移动互联网时代,人们都习惯在手机上浏览信息。微信作为超级APP,在微信小程序上搭建一个企业官网,一是方便顾客了解企业经营的业务,二也可以通过小程序的分享来提高企业的知名度。本文就利用微搭低代码这款开发工具来搭建一款企业官网小程序。
搭建的过程是照着官方模板来进行开发,照着模板做一个是可以快速的熟悉官方提供的开发工具的各个功能,另一方面也可以提高自己的产品设计能力,再有类似的需求的时候可以快速的进行开发。
好了,话不多说,我们就正式进入到开发阶段。
一般低代码开发需要经过数据源开发、应用建立、页面开发、预览发布等几个步骤。
1 数据源开发
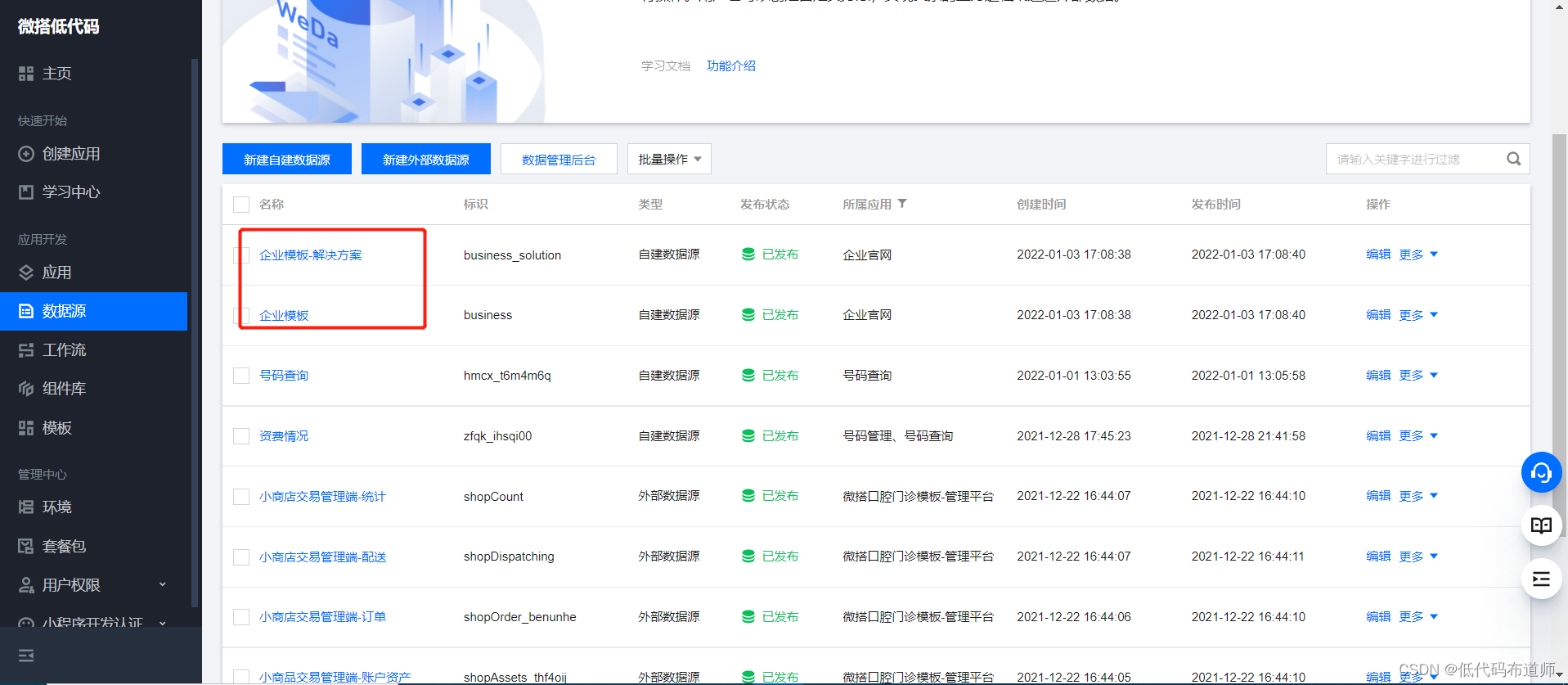
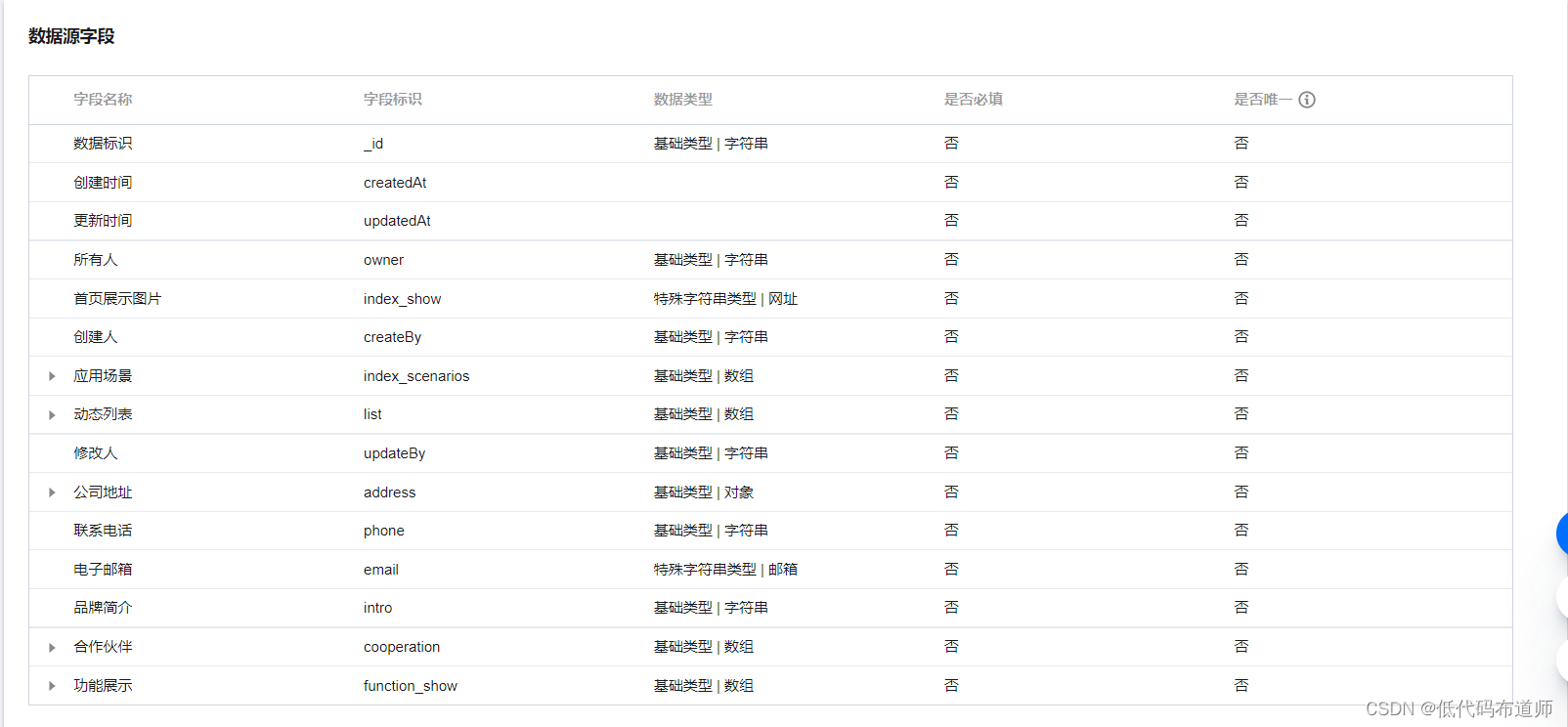
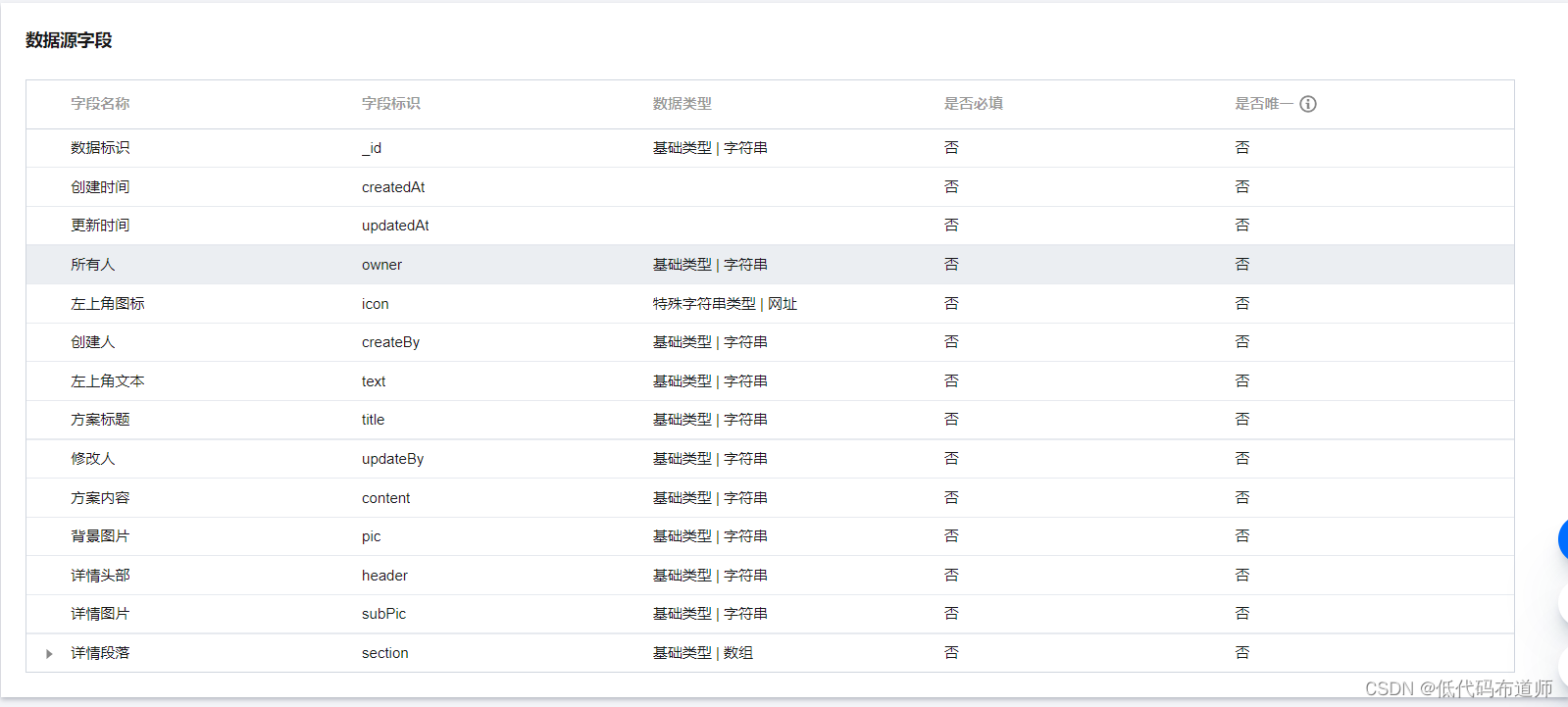
我们可以看一下我们需要的数据源,一共是两个数据源,企业模板及企业模板-解决方案



2 创建管理后台
作为一款网站,必须要给网站的管理员提供一个管理后台,方便日常维护信息,我们就使用微搭的模型应用来生成PC端的功能。
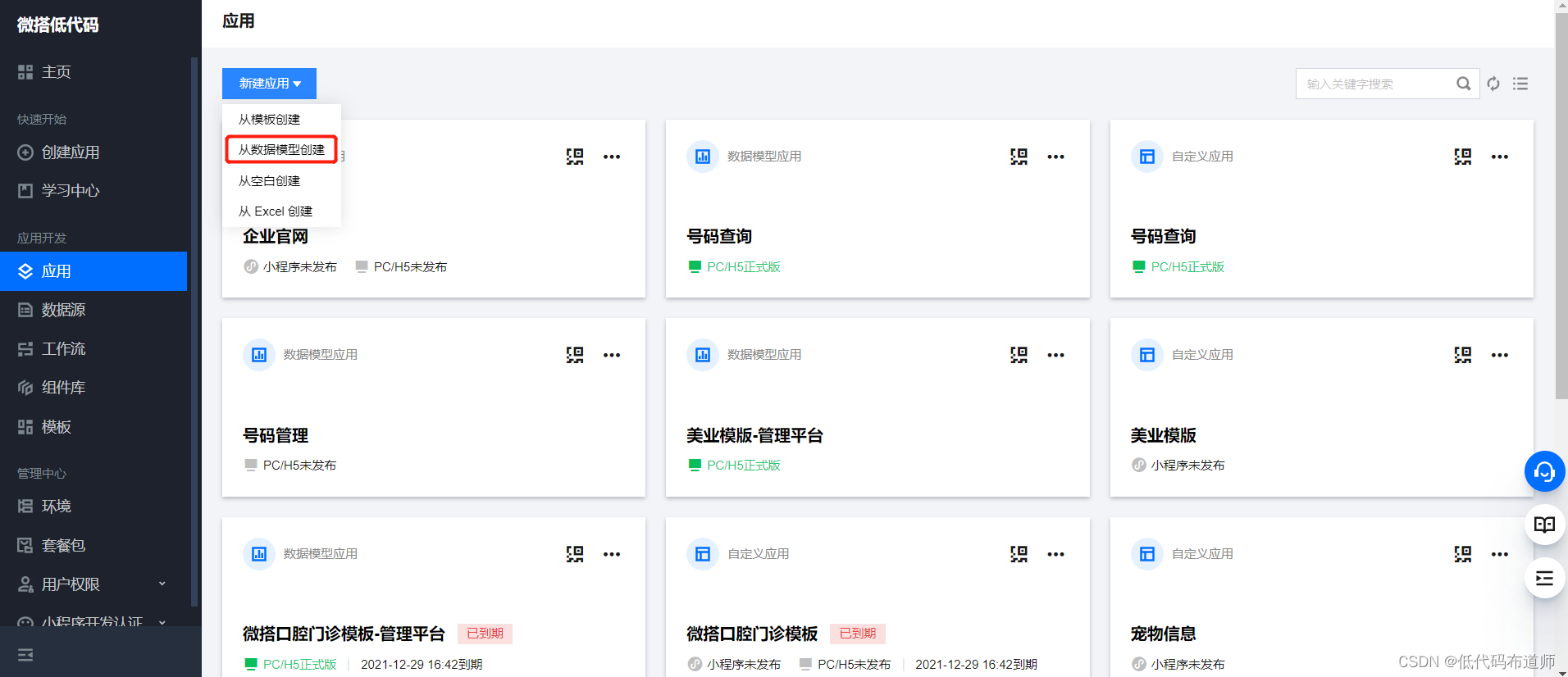
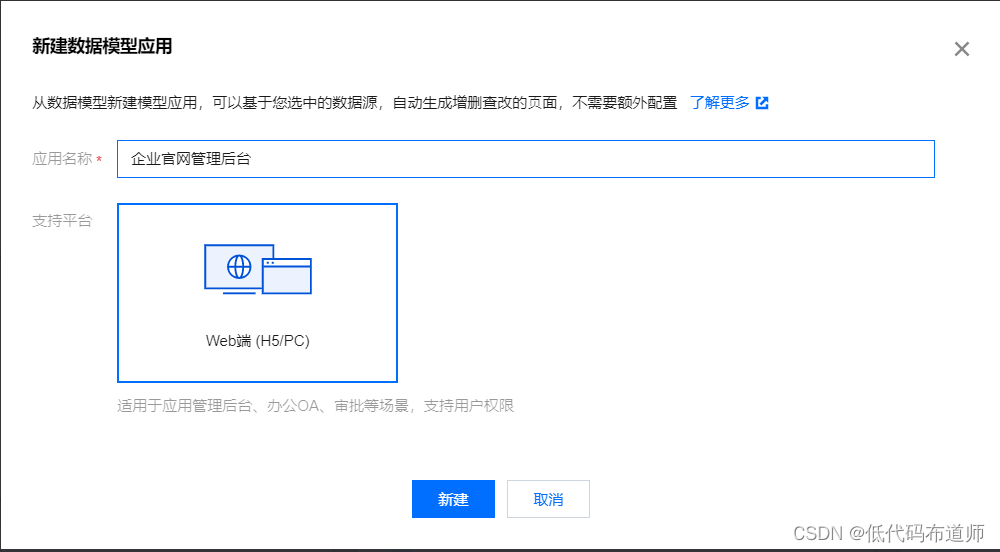
点击控制台,点击应用,点击从数据模型创建


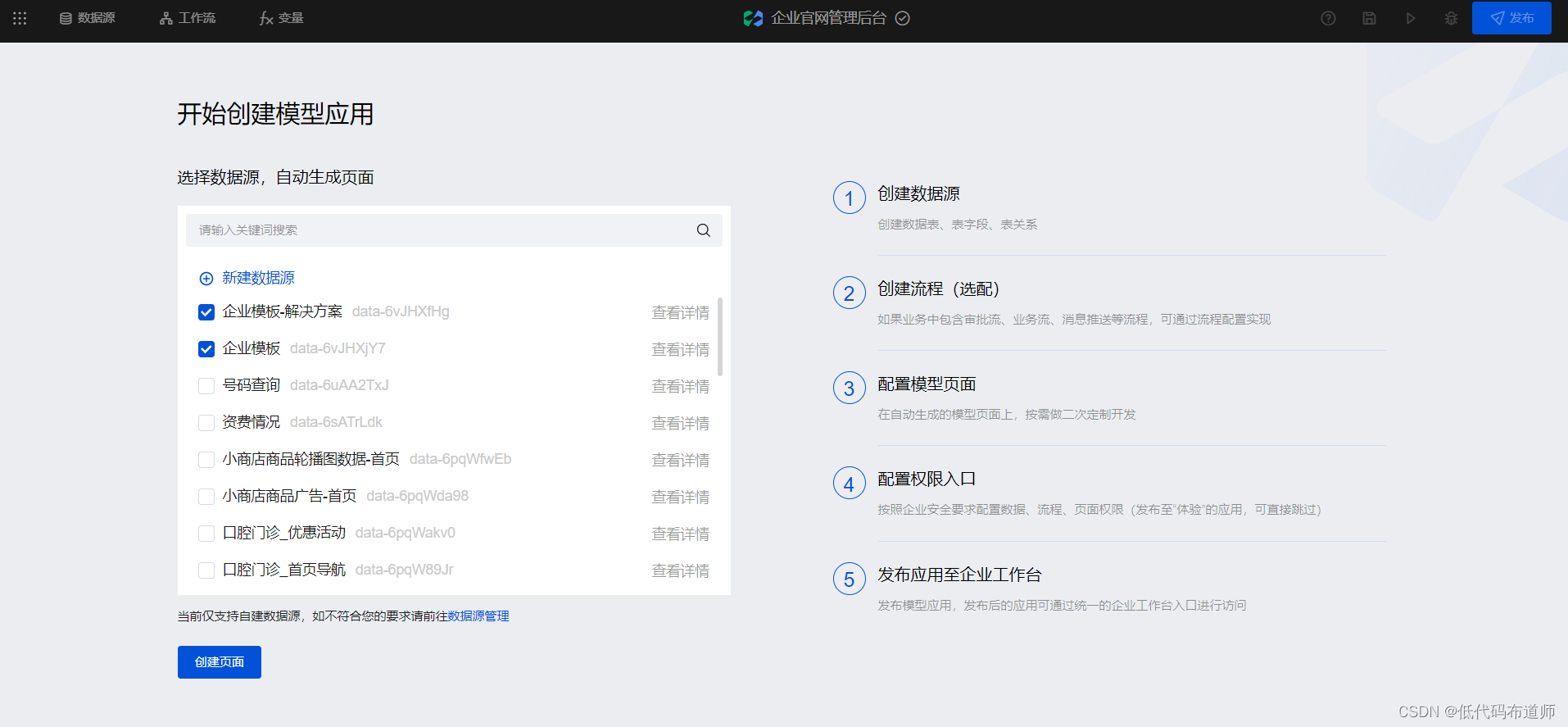
选中刚才创建的数据源


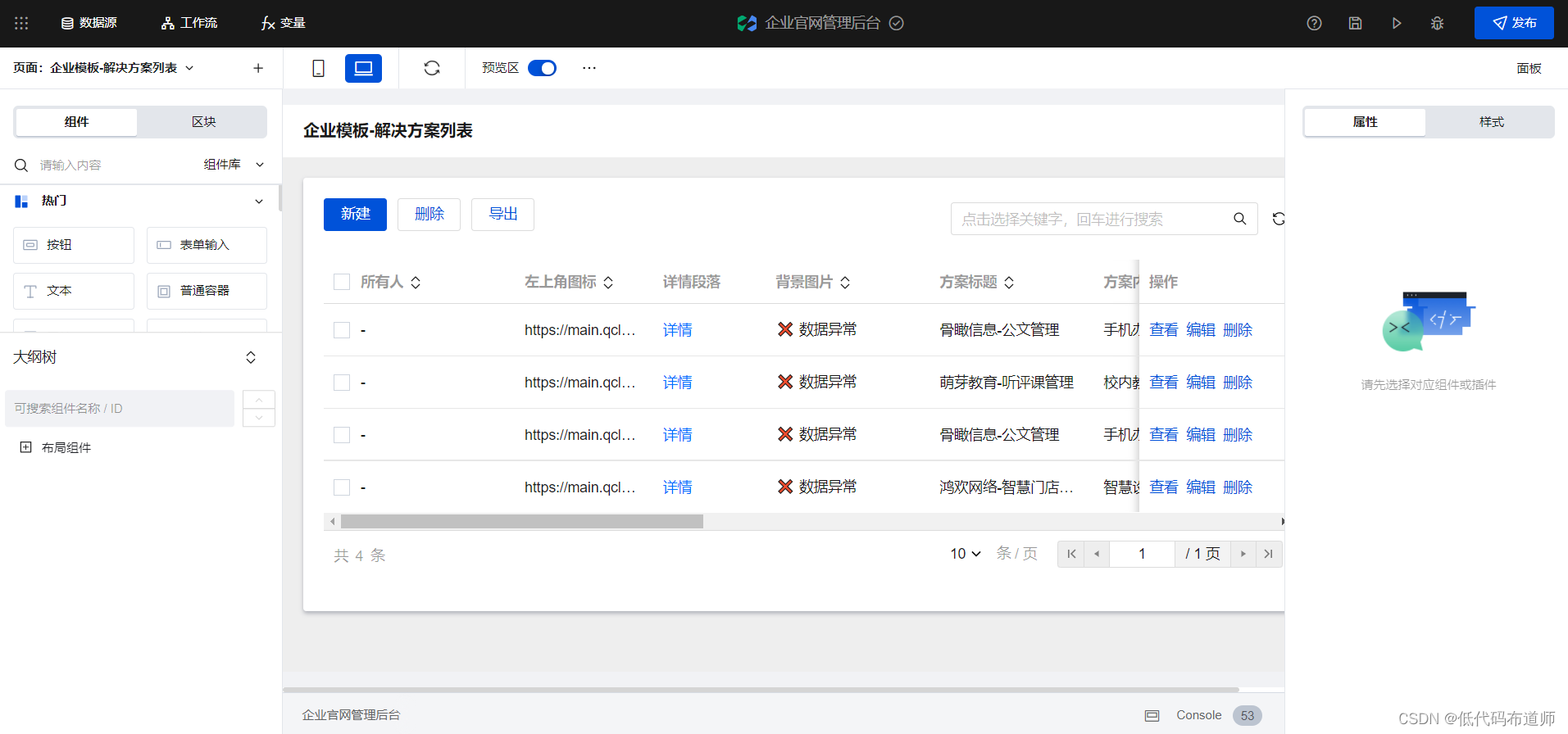
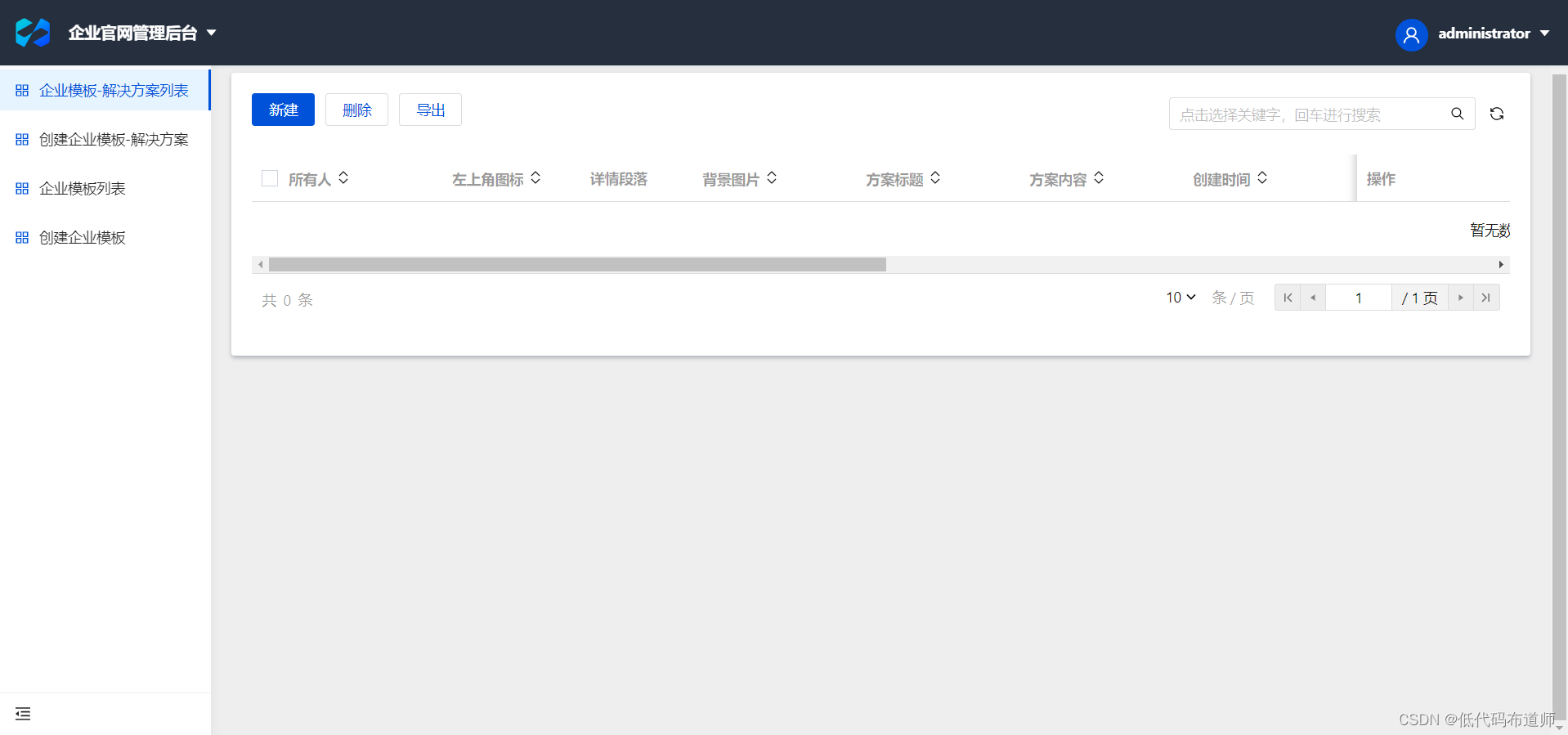
模型应用会自动生成增删改查的页面,我们点击发布就可以发布到企业工作台中,就可以维护数据了

3 开发小程序
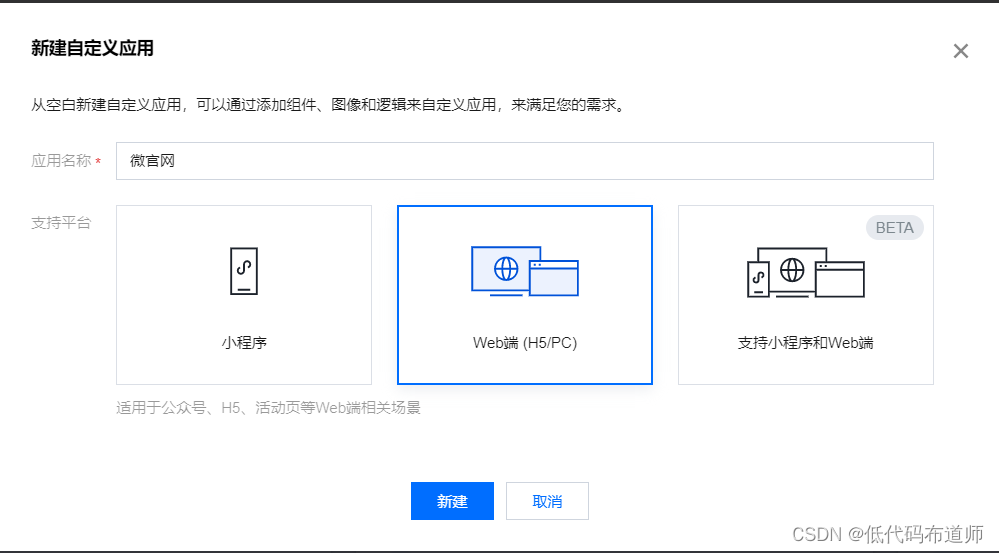
管理后台开发好之后,就可以开发小程序了。我们点击应用,从空白应用开始新建

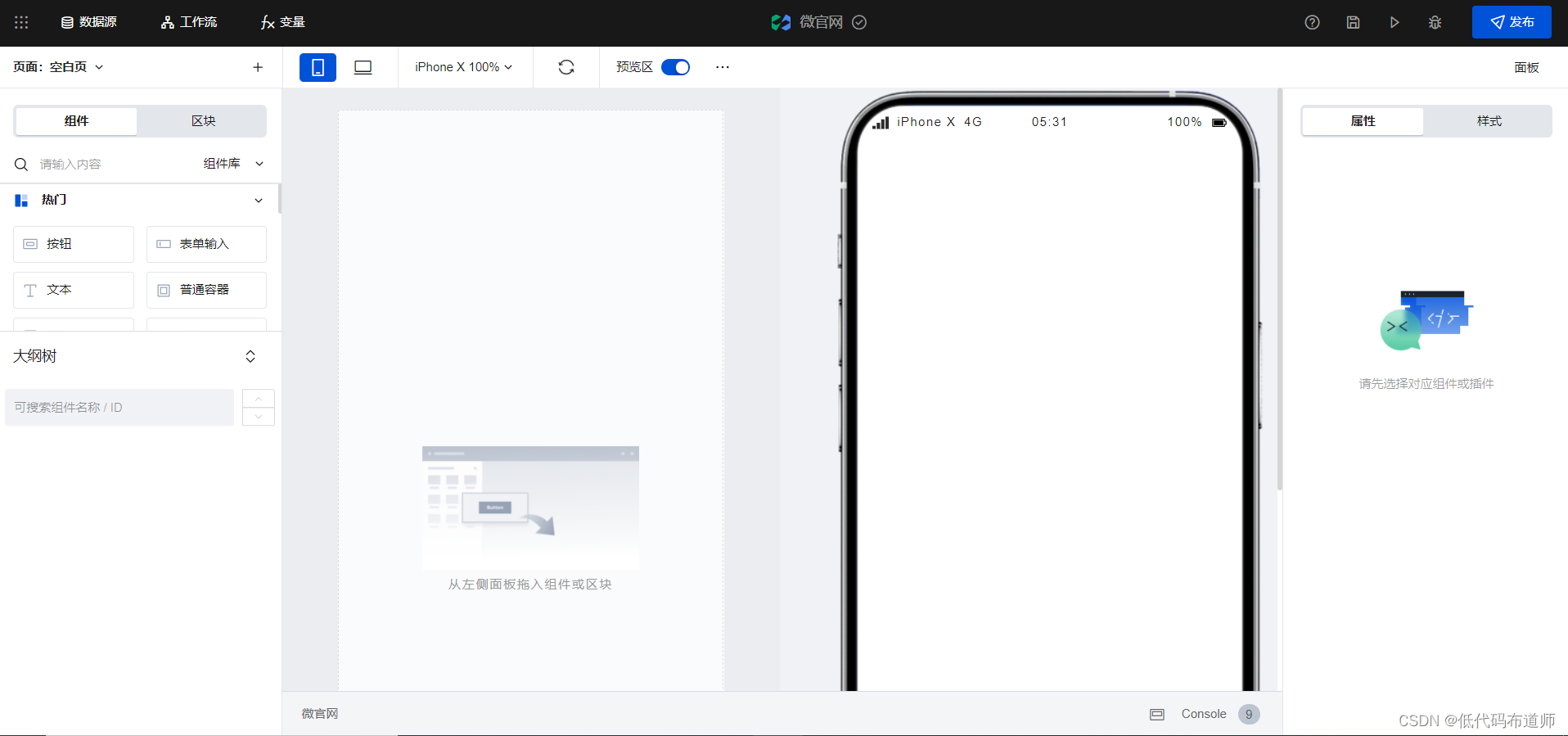
先创建一个空白页


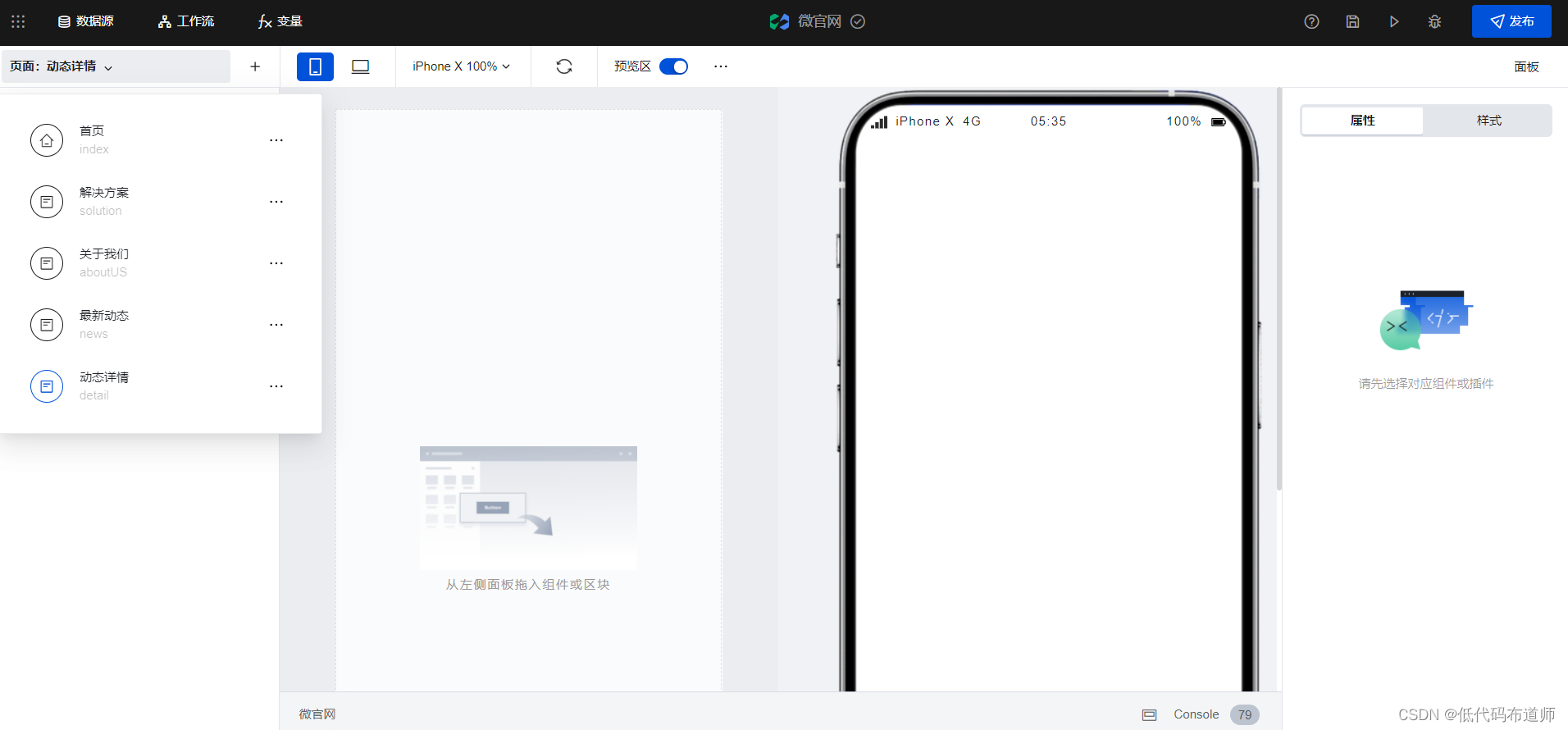
我们一共需要五个页面,分别是首页、解决方案、关于我们、最新动态和动态详情。依次创建这些页面

3.1 首页开发
首页一共包含五部分内容,分别是导航图片、导航菜单、应用场景、最新动态、合作伙伴
3.1.1 导航图片
待更新
3.1.2 导航菜单
待更新
扫描二维码关注公众号,回复:
13641544 查看本文章


3.1.3 应用场景
待更新
3.1.4 最新动态
待更新
3.1.5 合作伙伴
待更新
3.2 解决方案
待更新
3.3 关于我们
待更新
3.4 最新动态
待更新
3.5 动态详情
待更新
预览发布
待更新
总结
待更新