首先我们要大家要了解为什么要降级
因为react-scripts是2.1.8版本,且只兼容IE11以上,所以为了更好的兼容IE浏览器,我们需要做降级配置。
所以降级后最大的好处就是可以兼容IE
但是很多爱思考的朋友们就会想到,降级以后会有什么不利的影响?
笔者可以很负责任的跟您说无不良影响,如果非要说不良影响的话就是react的体积会变大一点。
- 首先创建一个react项目,(在命令行create-react-app yourProjectName) 如果网络不是很好可能要等很久。不要心急。

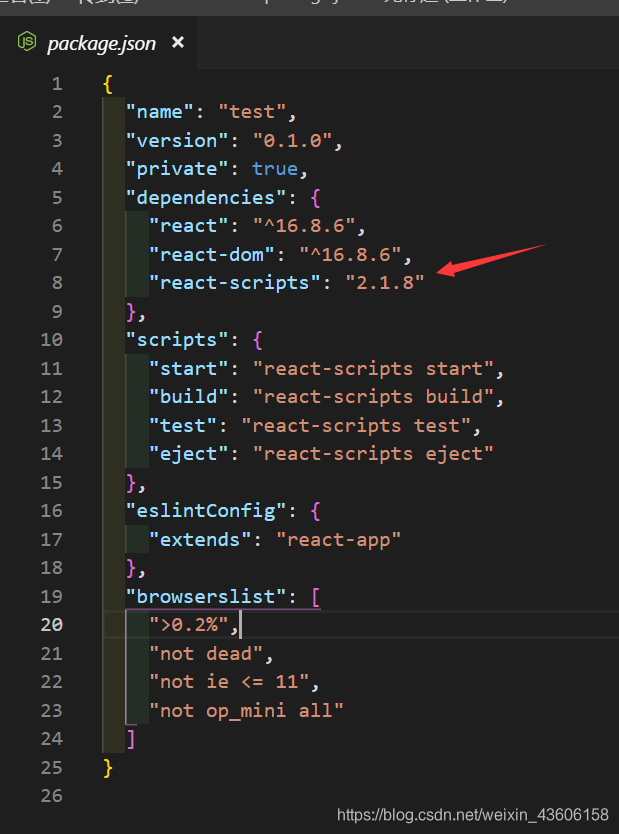
- 查看当前目录下的package.json文件中的配置

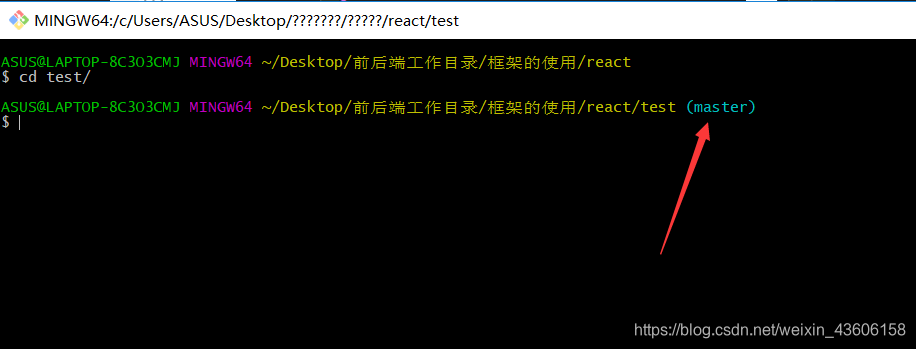
- 进入目录,在master分支下进行配置(如果创建好的目录中没有.git文件,使用git init初始化目录)

如果有这个master了就不需要git init了。
注意:
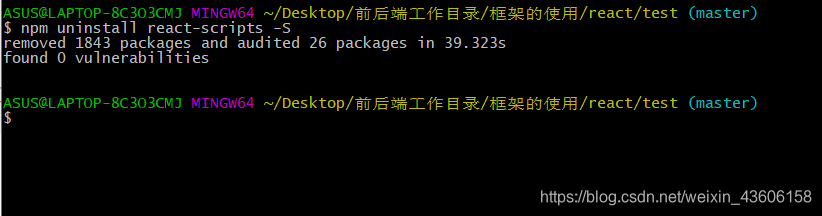
之所以要在master分支下进行配置,是为了在下文中运行npm run eject。 - 将原来的react-script删除
npm uninstall react-scripts -S
- 1

5. 重新安装对应版本(比如1.x的版本,比较稳定的版本)
npm i [email protected] -S
- 1

6. 添加git库(将以上做的修改添加到git库,这也是为什么如果没有.git文件,一定要先初始化)
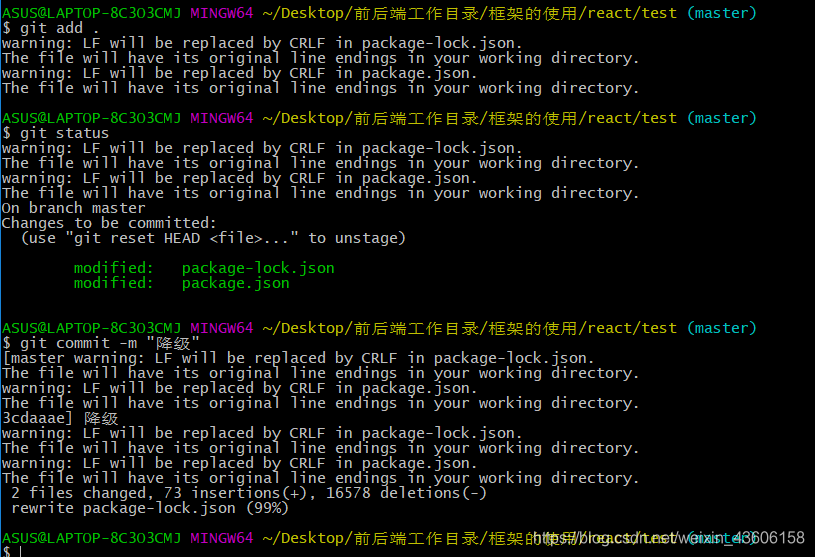
git add .
git commit -m “降级react-scripts”
- 1
- 2

7. 运行npm run eject(如果有报错,可以不用管,只要有ejected successfully就可以)
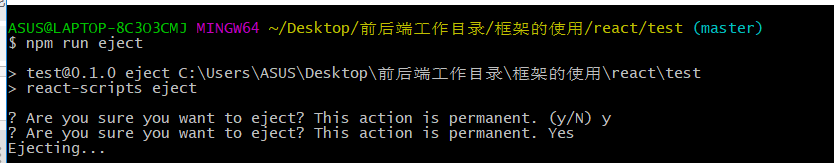
npm run eject
- 1


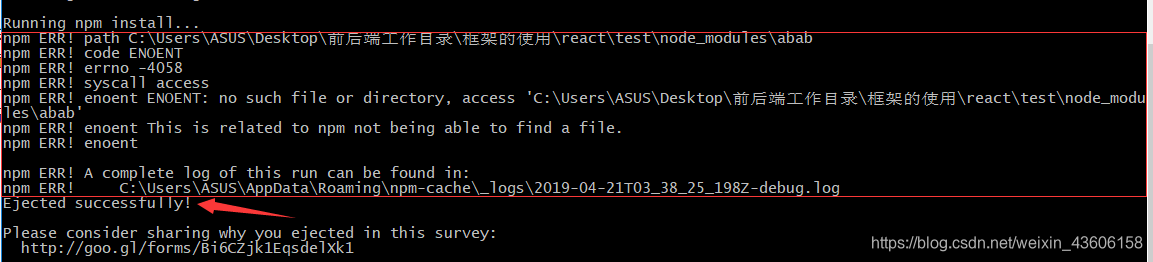
可以忽略红色框中的error,只要有ejected successfully就可以。
8. 由于重新配置可以先删除node-moduls,然后再npm i 重新安装依赖
rm -rf node_moduls
npm i
- 1
- 2

9. npm start,查看是否能运行(可能会报错,解决方案在下面)
npm start
- 1
- 删除package.json中的browserslist(因为这个配置是react-scripts2.x版本的,再降级以后,需要删除package.json中的“browserslist”配置项)

如果你要配置项目的绝对路径的话请看这里:
