组件的布局方式之一,是在背景图片上放置白色文字,如果图片太亮,为了增强背景和文字之间对比度,就应该使用深色覆盖(dark overlay 深色叠加)使背景图片变暗。
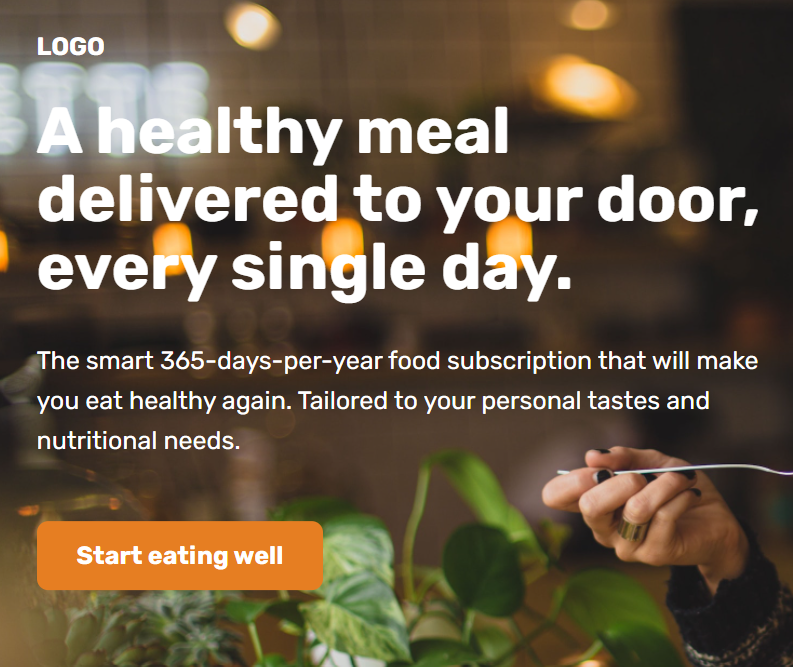
没有使图片变暗之前:
background-image: url(hero.jpg);
background-size: cover;

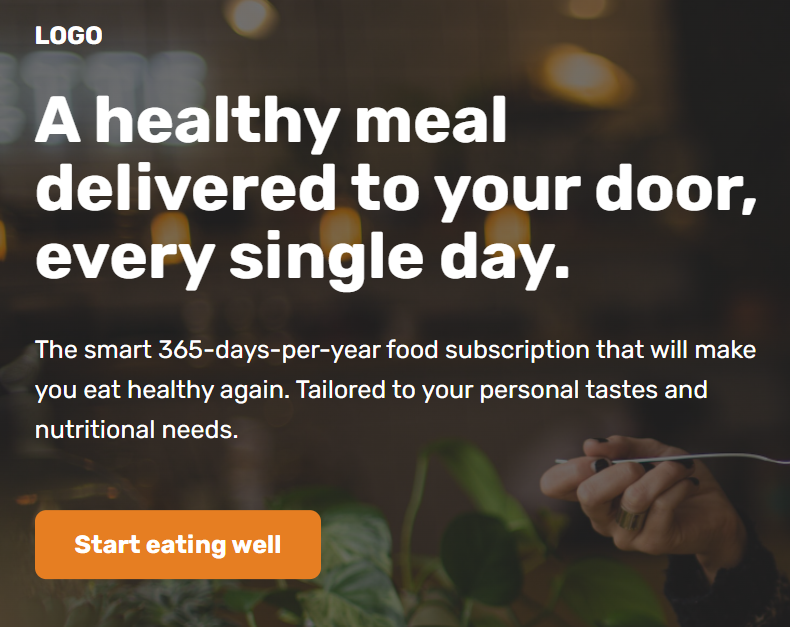
使用渐变函数 linear-gradient 使背景图片变暗,文字和背景之间有更强的对比。
background-image: linear-gradient(
rgba(34, 34, 34, 0.6),
rgba(34, 34, 34, 0.6)
),
url(hero.jpg);

渐变可以指定方向,例如:
/* 从上到下 */
background-image: linear-gradient(red, blue);
/* 从左到右 */
background-image: linear-gradient(to right, red, blue);
背景图片可以指定多张,多张图片形成一个图片栈。
background-image: linear-gradient() ,url(hero.jpg);
这里:linear-gradient() 图像在栈顶, url(hero.jpg) 在栈底。