<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.12.4.min.js" type="text/javascript"></script>
</head>
<body>
<input type="button" id="getXml" value="获取和解析xml"/>
<div id="load"></div>
</body>
<script type="text/javascript">
$(function(){
$("#getXml").click(function(){
$.ajax({
type:"get",
url:"Test2.xml",//这里通过设置url属性来获取xml
dataType:"xml",
timeout:1000, //设定超时
cache:false, //禁用缓存
success:function(xml){//这里是解析xml
$(xml).find("student").each(function(i){
var id = $(this).children("id"); //获取id节点
id_value = id.text(); //获取节点文本
var id2 = $(this).children("id").attr("s"); // 获取当前的id 节点的s 属性节点的值
email = $(this).attr("email"); //获取student下的email属性
console.log("当前id节点的文本内容"+id_value+"s属性"+id2);
console.log("<li>姓名:"+id_value+"---邮箱:"+email+"</li>");
});
}
});
});
})
</script>
</html>
<?xml version="1.0" encoding="UTF-8"?>
<stulist>
<vr>
<student email="[email protected]">
<name s="s" >zhangsan</name>
<id s="id001好">00[{value:"1"},{value:"2发"}]</id>
<value>
<value1>
001
</value1>
</value>
</student>
<student email="[email protected]">
<name s="s" >lisi</name>
<id>2</id>
</student>
</vr>
</stulist>
获取当前的节点后,通过attr 进行获取其属性 注意这里的是加载的时候student 的节点获取属性先获取自己的,而子节点的话 在循环student节点的时候获取下面的id节点的值 和属性内容, 如果加载的时候出现了xml 加载乱码,就把xml 改成utf-8的就可以了
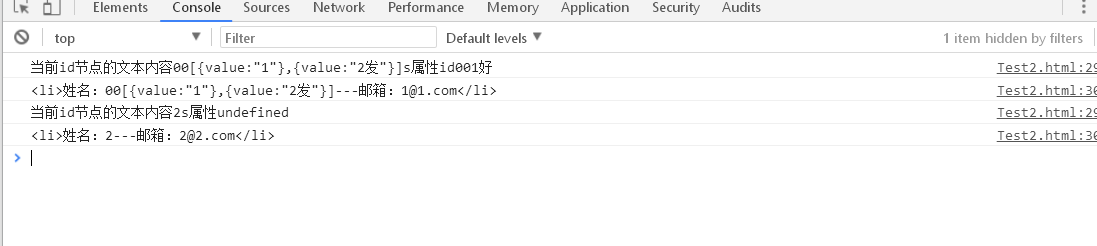
看下效果图: