JavaScript 流程控制-分支
- 流程控制
在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的。很多时候我们要通过控制代码的执行顺序来实现我们要完成的功能。
简单理解: 流程控制就是来控制我们的代码按照什么结构顺序来执行
流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构,这三种结构代表三种代码执行的顺序。
流程控制就是来控制我们代码按照什么结构顺序来执行
顺序,分支,循环结构

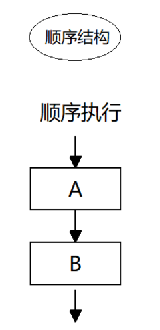
- 顺序流程控制
顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行,程序中大多数的代码都是这样执行的。

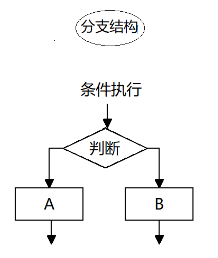
3.1 分支结构
由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果

JS 语言提供了两种分支结构语句
if 语句
switch 语句
if,switch语句
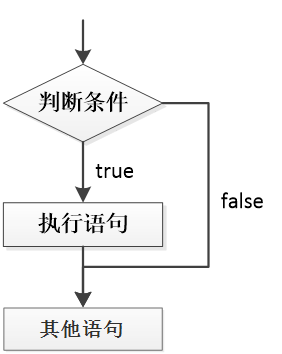
3.2 if 语句
- 语法结构
// 条件成立执行代码,否则什么也不做
if (条件表达式) {
// 条件成立执行的代码语句
}
语句可以理解为一个行为,循环语句和分支语句就是典型的语句。一个程序由很多个语句组成,一般情况下,会分割成一个一个的语句。
一个程序由很多个语句组成的,一般情况下,会分割称一个一个的语句,
2. 执行流程

弹出一个输入框,要求用户输入年龄,如果年龄大于等于 18 岁,允许进网吧。
案例分析
弹出 prompt 输入框,用户输入年龄, 程序把这个值取过来保存到变量中
使用 if 语句来判断年龄,如果年龄大于18 就执行 if 大括号里面的输出语句
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 1. if 的语法结构 如果if
// if (条件表达式) {
// // 执行语句
// }
// 2. 执行思路 如果 if 里面的条件表达式结果为真 true 则执行大括号里面的 执行语句
// 如果if 条件表达式结果为假 则不执行大括号里面的语句 则执行if 语句后面的代码
// 3. 代码体验
if (3 < 5) {
alert('沙漠骆驼');
}
</script>
</head>
<body>
</body>
</html>
13-进入网吧案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 弹出 prompt 输入框,用户输入年龄, 程序把这个值取过来保存到变量中
// 使用 if 语句来判断年龄,如果年龄大于18 就执行 if 大括号里面的输出语句
var age = prompt('请输入您的年龄:');
if (age >= 18) {
alert('我想带你去网吧偷耳机');
}
</script>
</head>
<body>
</body>
</html>
var age=prompt(‘请输入您的年龄’);
14-if-else结构分支
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 1. 语法结构 if 如果 else 否则
// if (条件表达式) {
// // 执行语句1
// } else {
// // 执行语句2
// }
// 2. 执行思路 如果表达式结果为真 那么执行语句1 否则 执行语句2
// 3. 代码验证
var age = prompt('请输入您的年龄:');
if (age >= 18) {
alert('我想带你去网吧偷耳机');
} else {
alert('滚, 回家做作业去');
}
// 5. if里面的语句1 和 else 里面的语句2 最终只能有一个语句执行 2选1
// 6. else 后面直接跟大括号
</script>
</head>
<body>
</body>
</html>
15-判断闰年案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 算法:能被4整除且不能整除100的为闰年(如2004年就是闰年,1901年不是闰年)或者能够被 400 整除的就是闰年
// 弹出prompt 输入框,让用户输入年份,把这个值取过来保存到变量中
// 使用 if 语句来判断是否是闰年,如果是闰年,就执行 if 大括号里面的输出语句,否则就执行 else里面的输出语句
// 一定要注意里面的且 && 还有或者 || 的写法,同时注意判断整除的方法是取余为 0
var year = prompt('请您输入年份:');
if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {
alert('您输入的年份是闰年');
} else {
alert('您输入的年份是平年');
}
</script>
</head>
<body>
</body>
</html>
if(year%40&&year%100!=0||year%400=0)
year%40&&year%100!=0||year%400=0
16-if-else if多分支语句
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 1. 多分支语句 就是利用多个条件来选择不同的语句执行 得到不同的结果 多选1 的过程
// 2. if else if语句是多分支语句
// 3. 语法规范
if (条件表达式1) {
// 语句1;
} else if (条件表达式2) {
// 语句2;
} else if (条件表达式3) {
// 语句3;
} else {
// 最后的语句;
}
// 4. 执行思路
// 如果条件表达式1 满足就执行 语句1 执行完毕后,退出整个if 分支语句
// 如果条件表达式1 不满足,则判断条件表达式2 满足的话,执行语句2 以此类推
// 如果上面的所有条件表达式都不成立,则执行else 里面的语句
// 5. 注意点
// (1) 多分支语句还是多选1 最后只能有一个语句执行
// (2) else if 里面的条件理论上是可以任意多个的
// (3) else if 中间有个空格了
</script>
</head>
<body>
</body>
</html>
17-判断成绩案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 伪代码 按照从大到小判断的思路
// 弹出prompt输入框,让用户输入分数(score),把这个值取过来保存到变量中
// 使用多分支 if else if 语句来分别判断输出不同的值
var score = prompt('请您输入分数:');
if (score >= 90) {
alert('宝贝,你是我的骄傲');
} else if (score >= 80) {
alert('宝贝,你已经很出色了');
} else if (score >= 70) {
alert('你要继续加油喽');
} else if (score >= 60) {
alert('孩子,你很危险');
} else {
alert('熊孩子,我不想和你说话,我只想用鞭子和你说话');
}
</script>
</head>
<body>
</body>
</html>
18-三元表达式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 1. 有三元运算符组成的式子我们称为三元表达式
// 2. ++num 3 + 5 ? :
// 3. 语法结构
// 条件表达式 ? 表达式1 : 表达式2
// 4. 执行思路
// 如果条件表达式结果为真 则 返回 表达式1 的值 如果条件表达式结果为假 则返回 表达式2 的值
// 5. 代码体验
var num = 10;
var result = num > 5 ? '是的' : '不是的'; // 我们知道表达式是有返回值的
console.log(result);
// if (num > 5) {
// result = '是的';
// } else {
// result = '不是的';
// }
</script>
</head>
<body>
</body>
</html>
实现代码
var usrAge = prompt('请输入您的年龄:');
if(usrAge >= 18){
alert('您的年龄合法,欢迎来天际网吧享受学习的乐趣!');
}
var usrAge=prompt(‘请输入您的年龄’)
3.3 if else语句(双分支语句)
- 语法结构
// 条件成立 执行 if 里面代码,否则执行else 里面的代码
if (条件表达式) {
// [如果] 条件成立执行的代码
} else {
// [否则] 执行的代码
}
- 执行流程

案例 2:判断闰年
接收用户输入的年份,如果是闰年就弹出闰年,否则弹出是平年

算法:能被4整除且不能整除100的为闰年(如2004年就是闰年,1901年不是闰年)或者能够被 400 整除的就是闰年
弹出prompt 输入框,让用户输入年份,把这个值取过来保存到变量中
使用 if 语句来判断是否是闰年,如果是闰年,就执行 if 大括号里面的输出语句,否则就执行 else里面的输出语句
一定要注意里面的且 && 还有或者 || 的写法,同时注意判断整除的方法是取余为 0
if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {
alert("这个年份是闰年");
} else {
// 剩下的是平年
alert("这个年份是平年");
}
独立完成案例: 判断是否中奖
接收用户输入的姓名,来判断是否中奖, 如果输入的是刘德华,则提示中了5块钱, 否则提示没有中奖。
弹出 prompt 输入框,让用户输入姓名,把这个值取过来保存到变量中
使用 if 语句来判断是否存在这个姓名,如果存在,就执行 if 大括号里面的输出语句,否则就执行 else 里面的输出语句
一定要注意判断是否相等,用 == 或者 ===
// 算法 如果你叫刘德华 恭喜您中奖了,否则没有中奖
// 获得用户名
var username = prompt("请输入您的姓名:");
if( username == "刘德华") {
alert("恭喜发财");
} else {
alert("谢谢惠顾,欢迎下次再来");
}
var username=prompt(“”);
3.4 if else if 语句(多分支语句)
- 语法结构
// 适合于检查多重条件。
if (条件表达式1) {
语句1;
} else if (条件表达式2) {
语句2;
} else if (条件表达式3) {
语句3;
....
} else {
// 上述条件都不成立执行此处代码
}
- 执行流程

案例: 判断成绩级别
要求:接收用户输入的分数,根据分数输出对应的等级字母 A、B、C、D、E。
其中: - 90分(含)以上 ,输出:A
- 80分(含)~ 90 分(不含),输出:B
- 70分(含)~ 80 分(不含),输出:C
- 60分(含)~ 70 分(不含),输出:D
- 60分(不含) 以下,输出: E
按照从大到小判断的思路
弹出prompt输入框,让用户输入分数,把这个值取过来保存到变量中
使用多分支 if else if 语句来分别判断输出不同的值
var score = prompt('请您输入分数:');
if (score >= 90) {
alert('宝贝,你是我的骄傲');
} else if (score >= 80) {
alert('宝贝,你已经很出色了');
} else if (score >= 70) {
alert('你要继续加油喽');
} else if (score >= 60) {
alert('孩子,你很危险');
} else {
alert('熊孩子,我不想和你说话,我只想用鞭子和你说话');
}
4. 三元表达式
三元表达式也能做一些简单的条件选择。 有三元运算符组成的式子称为三元表达式
- 语法结构
表达式1 ? 表达式2 : 表达式3;
- 执行思路
如果表达式1为 true ,则返回表达式2的值,如果表达式1为 false,则返回表达式3的值
简单理解: 就类似于 if else (双分支) 的简写
案例: 数字补0
用户输入数字,如果数字小于10,则在前面补 0 ,比如01,09 ,如果数字大于10,则不需要补,比如 20。
案例分析
用户输入0~59之间的一个数字
如果数字小于10,则在这个数字前面补0,(加0) 否则 不做操作
用一个变量接受这个返回值,输出
var time = prompt('请您输入一个 0 ~ 59 之间的一个数字');
// 三元表达式 表达式 ? 表达式1 :表达式2
var result = time < 10 ? '0' + time : time; // 把返回值赋值给一个变量
alert(result);
var time=prompt(‘请您输入一个0-59之间的数字’);
var result=time<10?‘0’+time:time;
5. 分支流程控制 switch 语句
5.1 语法结构
switch 语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时,就可以使用 switch。
switch( 表达式 ){
case value1:
// 表达式 等于 value1 时要执行的代码
break;
case value2:
// 表达式 等于 value2 时要执行的代码
break;
default:
// 表达式 不等于任何一个 value 时要执行的代码
}
switch(表达式){
case value:break;
case value2:break;default;}
5.1 语法结构
switch :开关 转换 , case :小例子 选项
关键字 switch 后面括号内可以是表达式或值, 通常是一个变量
关键字 case , 后跟一个选项的表达式或值,后面跟一个冒号
switch 表达式的值会与结构中的 case 的值做比较
如果存在匹配全等(===) ,则与该 case 关联的代码块会被执行,并在遇到 break 时停止,整个 switch 语句代码执行结束
如果所有的 case 的值都和表达式的值不匹配,则执行 default 里的代码
注意: 执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句。
案例: 查询水果
用户在弹出框里面输入一个水果,如果有就弹出该水果的价格, 如果没有该水果就弹出“没有此水果”。

弹出 prompt 输入框,让用户输入水果名称,把这个值取过来保存到变量中。
将这个变量作为 switch 括号里面的表达式。
case 后面的值写几个不同的水果名称,注意一定要加引号 ,因为必须是全等匹配。
弹出不同价格即可。同样注意每个 case 之后加上 break ,以便退出 switch 语句。
将 default 设置为没有此水果。
switch(){实现代码
var fruit = prompt('请您输入查询的水果:');
switch (fruit) {
case '苹果':
alert('苹果的价格是 3.5/斤');
break;
case '榴莲':
alert('榴莲的价格是 35/斤');
break;
default:
alert('没有此水果');
}
var fruit=prompt(“”);switch(fruit){case’苹果’:a;ert(‘苹果价格’);break;case:‘浏览’:alert(‘’);default:}
5.2 switch 语句和 if else if 语句的区别
一般情况下,它们两个语句可以相互替换
switch…case 语句通常处理 case为比较确定值的情况, 而 if…else…语句更加灵活,常用于范围判断(大于、等于某个范围)
switch 语句进行条件判断后直接执行到程序的条件语句,效率更高。而if…else 语句有几种条件,就得判断多少次。
当分支比较少时,if… else语句的执行效率比 switch语句高。
当分支比较多时,switch语句的执行效率比较高,而且结构更清晰。
if…else语句更加灵活,常用于范围判断大于等于某个范围
5.3 作业
- 判断时间阶段。 比如 用户输入12点 弹出 中午好 用户输入 18点 弹出傍晚好 用户输入 23点 弹出深夜好
- 比较两个数的最大值 (用户依次输入2个值,最后弹出最大的那个值)
- 用户输入一个数,来判断是奇数还是偶数
- 根据用户输入的数值(数字1 到 数字 7),返回星期几
- 接收班长口袋里的钱数?若大于等于2000,请大家吃西餐。若小于2000,大于等于1500,请大家吃快餐。若小于1500,大于等于1000,请大家喝饮料。若小于1000,大于等于500,请大家吃棒棒糖。否则提醒班长下次把钱带够
- 分数转换,给一个分数,判定等级。大于等于90 A,大于等于80小于90 B,大于等于70小于80 C ,大于等于60小于70 D,小于60 E
- 预习下 循环控制 for 循环
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 1. switch 语句也是多分支语句 也可以实现多选1
// 2. 语法结构 switch 转换、开关 case 小例子或者选项的意思
// switch (表达式) {
// case value1:
// 执行语句1;
// break;
// case value2:
// 执行语句2;
// break;
// ...
// default:
// 执行最后的语句;
// }
// 3. 执行思路 利用我们的表达式的值 和 case 后面的选项值相匹配 如果匹配上,就执行该case 里面的语句 如果都没有匹配上,那么执行 default里面的语句
// 4. 代码验证
switch (8) {
case 1:
console.log('这是1');
break;
case 2:
console.log('这是2');
break;
case 3:
console.log('这是3');
break;
default:
console.log('没有匹配结果');
}
</script>
</head>
<body>
</body>
</html>
swicth(8){
case 1:console.log(‘这是1’);break;
case2:console.log(‘这是2’);break;
case3:console.log(‘这是3’);break;
default:console.log(‘没有匹配结果’);}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// switch注意事项
var num = 1;
switch (num) {
case 1:
console.log(1);
case 2:
console.log(2);
case 3:
console.log(3);
break;
}
// 1. 我们开发里面 表达式我们经常写成变量
// 2. 我们num 的值 和 case 里面的值相匹配的时候是 全等 必须是值和数据类型一致才可以 num === 1
// 3. break 如果当前的case里面没有break 则不会退出switch 是继续执行下一个case
</script>
</head>
<body>
</body>
</html>
如果num的值和case里面的值相匹配的时候,是全等,必须是值和数据类型一致才可以的
break如果当前的case里面没有break则不糊退出switch是继续执行下一个case
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 弹出 prompt 输入框,让用户输入水果名称,把这个值取过来保存到变量中。
// 将这个变量作为 switch 括号里面的表达式。
// case 后面的值写几个不同的水果名称,注意一定要加引号 ,因为必须是全等匹配。
// 弹出不同价格即可。同样注意每个 case 之后加上 break ,以便退出 switch 语句。
// 将 default 设置为没有此水果。
var fruit = prompt('请您输入查询的水果:');
switch (fruit) {
case '苹果':
alert('苹果的价格是 3.5/斤');
break;
case '榴莲':
alert('榴莲的价格是 35/斤');
break;
default:
alert('没有此水果');
}
</script>
</head>
<body>
</body>
</html>
var fruit=prompt(‘请您输入查询的水果’);
var fruit=prompt(‘请您输入查询的水果’);
swicth(fruit){
case ‘苹果’:
alert(‘苹果的价格是’);
break;
case ‘浏览器’:
alert(‘浏览的’);
break;
deault:alert(‘meiyouzhe个水果’);}