前言
今天要分享的知识是Vuex
码字不易,转载请说明!!!
目录
②在src下创建store模块,分别维护state/actions/mutations/getters
③在store/index.js文件中新建vuex的store实例,并注册上面引入的各大模块
目标
1、了解vuex中的各个js文件的用途
2、利用vuex同步存值
3、利用vuex取值
4、Vuex的异步加载问题及后台调用问题
Vuex是什么?
官方解释
Vuex是一个专为 Vue.js 应用程序开发的状态管理模式。可以想象为一个“前端数据库”(数据仓库) 让其在各个页面上实现数据的共享包括状态,并且可操作
一、Vuex中的各个js文件的用途
变量传值的演变形式

方法1: 用组件之间通讯。这样写很麻烦,并且写着写着,估计自己都不知道这是啥了,很容易写晕。
方法2: 我们定义全局变量。模块a的数据赋值给全局变量x。然后模块b获取x。这样我们就很容易获取到数据
图解Vuex各组件

Vuex分成五个部分:
1.State:单一状态树
2.Getters:状态获取
3.Mutations:触发同步事件
4.Actions:提交mutation,可以包含异步操作
5.Module:将vuex进行分模块
官方图解Vuex

二、vuex使用步骤
①安装 npm install vuex -S

②在src下创建store模块,分别维护state/actions/mutations/getters

③在store/index.js文件中新建vuex的store实例,并注册上面引入的各大模块
import Vue from 'vue'
import Vuex from 'vuex'
import state from './State'
import getters from './Getters'
import actions from './Actions'
import mutations from './Mutations'
Vue.use(Vuex)
/* 每一个Vuex应用的核心就是store(仓库),store基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。 */
const store = new Vuex.Store({
state, /* 共同维护的一个状态,state里面可以是很多个全局状态 */
getters, /* 获取数据并渲染 */
actions, /* 数据的异步操作 */
mutations /* 处理数据的唯一途径,state的改变或赋值只能在这里 */
})
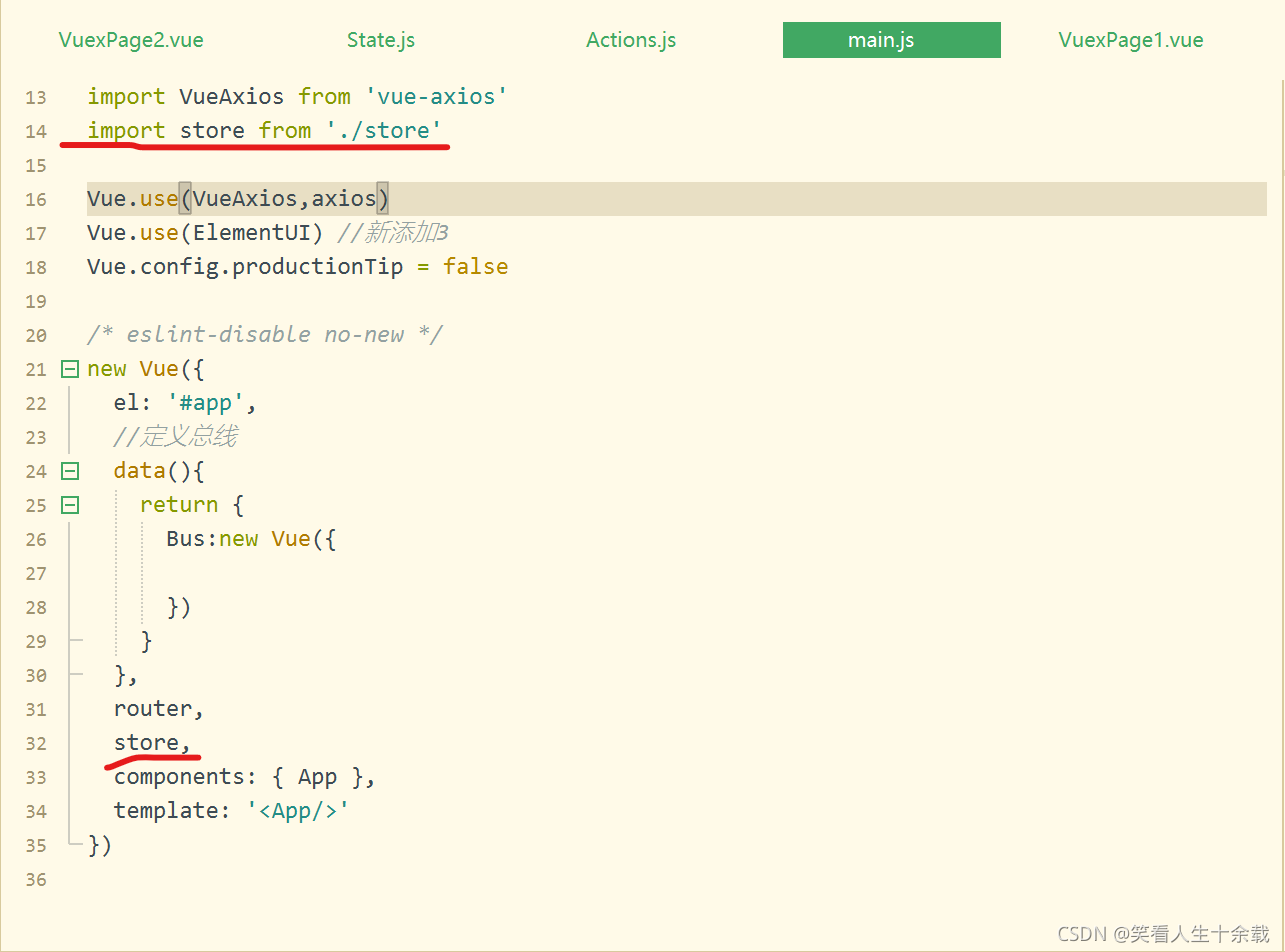
export default store④在main.js中导入并使用store实例

store: 每一个Vuex应用的核心就是store(仓库),store基本上就是一个容器,它包含着你的应用中大部分的状态 (state)
三、Vuex的传值问题
①先按照数据库路径建立两个vue

②State.js
export default {
resturantName:'飞歌餐馆'
}
③VuexPage1.vue
<template>
<div>
<h3>页面1:欢迎来到{
{msg}}</h3>
<button @click="panta">盘它</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
}
},
methods: {
panta() {
})
}
},
computed: {
msg() {
return this.$store.state.resturantName;
}
}
}
</script>
<style>
</style>
VuexPage2.vue
<template>
<div>
<h3>页面2:欢迎来到{
{msg}}
</h3>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
}
},
computed:{
msg(){
return this.$store.state.resturantName;
}
}
}
</script>
<style>
</style>两个界面的msg是相同的区别在于分别显示页面一和页面二
④配置路由
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Login from '@/views/Login'
import Reg from '@/views/Reg'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
import Articles from '@/views/sys/Articles'
import VuexPage1 from '@/views/sys/VuexPage1'
import VuexPage2 from '@/views/sys/VuexPage2'Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Login',
component: Login
},
{
path: '/Login',
name: 'Login',
component: Login
},
{
path: '/Reg',
name: 'Reg',
component: Reg
},
{
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children: [{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
},
{
path: '/TopNav',
name: 'TopNav',
component: TopNav
},
{
path: '/sys/Articles',
name: 'Articles',
component: Articles
},
{
path: '/sys/VuexPage1',
name: 'VuexPage1',
component: VuexPage1
},
{
path: '/sys/VuexPage2',
name: 'VuexPage2',
component: VuexPage2
}
]
}]
})
运行结果
VuexPage1.vue VuexPage2.vue
VuexPage2.vue

this.$store.state.resturantName;//不建议使用
于是推荐以下这个方法来取值
四、Vuex存值
①Mutations.js
export default {
setResturantName:(state,payload)=>{
state.resturantName = payload.resturantName;
}
}
②VuexPage1.vue改变的代码
<template>
<div>
<h3>页面1:欢迎来到{
{msg}}</h3>
<button @click="panta">盘它</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
}
},
methods: {
panta() {
this.$store.commit("setResturantName", {
resturantName: "小沈阳餐馆"
})
},
},
computed: {
msg() {
return this.$store.state.resturantName;
}
}
}
</script>
<style>
</style>
点击盘它的结果


五、Vuex的异步
①Action.js
/* Mutations的升级版,mutations操作变量。是同步操作,action是异步操作变量 */
export default {
setResturantNameAsync: (context, payload) => {
//context等价于this.$store,也就是它代表了Vuex的上下文
//在这个文件中是可以调用同步文件mutations.js定义的同步方法
setTimeout(function() {
context.commit('setResturantName', payload); //Action提交的是mutation
}, 3000);
// state.resturantName = payload.resturantName;
}
}②VuexPage1.vue
<template>
<div>
<h3>页面1:欢迎来到{
{msg}}</h3>
<button @click="panta">盘它</button>
<button @click="pantaAsync">进击的巨人</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
}
},
methods: {
panta() {
this.$store.commit("setResturantName", {
resturantName: "小沈阳餐馆"
})
},
pantaAsync(){
this.$store.dispatch("setResturantNameAsync", {
resturantName: "进击的巨人砍"
})
}
},
computed: {
msg() {
// return "KPC";
// return this.$store.state.resturantName;
return this.$store.getters.getResturantName;
}
}
}
</script>
<style>
</style>
③点击进击的巨人运行结果

 六、文件中与后台服务器做数据交互
六、文件中与后台服务器做数据交互
①Mutations.js
export default {
/* payload:官方给它还取了一个高大上的名字:载荷,其实就是一个保存要传递参数的容器 */
setResturantName:(state, payload)=>{
state.resturantName=payload.resturantName;
},
doAjax: (context, payload) => {
//需求:想在当前的文件中与后台服务器做数据交互
let _this=payload._this;
let url = _this.axios.urls.SYSTEM_MENU_TREE;
_this.axios.post(url,{}).then((resp) => {
console.log(resp);
}).catch(function(error) {
console.log(error)
});
}
}
②vuexpage1.vue
<template>
<div>
<h3>页面1:欢迎来到{ {msg}}</h3>
<button @click="panta">盘它</button>
<button @click="pantaAsync">进击的巨人</button>
<button @click="doAjax">vuex与后台交互</button>
</div>
</template><script>
export default {
name: 'HelloWorld',
data() {
return {}
},
methods: {
panta() {
this.$store.commit("setResturantName", {
resturantName: "小沈阳餐馆"
})
},
pantaAsync() {
this.$store.dispatch("setResturantNameAsync", {
resturantName: "进击的巨人砍"
})
},
doAjax(){
this.$store.commit("doAjax",{
_this:this
})
}
},
computed: {
msg() {
// return "KPC";
// return this.$store.state.resturantName;
return this.$store.getters.getResturantName;
}
}
}
</script><style>
</style>
③运行
 到这里就结束了,欢迎大佬指点
到这里就结束了,欢迎大佬指点