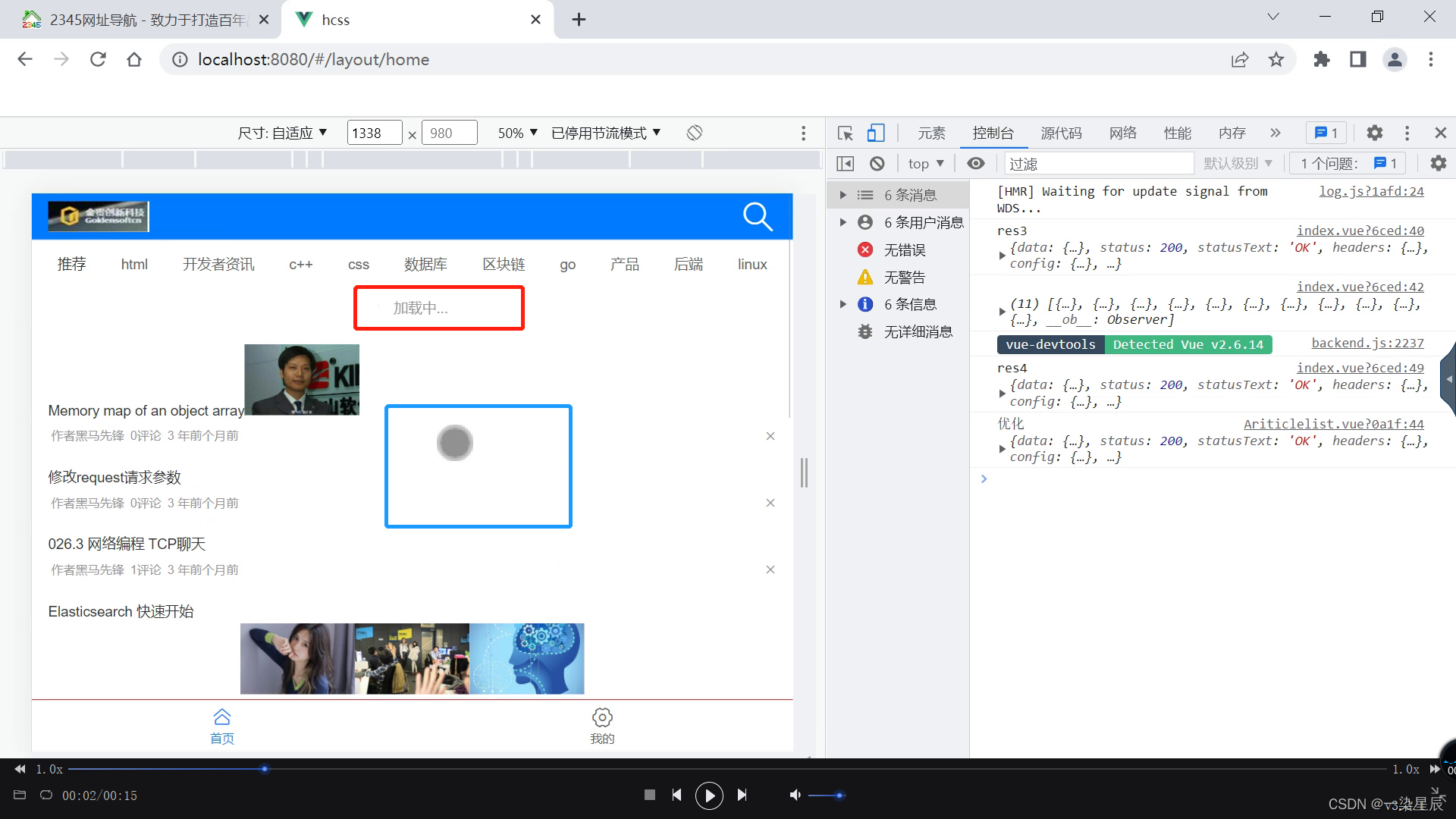
效果图:
功能实现:
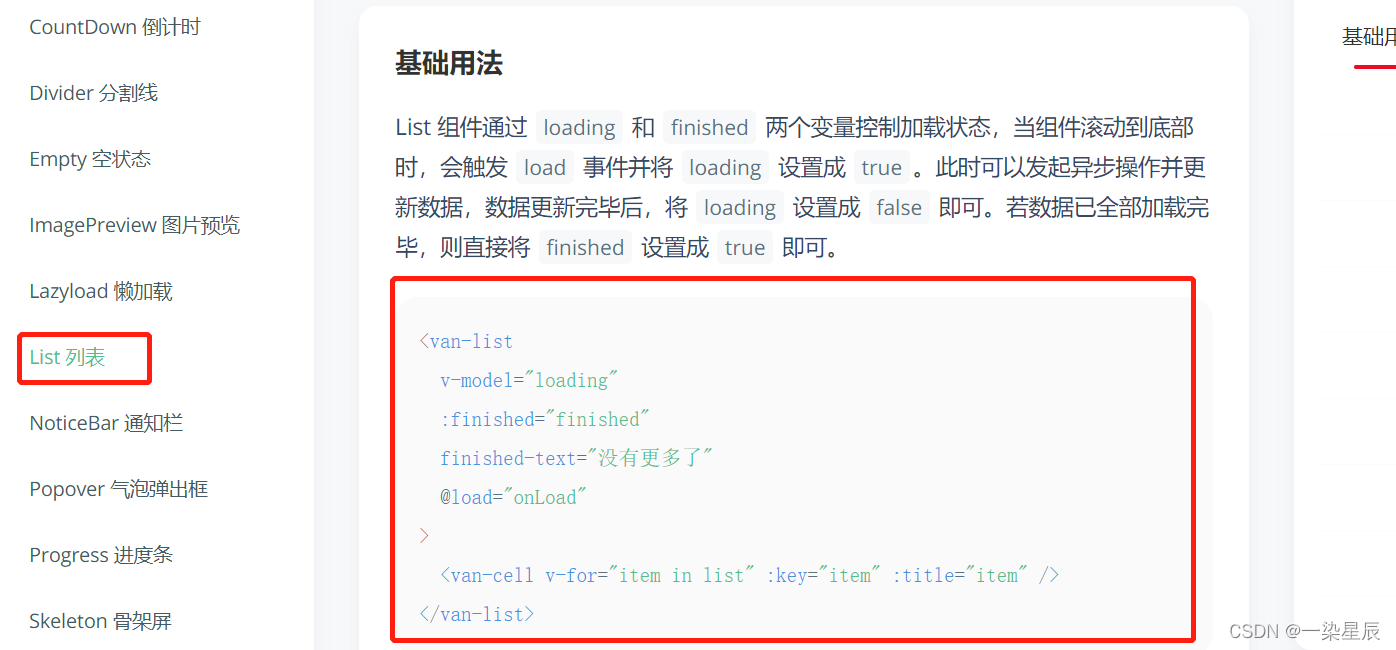
从vant 组件中找到list 列表,然后引入即可!!

基础的列表放置到使用的页面当中
<van-list
v-model="loading"
:finished="finished"
finished-text="没有更多了"
@load="onLoad"
>
</van-list>在data 里边存放底部加载和完成得状态
loading:false,//底部加载状态
finished:false//底部完成的状态
在methods方法里放一个onLoad空方法就行
methods:{
//底部加载事件方法
onLoad(){
}
}