本篇博客目录:
-
-
- 一.项目需求
- 二.实现需求步骤
-
- 1.设置properties的编码为utf-8
- 2.在resources目录下创建i18n文件
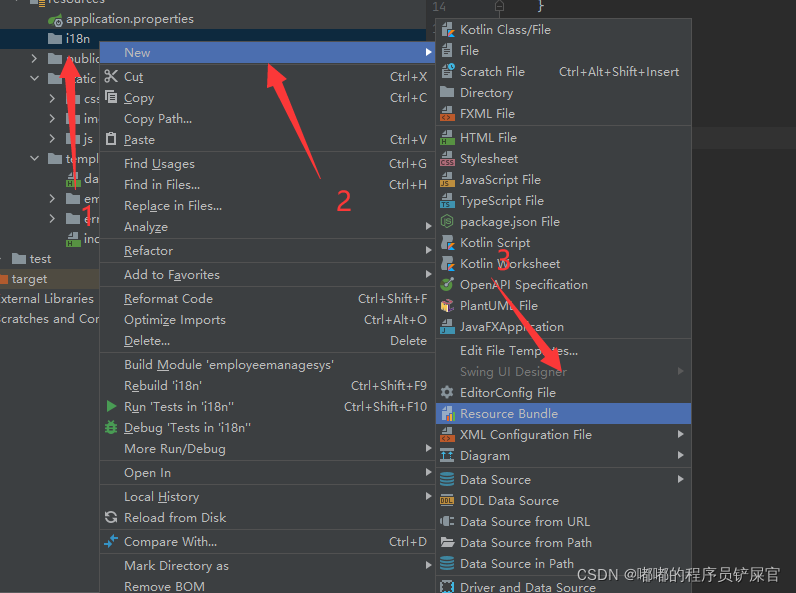
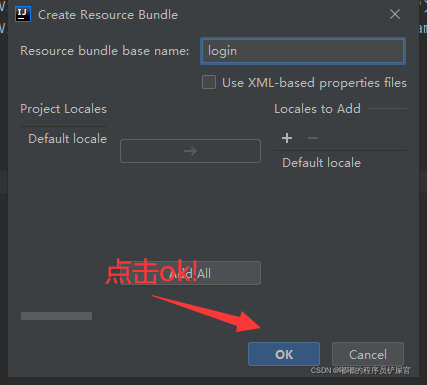
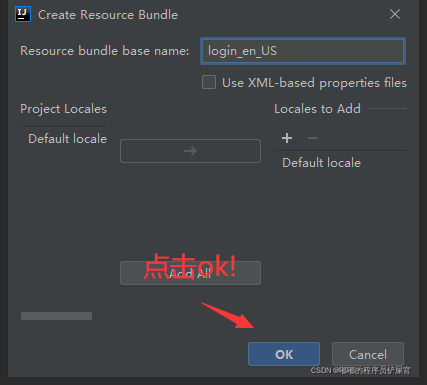
- 3.创建三个Resource Bundle文件(文件名为 login,login_en_US和login_zh_CN)
- 4.通过#{…}消息表达式(国际表达式)来代替idnex.html中的中文
- 5.在login,login_en_US和login_zh_CN中对index.html的国际表达式赋值
- 6.在config文件中创建一个MyLocalResolver类,该类实现LocaleResolver接口,来实现国际化操作
- 7.在MyMvcConfig类中使用自己自定义的国际化组件
- 8.在application.properties中指定自定义的目录
- 9.运行效果
- 三.项目完善
-
一.项目需求
- 选择英文:网页文字显示为英文模式
- 选择中文:网页文字显示为中文模式

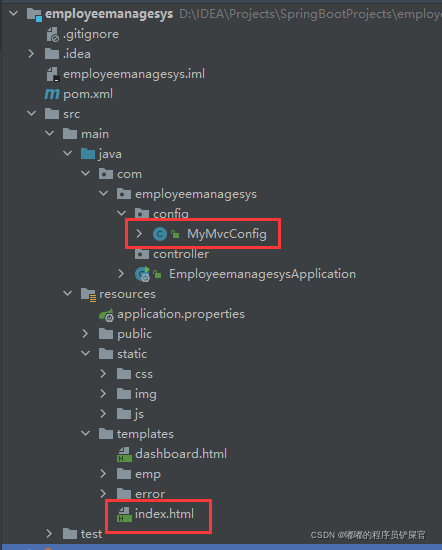
项目结构如下:

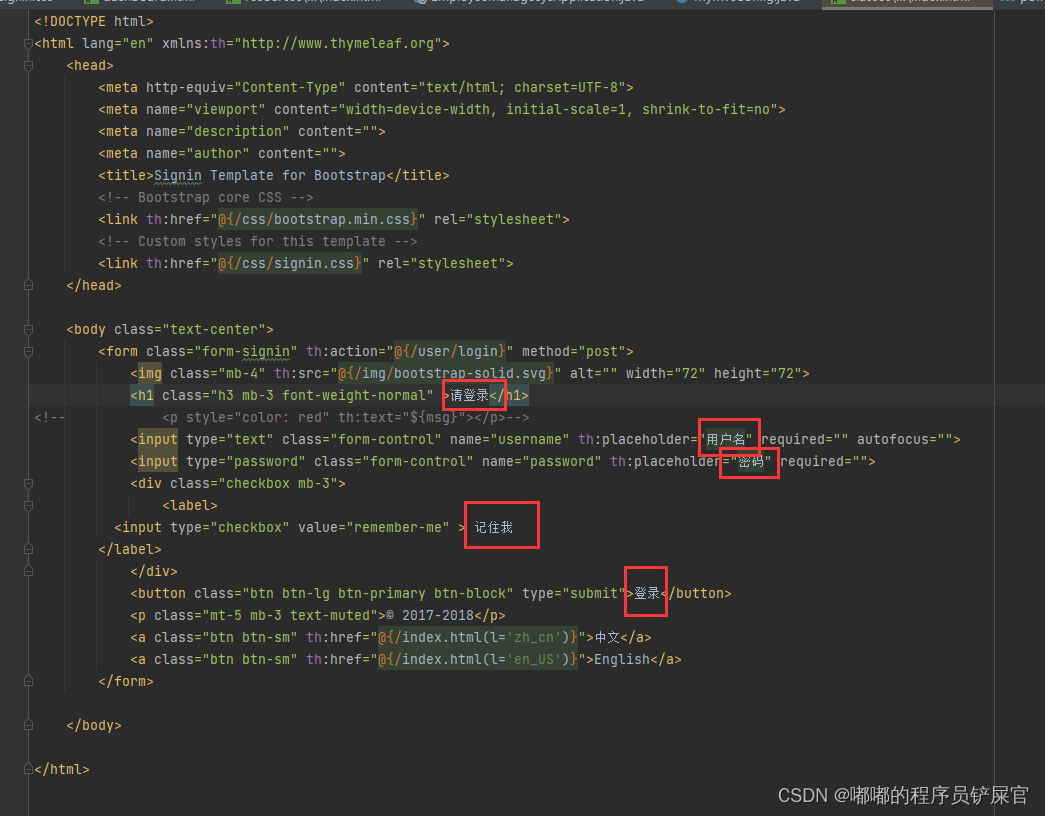
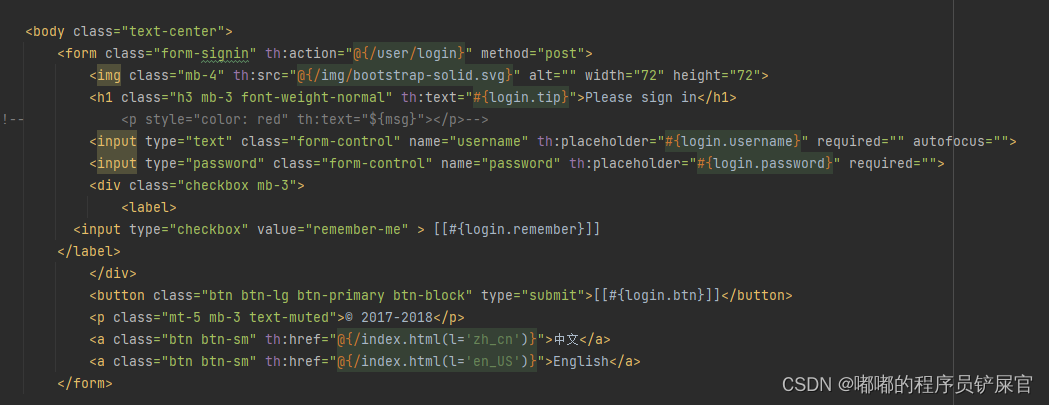
index.html(呈现登入界面的html):

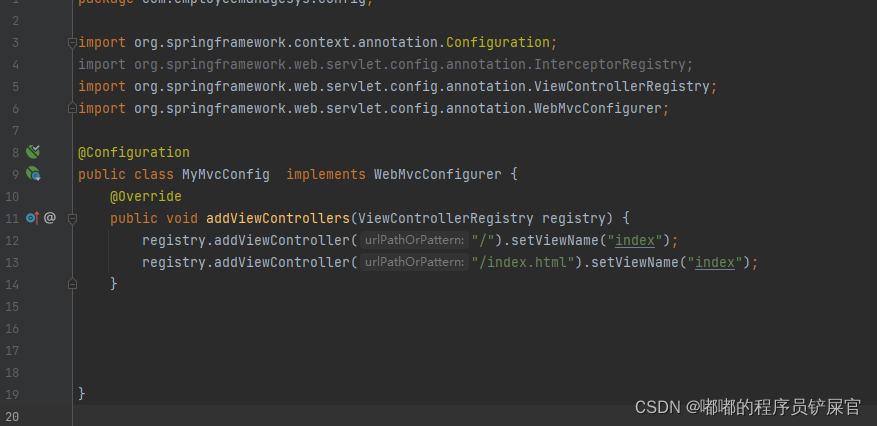
MyMvcConfig.java文件(当在地址栏输入 "/" 和 "/index.html" 的时候跳转到index.html界面):

如输入http://localhost:8089/:

如输入http://localhost:8089/index.html

二.实现需求步骤
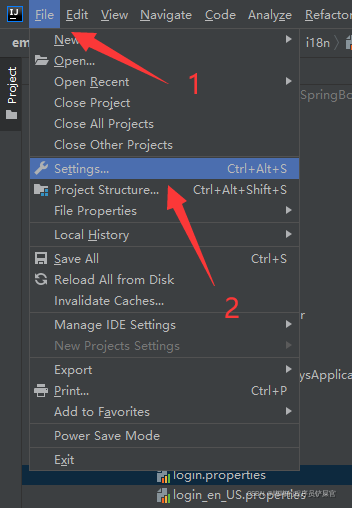
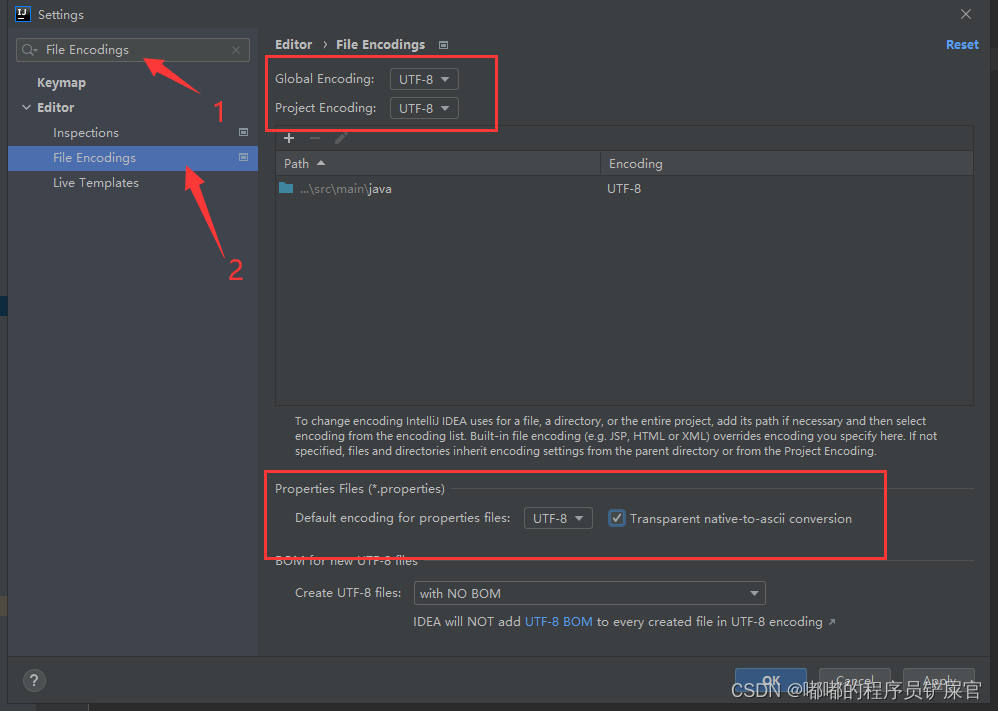
1.设置properties的编码为utf-8


2.在resources目录下创建i18n文件

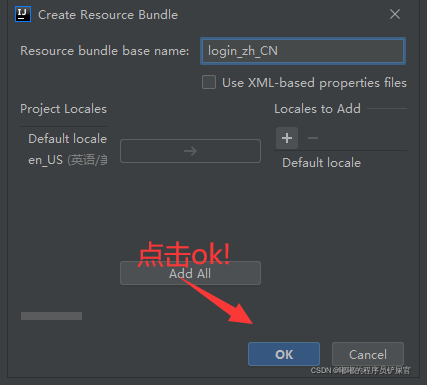
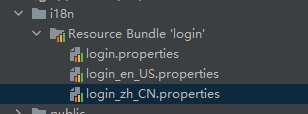
3.创建三个Resource Bundle文件(文件名为 login,login_en_US和login_zh_CN)





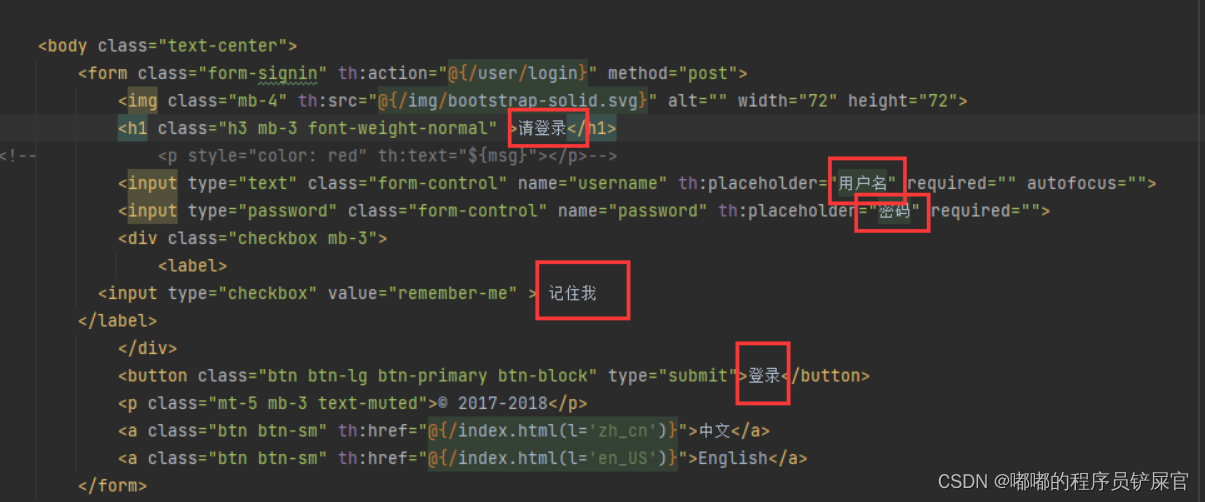
4.通过#{…}消息表达式(国际表达式)来代替idnex.html中的中文
修改前:

修改后:

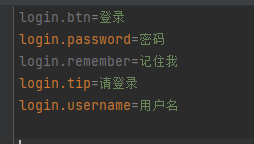
5.在login,login_en_US和login_zh_CN中对index.html的国际表达式赋值
login是默认情况下,采用的格式,这里默认采用中文:

login_zh_CN:采用中文模式

login_en_US:采用英文模式

赋完值后,index.html就不会报错了:

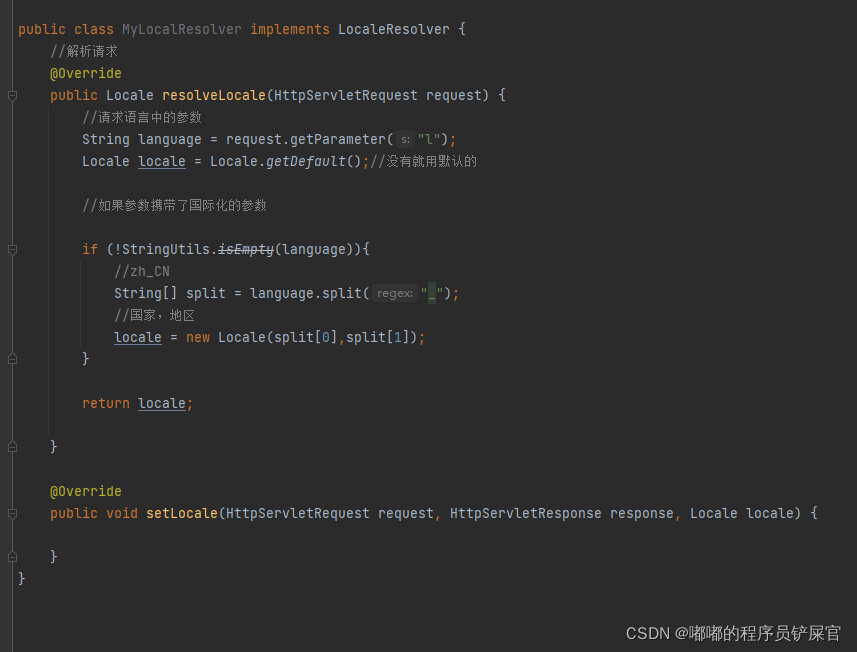
6.在config文件中创建一个MyLocalResolver类,该类实现LocaleResolver接口,来实现国际化操作
index.html中有一个中文和英文的按钮,当点击的时候,将参数传递到后端,交给MyLocalResolver类进行处理,实现国际化

MyLocalResolver类代码如下:

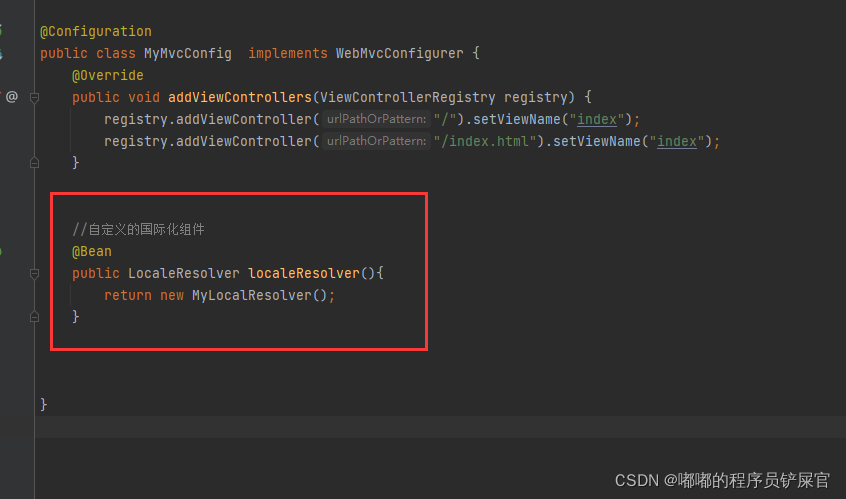
7.在MyMvcConfig类中使用自己自定义的国际化组件

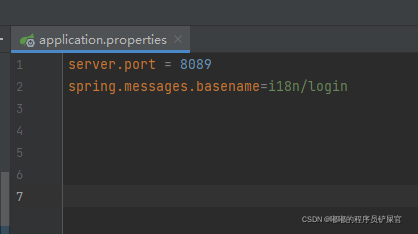
8.在application.properties中指定自定义的目录

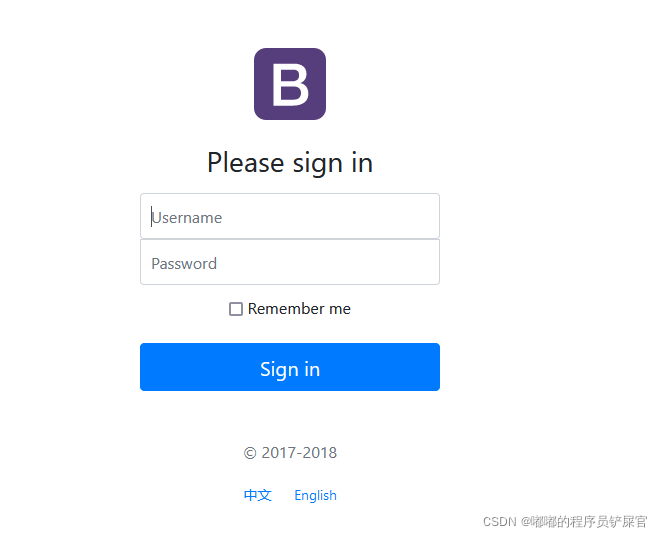
9.运行效果
点击English

点击中文

三.项目完善
上面的操作虽然完成了需求但是存在一个问题,当我们访问其他页面时就无效了,这是因为我们是通过地址后面的参数(l=‘en_US’)来设置中英文,如何解决这个问题呢,我们可以在设置语言的时候将该信息写入到session中去,这样下次访问的时候,如果地址后面没有参数(l=‘en_US’),我们就可以直接从session中获取。
在MyLocalResolver类中:
