前端是离用户最近的战场,而前端性能直接影响了用户体验。可以说,性能优化是初、中级工程师向高级工程师进阶的必学知识点,以及核心技能。

性能优化的商业价值

对于mbify而言,主页加载的速度每提高100ms,转化率就会增加1.11%,平均年收入就会增加380000美元;
Pinterest重建了他们的页面以实现性能,使感知等待时间减少了40%,从而将搜索引擎流量和注册量提高了15%;
通过将平均页面加载时间减少850毫秒,COOK发现他们能够将转化率提高7%,将跳出率降低7%,并将每个页面的页面数量增加10%;
可见前端性能优化对我们的影响和收入直接挂钩,高性能的网站比表现不佳的网站更好地吸引和留住用户。


“50%的用户会放弃
访问加载超过3秒的网站”

如果高性能是一种资产,那么表现不佳就是一种负担。性能优化是一个项目发展到一定时期之后绕不开的话题,也是每个工程师心中永远在撩拨的刺,产品的好坏决定着客户的体验,那么一款产品的好坏有很多因素,其中性能是决定因素。
当用户能够在 2 秒以内得到响应时,会感觉系统的响应很快;
当用户在 2-5 秒之间得到响应时,会感觉系统的响应速度还可以;
当用户在 5-8 秒以内得到响应时,会感觉系统的响应速度很慢,但是还可以接受;
而当用户在超过 8 秒后仍然无法得到响应时,会感觉系统糟透了,或者认为系统已经失去响应,而选择离开这个 Web 站点,或者发起第二次请求。
一个网站的性能好坏是留住用户和实现变现的基础,也是我们前端工程师每天都要关注的问题。


两个方向全解前端性能优化

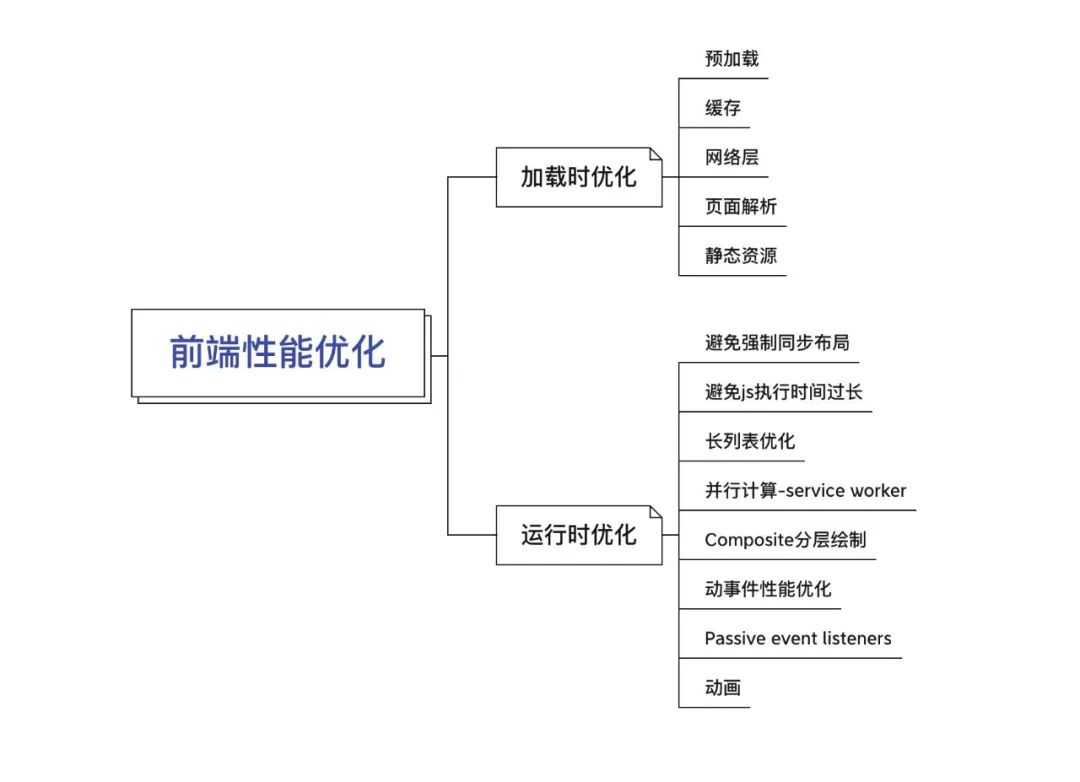
性能优化的点非常的多,有的小伙伴觉得记起来非常的麻烦,大家可以根据这两个方向来记忆:
加载时优化:预加载、缓存、网络层、页面解析、静态资源、
运行时优化:避免强制同步布局、长列表优化、避免js执行时间过长、并行计算-service worker、Composite分层绘制、滚动事件性能优化、Passive event listeners、动画

加载时优化
从用户体验上面来讲,如何让别人觉得你的网站性能不错,即使是一个这只是一个假象,那就是白屏时间和首屏时间:
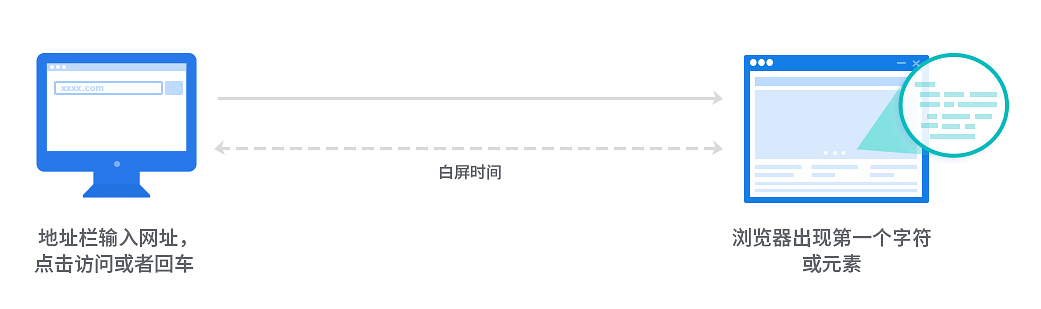
白屏时间是指浏览器从响应用户输入网址地址,到浏览器开始显示内容的时间。
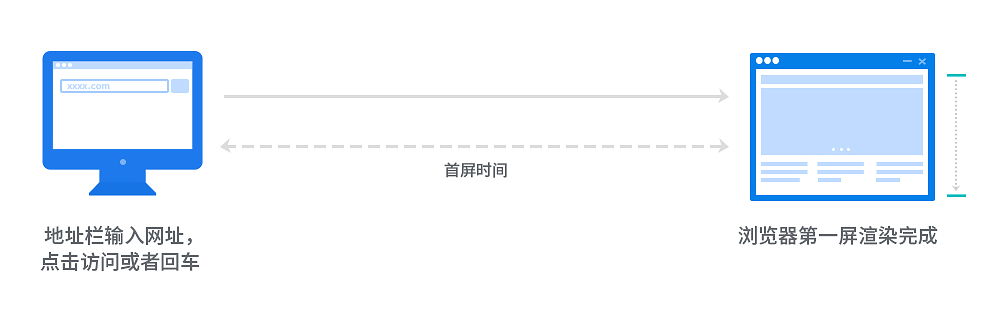
首屏时间是指浏览器从响应用户输入网络地址,到首屏内容渲染完成的时间。


影响白屏时间的因素:网络,服务端性能,前端页面结构设计。
影响首屏时间的因素:白屏时间,资源下载执行时间。
所以我们可以优先加载首屏资源,非首屏资源按需加载或懒加载,以加快首屏渲染速度。
我们可以从这个过程来挖掘优化点:交给DNS域名解析 -> 找到对应的IP地址 -> 然后进行TCP连接 -> 浏览器发送HTTP请求 -> 服务器接收请求 -> 服务器处理请求并返回HTTP报文 -> 以及浏览器接收并解析渲染页面通过缩短请求时间,从而去加快网站的访问速度,提升性能。
这个过程中可以提升性能的优化的点:
DNS解析优化,浏览器访问DNS的时间就可以缩短
使用HTTP2
减少HTTP请求数量
减少http请求大小
服务器端渲染
静态资源使用CDN
资源缓存,不重复加载相同的资源
运行时性能优化
另一方面我们可以从运行时的性能来优化,运行时性能是指页面运行时的性能表现,而不是页面加载时的性能。可以通过chrome开发者工具中的 Performance 面板来分析页面的运行时性能。
减少重绘与重排
避免页面卡顿
长列表优化
滚动事件性能优化
使用 Web Workers
写代码时的优化点


性能领域专家
带你玩转前端性能优化

Donald Knuth 有一句名言:「过早优化乃万恶之源」。目前我们学习和解决前端性能优化问题,往往是在网上的一些教程,再或者就是看一些陈旧的教程文章,这样学来的知识不但不系统,而且没有很好的方法论总结。前端性能优化没有标准答案,想要面面俱到罗列出来,并非易事,它针对方方面面的资源都有不同的方式。
HeapDump性能社区是国内首个专注性能领域的垂直技术社区,十几万开发者在这里讨论和分享性能知识,作为性能领域最重要的一大板块——大前端性能性能优化,HeapDump性能社区目前已经和前端早早聊社区建立战略合作,赋能更多前端开发者。
这次带给大家的是由HeapDump性能社区出品的【大前端性能优化训练营】,本课程带你从实际应用角度出发,结合【理论+实践】讲讲你最关心的前端性能优化问题!
历时11天,3位专家,5节直播课程,带你免费玩转大前端性能优化。
训练营亮点
高质量直播与讲师面对面实时互动、加深理解;还提供相关作业练习、巩固你的学习成果。
丰富的教辅资料实时上传更新,讲师课件、直播回放、技术文档等教材完全开放给你,以备你不时之需,随时查看。
本课程中遇到的疑难问题都可在【训练营交流群】内随时提问,讲师将耐心详细解答,更有小伙伴一起交流互动,共同进步!

海量礼品等你来
报名入群即可参与抽奖,课堂参与互动更有豪礼相送!完成课程学习还有机会赢cherry键盘!

课程安排
11天,5节课程,各种实践作业,从入门到精通,与各路专家玩转大前端性能优化。入群还能和其他小伙伴一起学习知识,精进技术!

名师介绍

立即扫码加入
微信扫一扫,免费报名,入群有礼
