1.代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=`, initial-scale=1.0">
<title>内边距padding会影响盒子实际大小</title>
<style>
div{
width: 200px;
height: 200px;
background-color: pink;
padding: 20px;
}
</style>
</head>
<body>
<div>
padding会影响盒子实际大小
</div>
</body>
</html>2.运行效果:
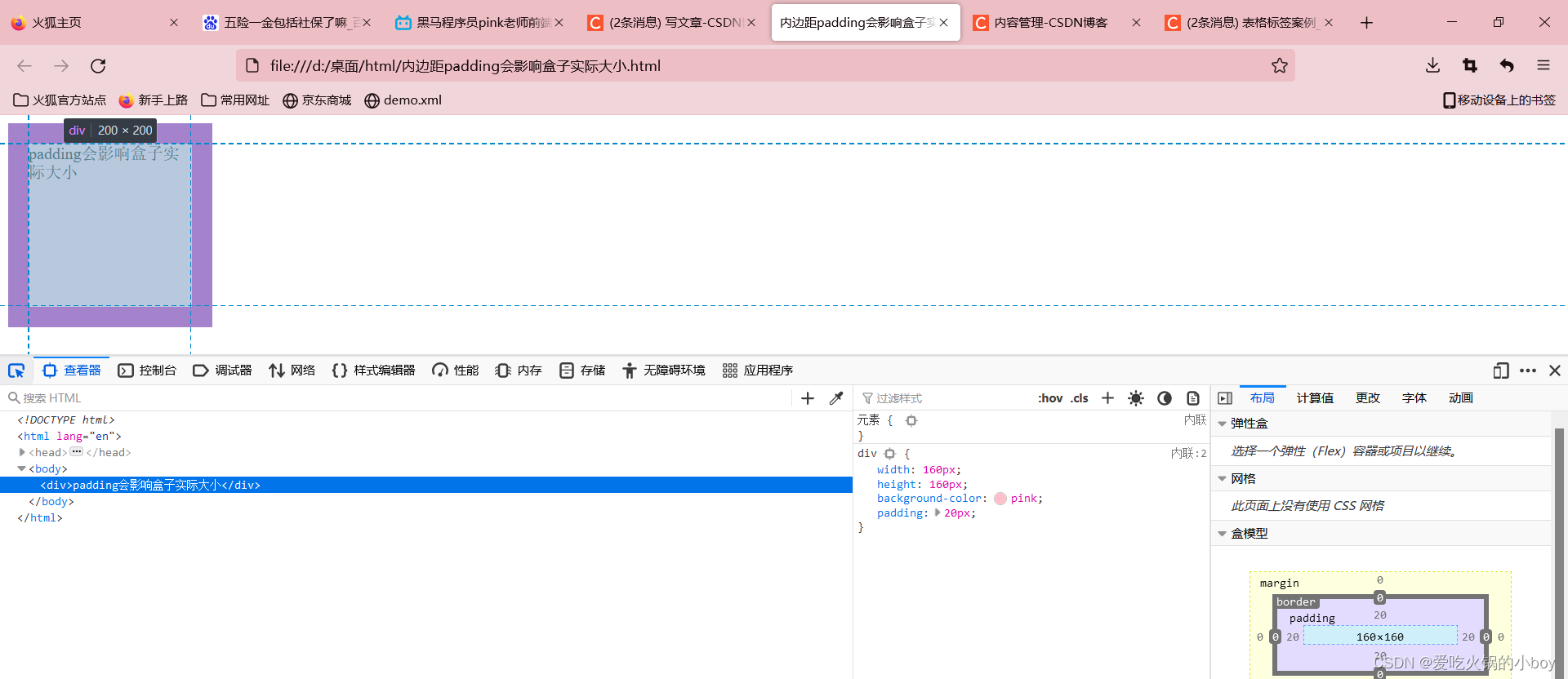
3.如果保证盒子跟效果图大小保持一致,则让width和height减去多出来的内边距大小即可
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=`, initial-scale=1.0">
<title>内边距padding会影响盒子实际大小</title>
<style>
div{
width: 160px;
height: 160px;
background-color: pink;
padding: 20px;
}
</style>
</head>
<body>
<div>
padding会影响盒子实际大小
</div>
</body>
</html>运行效果:

height上下外边距160px,内边距为20px,所以盒子的整个高度为200px
weight左右外边距160px,内边距为20px,所以盒子的整个宽度为200px