矩形 rect
x,y:起点坐标。(左上角)
width,height:宽高。
rx,ry:圆角半径。如果只指定一个,另一个会赋相同值。
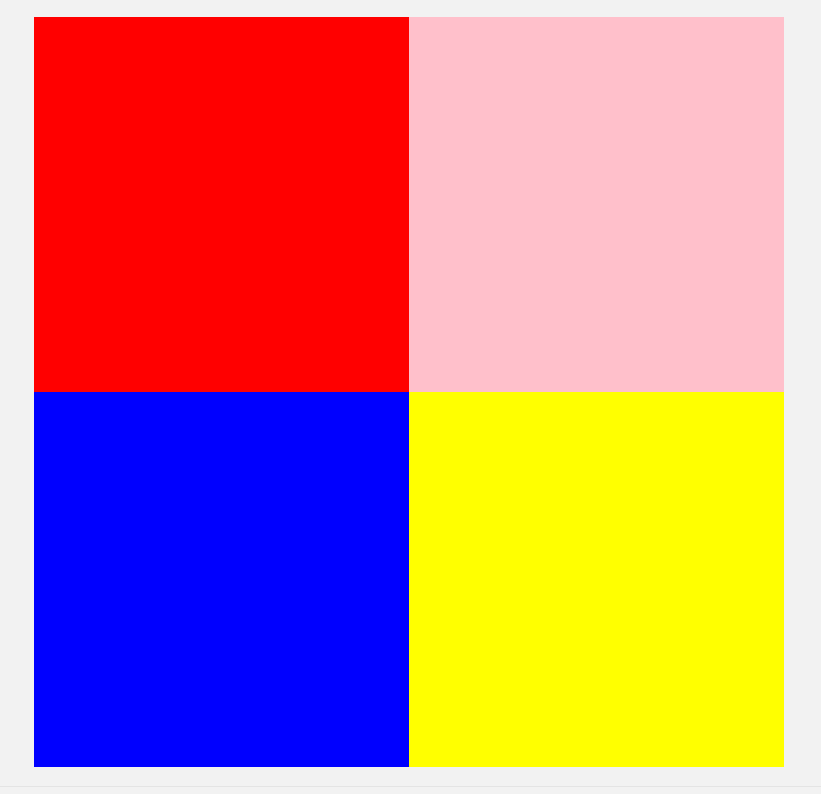
四个矩形:
<rect fill="red" height="50%" width="50%" x="0" y="0"/>
<rect fill="pink" height="50%" width="50%" x="50%" y="0"/>
<rect fill="blue" height="50%" width="50%" x="0" y="50%"/>
<rect fill="yellow" height="50%" width="50%" x="50%" y="50%"/>
效果:

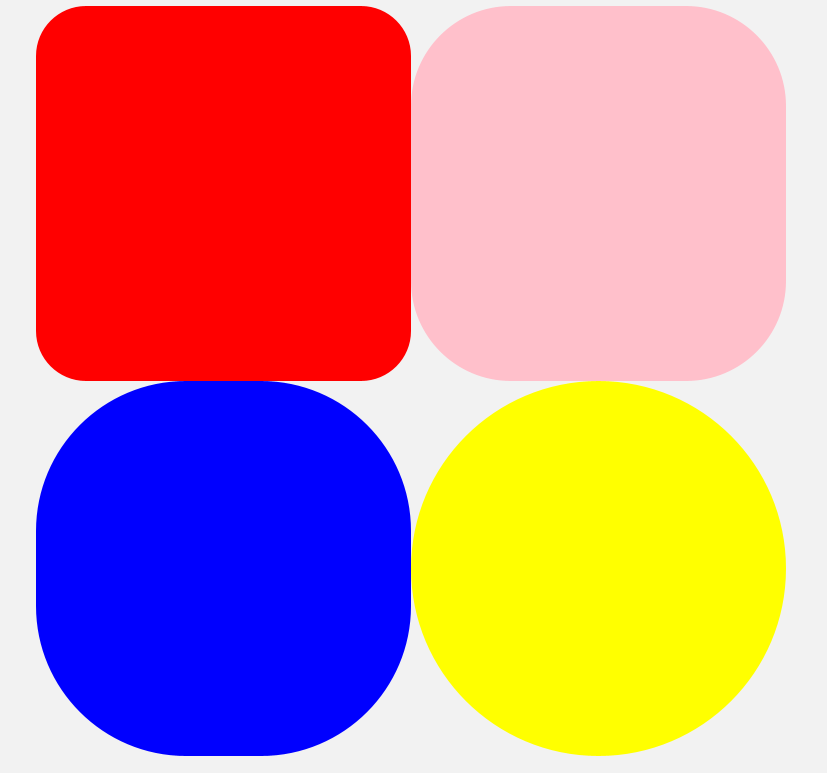
圆角矩形:
<rect fill="red" height="50%" width="50%" x="0" y="0" rx="40"/>
<rect fill="pink" height="50%" width="50%" x="50%" y="0" rx="80"/>
<rect fill="blue" height="50%" width="50%" x="0" y="50%" rx="120"/>
<rect fill="yellow" height="50%" width="50%" x="50%" y="50%" rx="50%"/>
效果:

圆 circle
cx,cy:圆心坐标。
r:半径。
<circle cx="300" cy="300" r="200" fill="pink"/>
效果:

椭圆 ellipse
cx,cy:圆心坐标。
rx,ry:两个半径。
<ellipse cx="300" cy="300" rx="300" ry="200" fill="pink"/>
效果:

直线 line
x1,y1:起点坐标。
x2,y2:终点坐标。
<line x1="0" y1="0" x2="300" y2="300" stroke="red" stroke-width="1"/>
效果:

折线 polyline
points:坐标字符串。x1 y1,x2 y2,x3 y3…
<polyline points="50 0,61 35,98 35,68 57,79 91,50 70,21 91,32 57,2 35,39 35,50 0"
fill="red"
/>
效果:

多边形 polygon
和折线的不同:多边形会自动闭合,首尾相连。
<polygon points="50 0,61 35,98 35,68 57,79 91,50 70,21 91,32 57,2 35,39 35"
fill="red"
/>
效果:

路径 path
太复杂,先不提。