element抽屉el-drawer被其他内容覆盖的解决方法

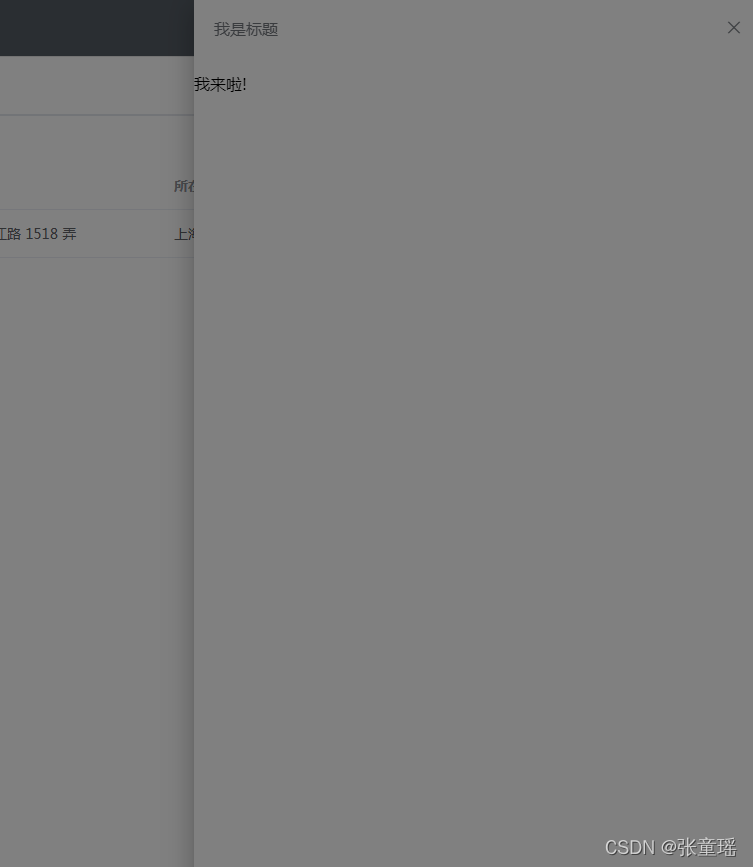
遮罩和下层的内容覆盖在了抽屉之上.
解决办法是修改append-to-body和modal-append-to-body属性,把抽屉插入至 body 元素上,把遮罩插入至抽屉的父元素上,具体代码:
<el-drawer
:append-to-body="true"
:modal-append-to-body="false"
></el-drawer>
element官方的说明:
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| append-to-body | Drawer 自身是否插入至 body 元素上。嵌套的 Drawer 必须指定该属性并赋值为 true | boolean | - | false |
| modal-append-to-body | 遮罩层是否插入至 body 元素上,若为 false,则遮罩层会插入至 Drawer 的父元素上 | boolean | - | true |