vue的移动端自适应布局可以使用可以先安装使用flexible库。具体方法网上有很多,可以查看以下链接
但后期但你使用一些ui框架时,就会发现组件样式变型了(我这里是使用vux的datetime)
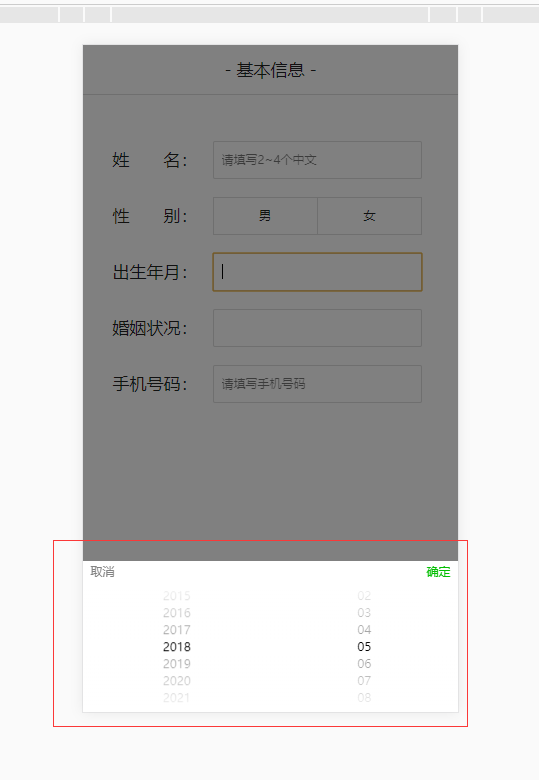
就像下图:
这是vux的样式和flexible冲突了,怎么解决?
!!!我也没有十分好的办法,但大神有,可以看下面的连接
vue移动端flexible.js结合Muse-ui使用的小坑
看完之后,明白就是不要写px手写rem。但是项目之前都是用px,怎么办?项目急上线怎么办?不够能力自己写组件
怎么办?
这里提供一种应急办法,但不推荐使用
打开\node_modules\vux\src\components\datetime 就是打开vux的组件(我这里是用日期插件datetime)
找到style.less 然后
没错就是放大2倍,所有px乘以2就行了,看效果
ok,没有问题。