dangerouslySetInnerHTML
直接在节点上使用这个属性即可;
他接受一个对象;
使用:
<div dangerouslySetInnerHTML={
{
__html: value }} />
例子:
后端给我返回了数组嵌套对对象,对象中markedIp是拼接好的dom字符串
{
title: () => '比较IP',
dataIndex: 'markedIp',
width: "13%",
key: 'markedIp',
render:(value)=>{
console.log(value,'value')
return <div dangerouslySetInnerHTML={
{
__html: value }} />
}
},

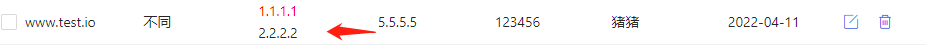
页面结果:

所以这个样式的抉择权就在了后端。