前言
在最近的开发中遇到了一个需求是,批量上传文件后,禁止对上传的文件进行删除与再次上传的功能。(这里有另外的按钮全部清空上传的文件)
解决方法
这里其实只要在el-upload组件中添加一个disabled就行,但是我这里根据是否上传过文件去禁用删除按钮了

代码
html
<el-upload
class="upload-demo"
action="https://jsonplaceholder.typicode.com/posts/"
multiple
:limit="3"
:show-file-list="true"
:class="{ disabled: uploadDisabled }"
:on-change="handleUploadChange"
:auto-upload="false"
:disabled="abandonFileList.length === 0 ? false : true"
:file-list="abandonFileList">
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">上传后禁止上传与删除</div>
</el-upload>
js
handleUploadChange (file, fileList) {
this.abandonFileList = fileList
}
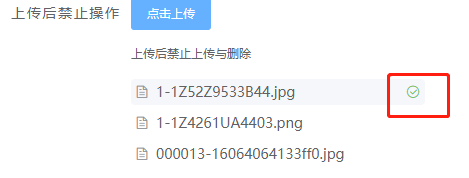
效果

具体的el-upload-list__item不再支持删除,且按钮无法点击再次上传