接上篇《13、登录与退出功能-保存token和页面权限控制》
上一篇我们介绍了如何保存token和进行页面权限控制,本篇我们来编写退出功能,以及优化Element-UI按需导入的形式。
一、退出功能实现
之前在登录页面,输入账号密码,通过后台接口进行认证,将获取到的token值保存在sessionStorage中,以保持登录状态。那么,有登录就有退出,我们来实现退出的功能。
退出功能的实现原理:
基于token的方式实现退出比较简单,只需要销毁本地的token即可。这样,后续的请求就不会携带token,必须通过重新登录生成一个新的token之后才可以访问页面。
核心代码只有这两行:
//清空token
window.sessionStorage.clear();
//跳转到登录页
this.$router.push('/login');下面我们来具体实现。首先在Home.vue页面加一个退出的按钮:
<template>
<div>
<p>Home 组件</p>
<el-button type="info" @click="logout">退出</el-button>
</div>
</template>
<script>
export default {
methods:{
logout(){
window.sessionStorage.clear();
this.$router.push('/login');
}
}
};
</script>
<style lang="less" scoped>
</style>退出按钮使用el-button的“info”样式(灰色),并绑定了logout方法,将sessionStorage中的“token”项去除,并且将页面重新引导至登录页面。
效果:
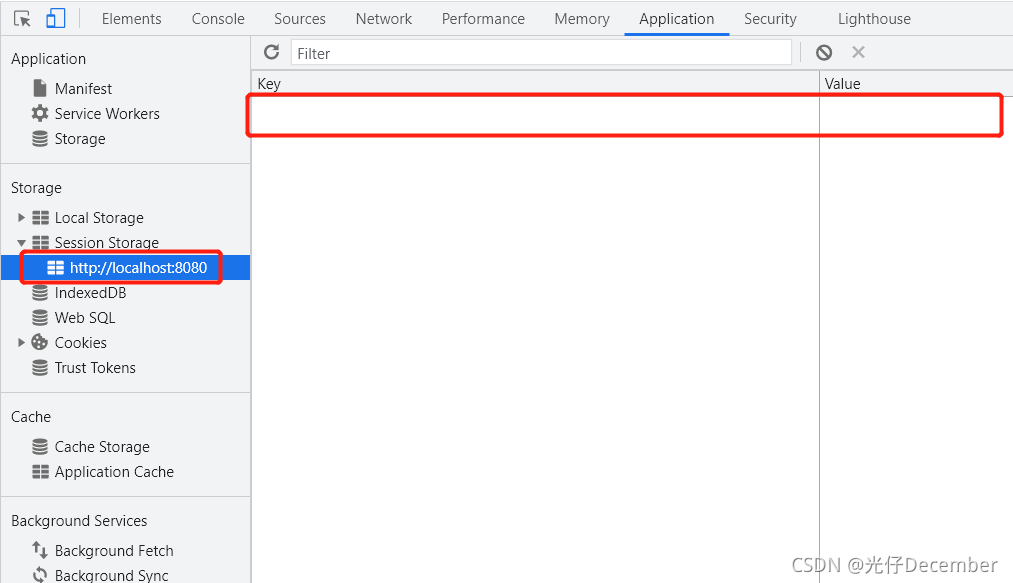
再去查看sessionStorage中的token参数,已经被清除:
二、重新优化Element-UI按需导入
在项目的src/plugins文件夹下,有一个element.js,里面引入了我们需要的Element-UI的组件:
import Vue from 'vue'
import { Button } from 'element-ui'
import {Form,FormItem} from 'element-ui'
import {Input} from 'element-ui'
import {Message} from 'element-ui'
Vue.use(Button)
Vue.use(Form)
Vue.use(FormItem)
Vue.use(Input)
Vue.prototype.$message = Message
组件都是通过import引入的,大家可以发现基本上都是“import xxx from 'element-ui'”的格式,我们可以将这种统一引入的方式进行合并,如下:
import Vue from 'vue'
import { Button, Form, FormItem, Input, Message } from 'element-ui'
Vue.use(Button)
Vue.use(Form)
Vue.use(FormItem)
Vue.use(Input)
Vue.prototype.$message = Message今后如果有新的Element-UI组件被加入进来,我们直接在上面花括号的“Message”后面加逗号,并新增新的组件名称在后面,即可(如果太长的话可以进行换行)。
三、提交登录代码
我们的登录模块的代码算是已经全部开发完毕了,现在我们需要将编写好的登录模块的代码,提交至远程的Gitee码云托管平台。
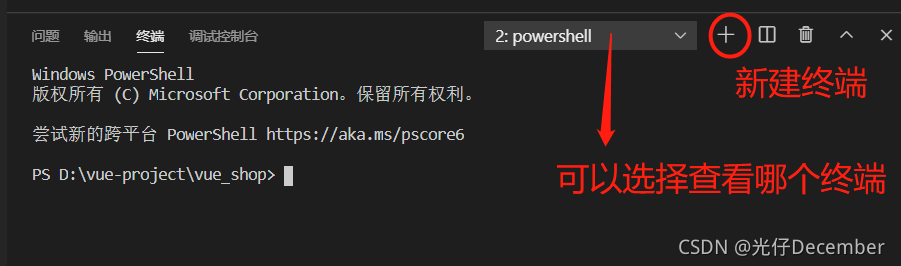
在vscode中,新建一个终端:
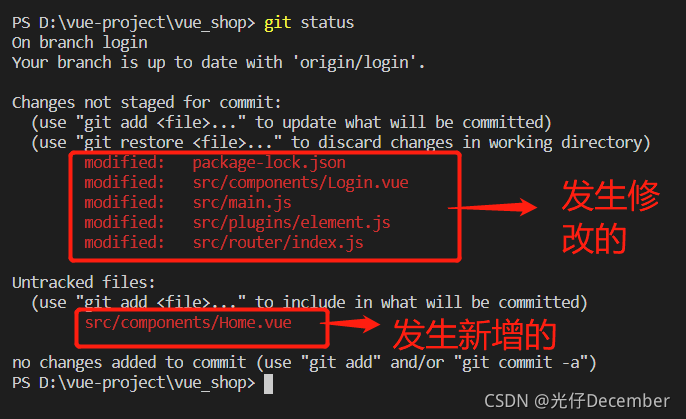
然后在终端中,首先执行“git status”,查看项目目前状态:
上面是发生了修改的文件,下面是新增的文件,这些都是与仓库进行对比后发生变化的内容。
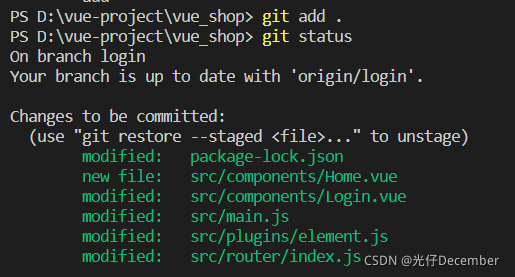
我们将这些内容先提交到我们本地的暂存区,使用“git add .”命令:
此时再执行status命令,可以看到都变成了绿色,证明我们的变化都提交到了本地暂存区。
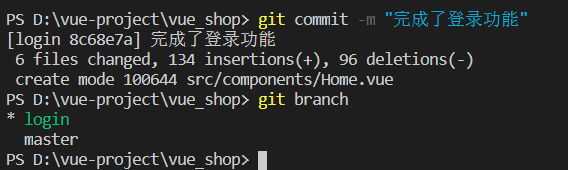
此时我们将变更内容提交至本地的login分支上(目前就在login分支,直接提交),指令为“git commit -m "完成了登录功能"”:
且目前我们可以看到此时项目在“login”分支上,接下来我们将login分支上的代码合并到master分支上:
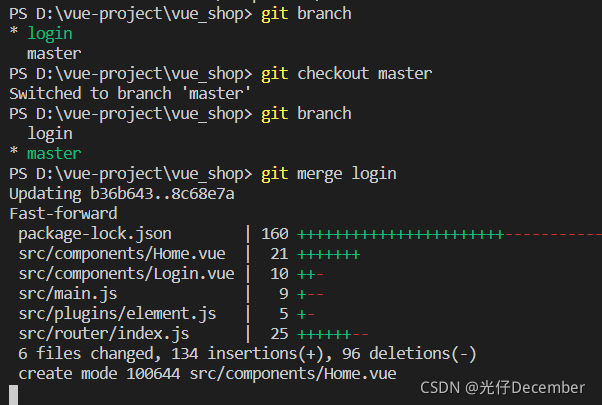
首先使用“checkout”指令切换到master分支上,然后执行“merge”命令,合并login分支的所有代码。
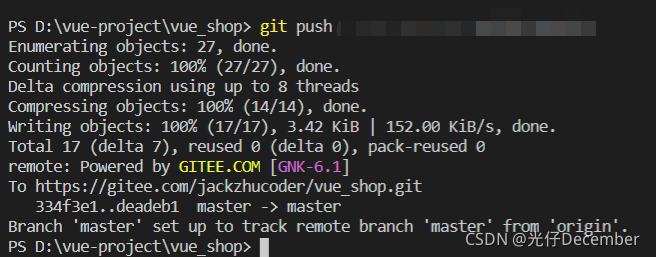
代码合并完成之后,我们将本地仓库的代码,提交到远程仓库中,使用“git push”(之前我们已经设置好远程仓库地址了):
这样就把最新的master代码,推送到了云端的码云中。
我们打开码云平台,找到我们的仓库,看看远程代码的更新情况:
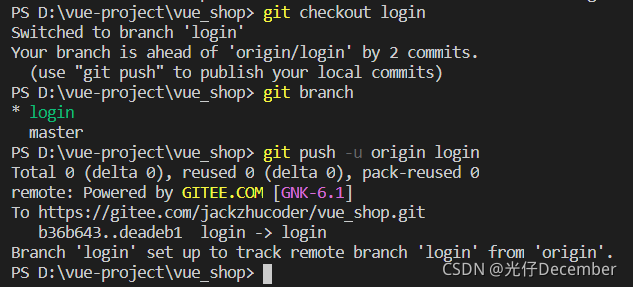
 目前我们只有一个master分支,需要将我们的login分支也推送到云端,此时需要切换到login分支,然后在push后面添加“-u origin login”即“git push -u origin login”,该指令代表我们要将本地的代码,提交到远程仓库的login分支:
目前我们只有一个master分支,需要将我们的login分支也推送到云端,此时需要切换到login分支,然后在push后面添加“-u origin login”即“git push -u origin login”,该指令代表我们要将本地的代码,提交到远程仓库的login分支:
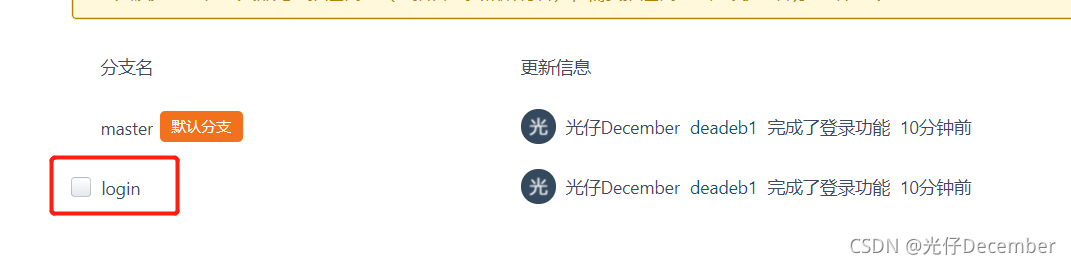
我们查看一下码云平台的分支,可以看到login分支也创建进去了:
后面我们编写完代码,测试完毕无问题后,可以将分支代码合并到主分支上,然后提交主分支的代码。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/acmman/article/details/120399144