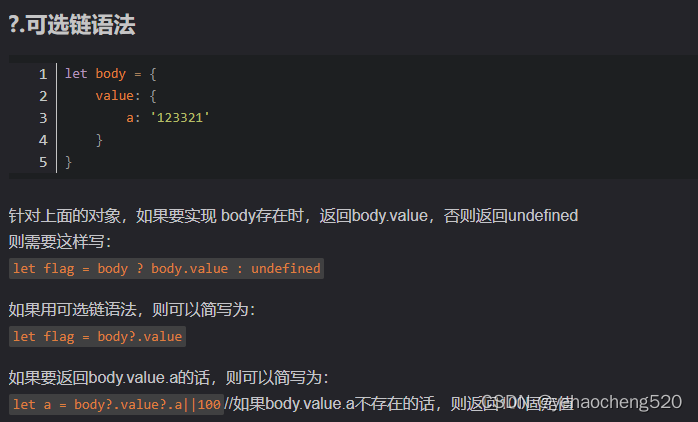
之前写过一篇关于js中的可链式调用的简便方法,用于对象属性嵌套的情况,非常的方便。
?.可选链语法的简介链接

上面文章中是关于js部分的使用,对于template模板部分使用的话,如果是vue3则可以直接使用,但是我这边都是vue2的代码,则无法使用。此时可以自行封装一个可链式调用的方法,挂载到vue原型上。
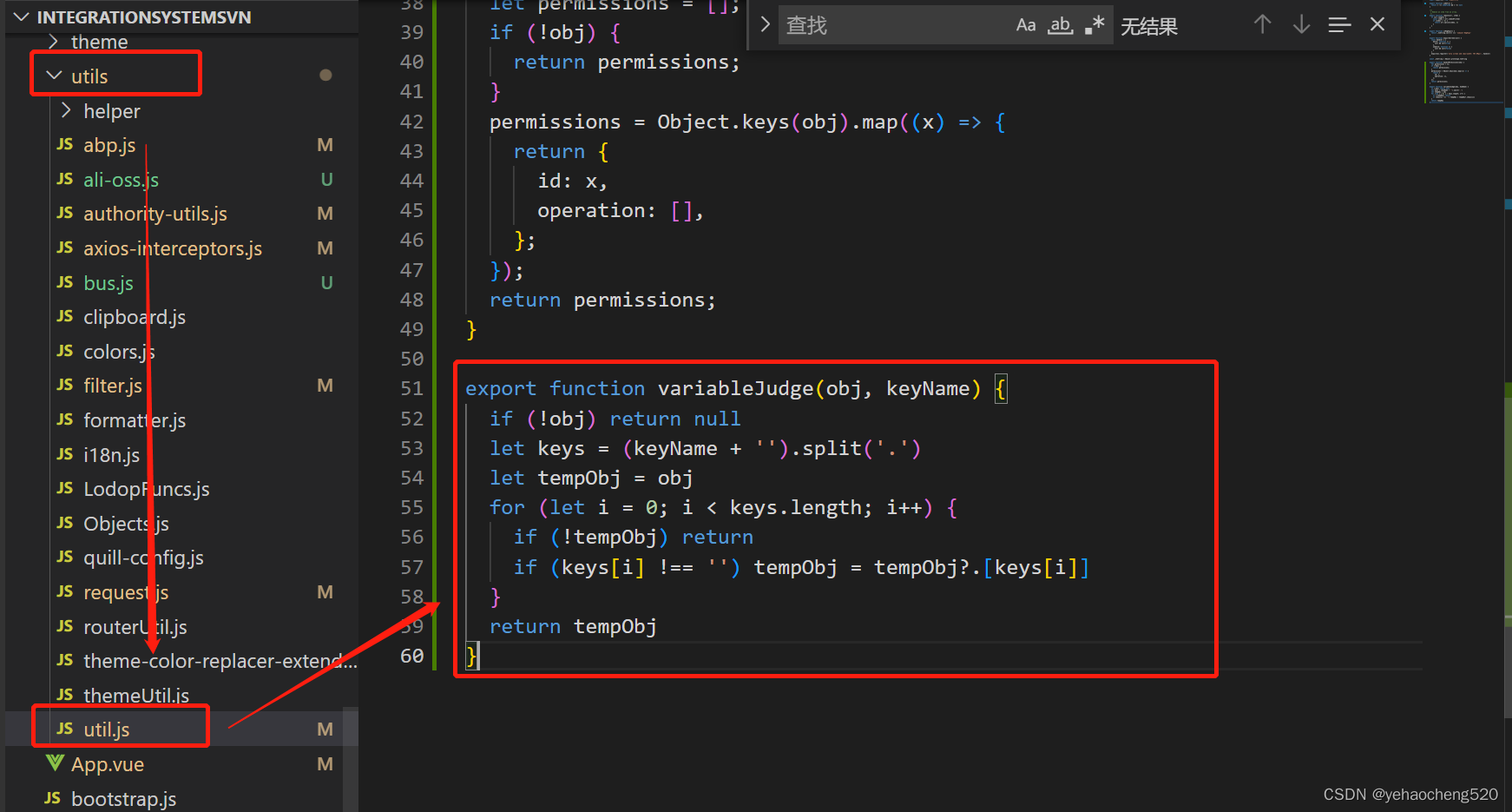
1.utils中添加一个可链式调用的方法

在上面的文件中添加如下的代码:
export function variableJudge(obj, keyName) {
if (!obj) return null
let keys = (keyName + '').split('.')
let tempObj = obj
for (let i = 0; i < keys.length; i++) {
if (!tempObj) return
if (keys[i] !== '') tempObj = tempObj?.[keys[i]]
}
return tempObj
}
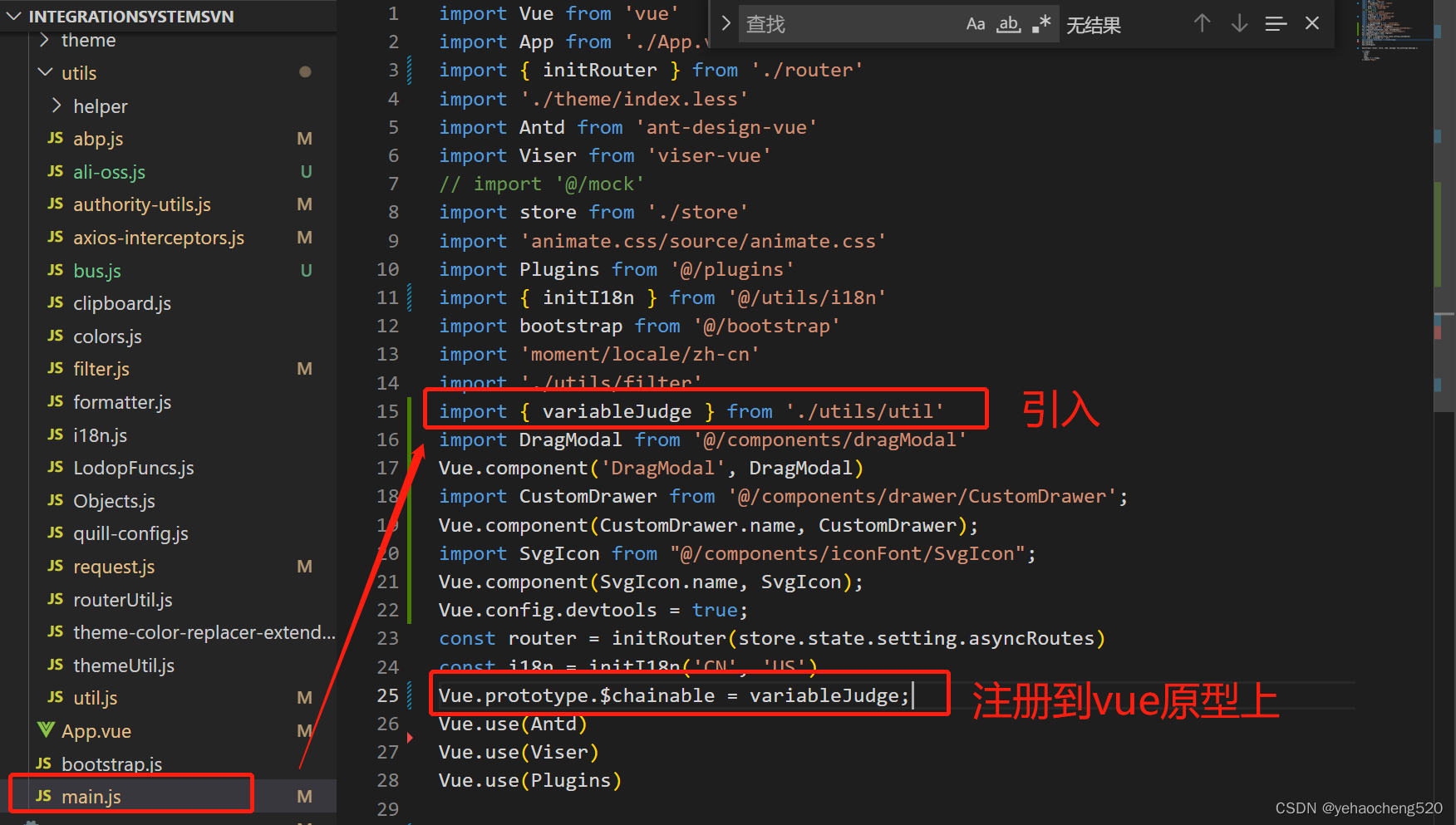
2.main.js中引入并挂载到vue原型上

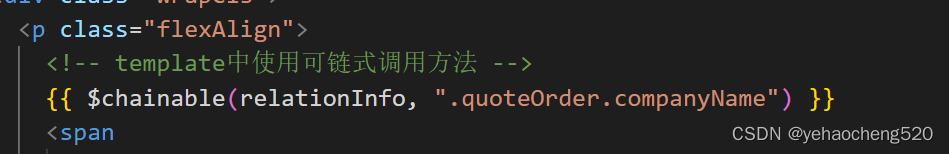
3.template中使用可链式方法

上面的代码:$chainable(relationInfo, ".quoteOrder.companyName")等同于 relationInfo.quoteOrder.companyName
完成!!!