
- 我用的方法是font-class
- 使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用
- 所以使用的重点就是
class - 那我们看一下类名是这么写的
<i class="iconfont icon-xxx"></i>- iconfont 查看
font-family: "iconfont" - 每个图标的类名
- 类名组成
font-family+图标的类名
- iconfont 查看
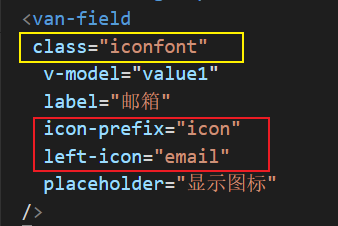
- 所以我的问题是忘记加
class="iconfont"

总结:
- 要弄清楚明白使用的方法,才能灵活应用
- 遇到问题仔细查看文档的使用方式,看自己哪里理解错了,或者漏了