javascript对象的引用赋值以及浅拷贝与深拷贝
一、对象的引用赋值
1、js中的数据类型
基本类型
- 数字(number)
- 字符串(string)
- 布尔值(boolean)
- 空值(null)
- 未定义(undefined)
- 符号(symbol,ES6中新增)
引用类型
- 对象(obiect)
| 对于基本类型,赋值(=)是值的拷贝,比较(===)的是实际的值 |
|---|
| 而对于引用类型(Array也是一种Object),赋值(=)是引用地址的拷贝,比较(===)的是引用地址 |
|---|
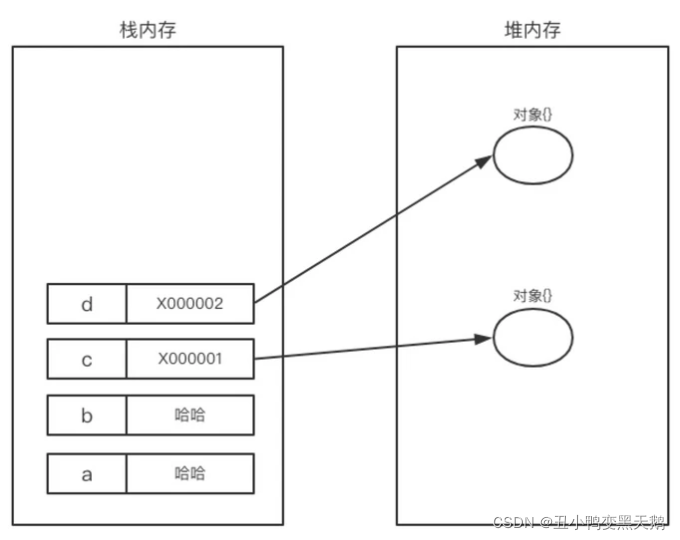
2、案例一
const a = '哈哈'
const b = '哈哈'
console.log(a === b) // true
const c = {
}
const d = {
}
console.log(c === d) // false
注解:
1.a和b是字符串,比较的是值,完全相等
2.c和d是对象,比较的是引用地址,c和d都是一个新对象,分别指向不同的地址,所以不相等

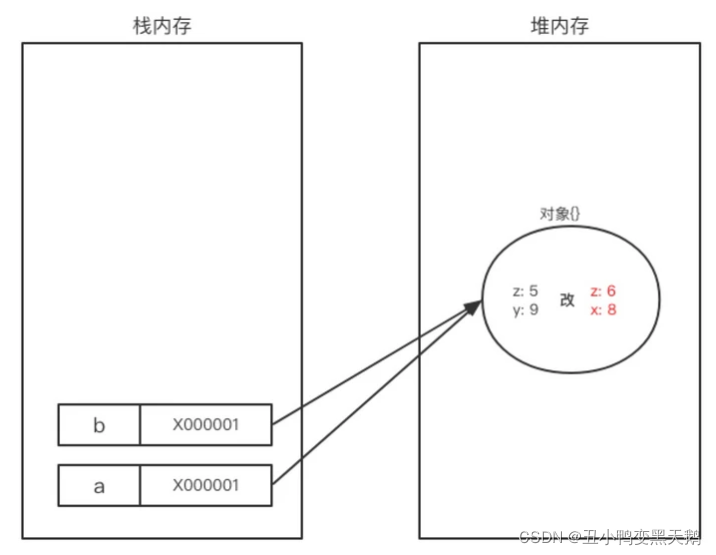
3、案例二
let a = {
z: 5, y: 9 }
let b = a
b.z = 6
delete b.y
b.x = 8
console.log(a) // {z: 6, x: 8}
console.log(a === b) // true
注解:
1.a是对象,b=a是将a的引用地址赋值给b
2.a和b都指向与同一个对象,修改这个对象,a和b都会变化

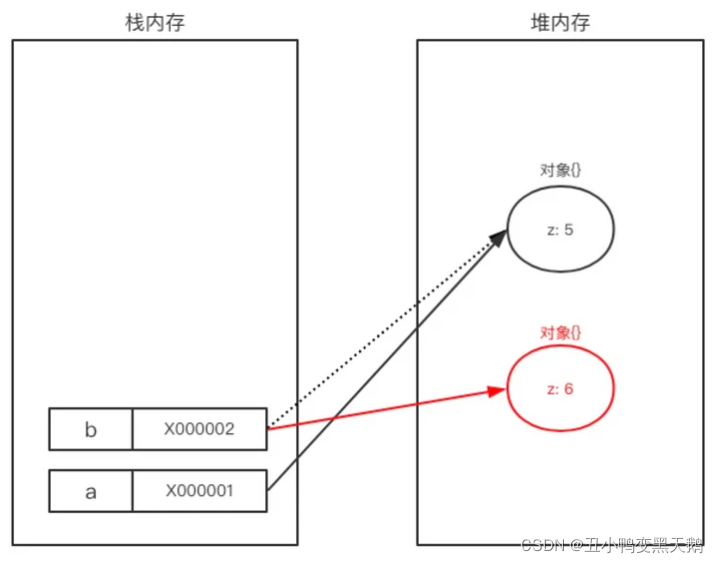
3、案例三
let a = {
z: 5 }
let b = a
b = {
z: 6}
console.log(a.z) // 5
console.log(a === b) // false
注解:
1.a是对象,b=a是将a的引用地址赋值给b
2.b = {z: 6}新对象赋值给b,切断了a和b的联系,分别指向于不同的对象

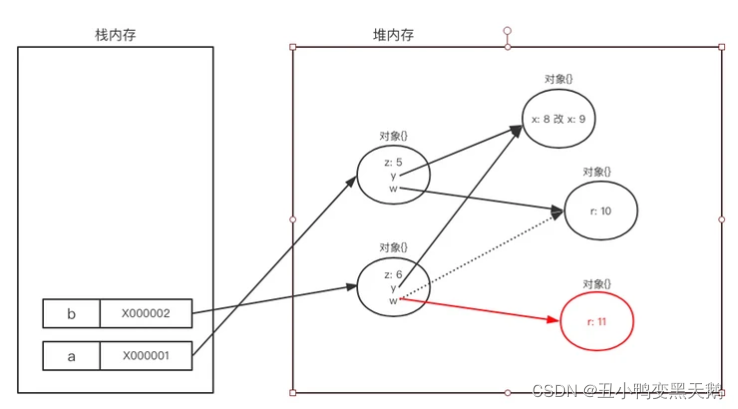
4、案例四
let a = {
z: 5, y: {
x: 8}, w: {
r: 10} }
let b = {
...a}
b.z = 6
b.y.x = 9
b.w = {
r: 11}
console.log(a) // { z: 5, y: {x: 9}, w: {r: 10}}
console.log(a.y === b.y) // true
console.log(a.w === b.w) // false
console.log(a === b) // false
注解:
1.b = {...a}中,z是基本类型直接拷贝值,y和w是对象,是引用地址的拷贝
2.y是只操作属性,连接不会断开,w操作了本身,生产了一个新对象,连接断开(参考下面的总结)

5、总结:(精髓所在)
1、只操作(修改,删除,添加)对象的属性,不会与之前对象断开连接(案例二)
2、直接操作对象本身,也就是最外层,会和之前的对象断开连接(案例三)
3、数组也是对象
二、浅拷贝与深拷贝
1、区别与概念
浅拷贝和深拷贝都只针对于像Object, Array这样的复杂对象
1)、浅拷贝
| 如果数据元素是基本类型,就会拷贝一份,互不影响,而如果是对象或者数组,就会只拷贝对象和数组的引用,这样我们无论在新旧数组进行了修改,两者都会发生变化,这种叫浅拷贝 |
|---|
2)、深拷贝
| 深拷贝就是指完全的拷贝一个对象,即使嵌套了对象,两者也相互分离,修改一个对象的属性,也不会影响另一个 |
|---|
3)、区别
| 区别:浅拷贝只复制对象的第一层属性、深拷贝可以对对象的属性进行递归复制 |
|---|
2、如果是基本数据类型,名字和值都会储存在栈内存中
var a = 1;
b = a; // 栈内存会开辟一个新的内存空间,此时b和a都是相互独立的
b = 2;
console.log(a); // 1
当然,这也算不上深拷贝,因为深拷贝本身只针对较为复杂的object类型数据。
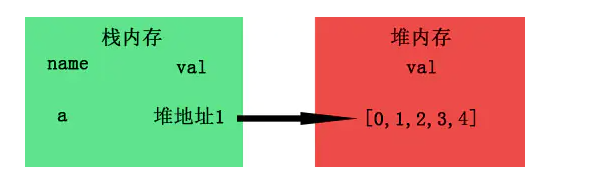
3、如果是引用数据类型,名字存在栈内存中,值存在堆内存中,但是栈内存会提供一个引用的地址指向堆内存中的值
比如浅拷贝:

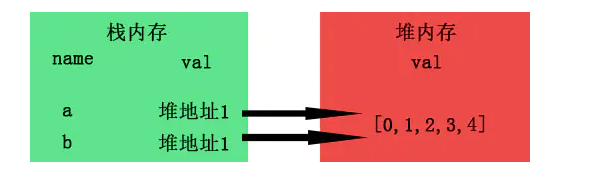
当b=a进行拷贝时,其实复制的是a的引用地址,而并非堆里面的值

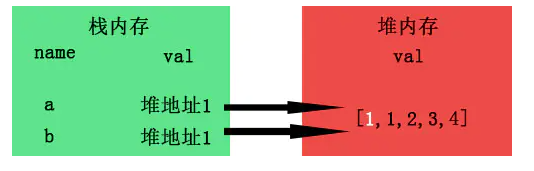
而当我们a[0]=1时进行数组修改时,由于a与b指向的是同一个地址,所以自然b也受了影响,这就是所谓的浅拷贝了

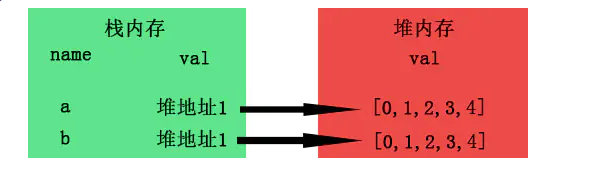
那,要是在堆内存中也开辟一个新的内存专门为b存放值,就像基本类型那样,岂不就达到深拷贝的效果了

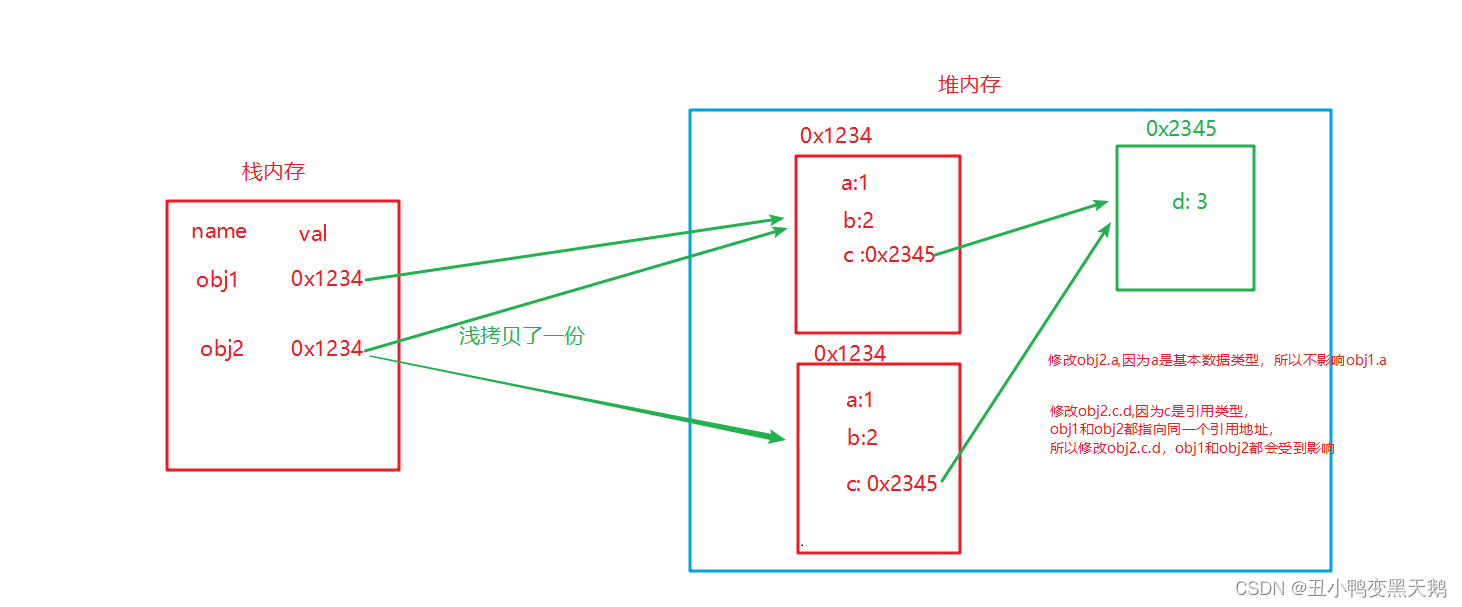
4、实现浅拷贝的方法
(1)for···in只循环第一层
// 只复制第一层的浅拷贝
function simpleCopy(obj1) {
var obj2 = Array.isArray(obj1) ? [] : {
};
for (let i in obj1) {
obj2[i] = obj1[i];
}
return obj2;
}
var obj1 = {
a: 1,
b: 2,
c: {
d: 3
}
}
var obj2 = simpleCopy(obj1);
obj2.a = 3;
obj2.c.d = 4;
alert(obj1.a); // 1
alert(obj2.a); // 3
alert(obj1.c.d); // 4
alert(obj2.c.d); // 4

(2)Object.assign方法
var obj = {
a: 1,
b: 2
}
var obj1 = Object.assign(obj);
obj1.a = 3;
console.log(obj.a) // 3
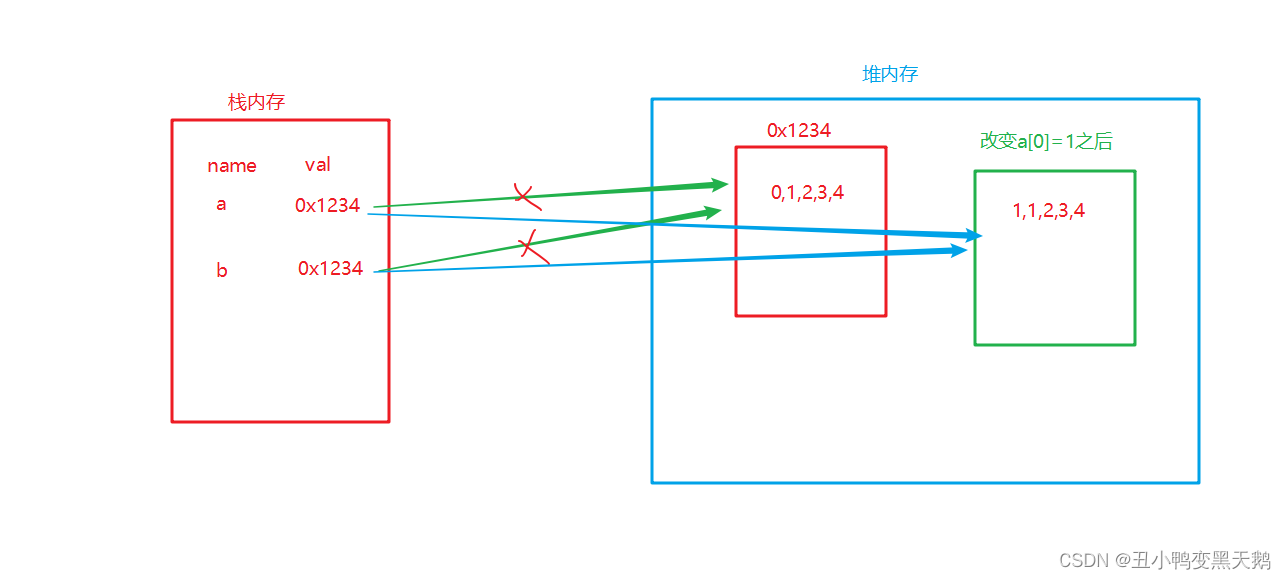
(3)直接用=赋值
let a=[0,1,2,3,4],
b=a;
console.log(a===b); //true
a[0]=1;
console.log(a,b); //[1, 1, 2, 3, 4],[1, 1, 2, 3, 4]
因为操作的是数组,是引用类型,所以a,b都指向同一个地址,改变一个,另一个也受影响

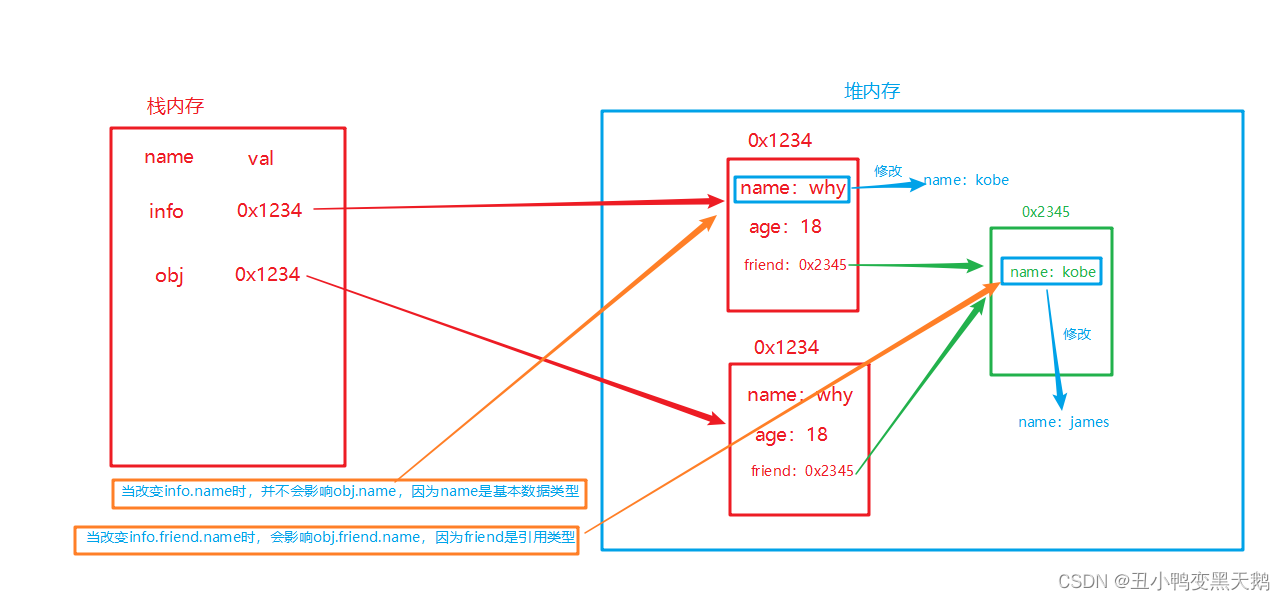
(4)使用lodash函数库实现
const info = {
name: "why", age: 18, friend: {
name: "kobe" } };
const obj = _.clone(info);
info.name = "kobe";
console.log(info.name) //kobe
console.log(obj.name); //why
info.friend.name = "james";
console.log(obj.friend.name); //james

5、 实现深拷贝的方法
(1)采用递归去拷贝所有层级属性
function deepClone(obj){
let objClone = Array.isArray(obj)?[]:{
};
if(obj && typeof obj==="object"){
for(key in obj){
if(obj.hasOwnProperty(key)){
//判断ojb子元素是否为对象,如果是,递归复制
if(obj[key]&&typeof obj[key] ==="object"){
objClone[key] = deepClone(obj[key]);
}else{
//如果不是,简单复制
objClone[key] = obj[key];
}
}
}
}
return objClone;
}
let a=[1,2,3,4],
b=deepClone(a);
a[0]=2;
console.log(a,b);

(2) 通过JSON对象来实现深拷贝
function deepClone2(obj) {
var _obj = JSON.stringify(obj),
objClone = JSON.parse(_obj);
return objClone;
}
缺点: 无法实现对对象中方法的深拷贝,会显示为undefined
(3)通过jQuery的extend方法实现深拷贝
var array = [1,2,3,4];
var newArray = $.extend(true,[],array); // true为深拷贝,false为浅拷贝
(4)lodash函数库实现深拷贝
let result = _.cloneDeep(test)
(5)Reflect法
// 代理法
function deepClone(obj) {
if (!isObject(obj)) {
throw new Error('obj 不是一个对象!')
}
let isArray = Array.isArray(obj)
let cloneObj = isArray ? [...obj] : {
...obj }
Reflect.ownKeys(cloneObj).forEach(key => {
cloneObj[key] = isObject(obj[key]) ? deepClone(obj[key]) : obj[key]
})
return cloneObj
}
(6)手动实现深拷贝
let obj1 = {
a: 1,
b: 2
}
let obj2 = {
a: obj1.a,
b: obj1.b
}
obj2.a = 3;
alert(obj1.a); // 1
alert(obj2.a); // 3
(7)用slice实现对数组的深拷贝
// 当数组里面的值是基本数据类型,比如String,Number,Boolean时,属于深拷贝
// 当数组里面的值是引用数据类型,比如Object,Array时,属于浅拷贝
var arr1 = ["1","2","3"];
var arr2 = arr1.slice(0);
arr2[1] = "9";
console.log("数组的原始值:" + arr1 );
console.log("数组的新值:" + arr2 );

(8)用concat实现对数组的深拷贝
// 当数组里面的值是基本数据类型,比如String,Number,Boolean时,属于深拷贝
var arr1 = ["1","2","3"];
var arr2 = arr1.concat();
arr2[1] = "9";
console.log("数组的原始值:" + arr1 );
console.log("数组的新值:" + arr2 );
// 当数组里面的值是引用数据类型,比如Object,Array时,属于浅拷贝
var arr1 = [{
a:1},{
b:2},{
c:3}];
var arr2 = arr1.concat();
arr2[0].a = "9";
console.log("数组的原始值:" + arr1[0].a ); // 数组的原始值:9
console.log("数组的新值:" + arr2[0].a ); // 数组的新值:9

(9)直接使用var newObj = Object.create(oldObj),可以达到深拷贝的效果。
function deepClone(initalObj, finalObj) {
var obj = finalObj || {
};
for (var i in initalObj) {
var prop = initalObj[i]; // 避免相互引用对象导致死循环,如initalObj.a = initalObj的情况
if(prop === obj) {
continue;
}
if (typeof prop === 'object') {
obj[i] = (prop.constructor === Array) ? [] : Object.create(prop);
} else {
obj[i] = prop;
}
}
return obj;
}
(10)使用扩展运算符实现深拷贝
// 当value是基本数据类型,比如String,Number,Boolean时,是可以使用拓展运算符进行深拷贝的
// 当value是引用类型的值,比如Object,Array,引用类型进行深拷贝也只是拷贝了引用地址,所以属于浅拷贝
var car = {
brand: "BMW", price: "380000", length: "5米"}
var car1 = {
...car, price: "500000" }
console.log(car1); // { brand: "BMW", price: "500000", length: "5米" }
console.log(car); // { brand: "BMW", price: "380000", length: "5米" }
(11)如果对象的value是基本类型的话,也可以用Object.assign来实现深拷贝,但是要把它赋值给一个空对象
var obj = {
a: 1,
b: 2
}
var obj1 = Object.assign({
}, obj); // obj赋值给一个空{}
obj1.a = 3;
console.log(obj.a);// 1