如何在vscode安装使用maven?
1.在官网下载
解压
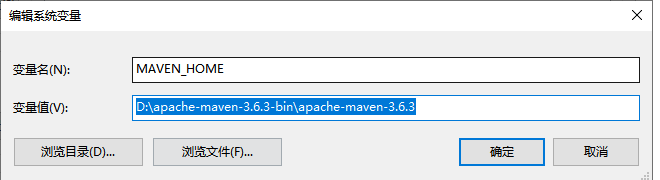
2.配置环境变量

在Path里添加
%MAVEN_HOME%in
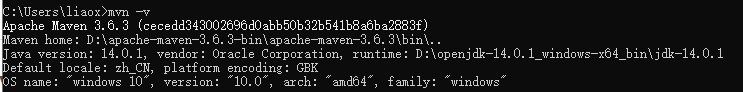
使用cmd验证是否成功配置环境变量

3.配置maven文件
进入
D:apache-maven-3.6.3-binapache-maven-3.6.3conf
用文本编辑器打开settings.xml,ctrl+f查找“”添加如下字段
<localRepository>D:apache-maven-3.6.3-binapache-maven-3.6.3存储依赖</localRepository>
用来指定存储下载的依赖文件
再ctrl+f查找“”内添加如下字段设定下载镜像源
<mirror>
<id>alimaven</id>
<name>aliyun maven</name>
<url>https://maven.aliyun.com/repository/central</url>
<mirrorOf>central</mirrorOf>
</mirror>
4.配置VSCODE
文件-首选项-设置 输入maven,下滑找到

修改如下两项
"java.configuration.maven.userSettings": "D:\apache-maven-3.6.3-bin\apache-maven-3.6.3\conf\settings.xml",
"maven.executable.path": "D:\apache-maven-3.6.3-bin\apache-maven-3.6.3\bin\mvn.cmd",
5.创建一个简单的maven文件
首先创建一个空白的文件夹,用vscode打开,右键空白处。


随便选一个版本,然后选择maven文件的位置,我选的这个空文件夹。

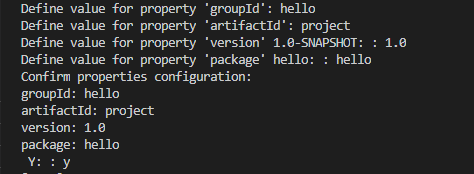
开始输入maven文件必须的几个属性


创建成功!

最开始自带一个helloword程序,F5运行看看

成功!