前言
每位前端,都比较讨厌 浏览器缩放功能,但你区区
js又无法操作浏览器,我们能做的只有 “校正” 浏览器缩放。
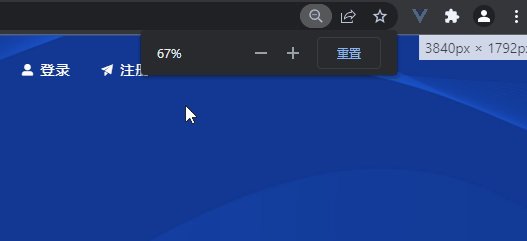
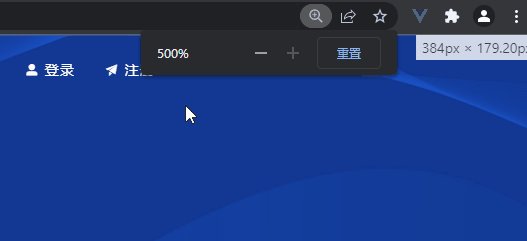
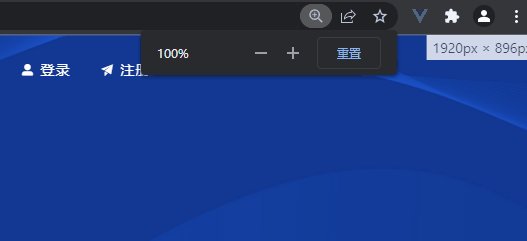
直接看效果,无论用户如何缩放,
咱们的网页布局及样式不会有任何大变动,如下图所示:

只需要 2 步,代码简洁可靠,无任何依赖及冗余破代码。
一、第一步
首先做下封装,在你项目的任意位置,后续引入时要确保能找到即可。
新建 god.js,一键复制以下代码:
// ————————————————————————————————————
// | 校正浏览器缩放 |
// ————————————————————————————————————
class God {
construct