1.在PyCharm下载vue.js插件重启.

2.直接使用官方提供的cdn, 这个肯定是有提示的
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>

3. 往往将vue的代码复制到本地之后, vue的指令不提示的情况,
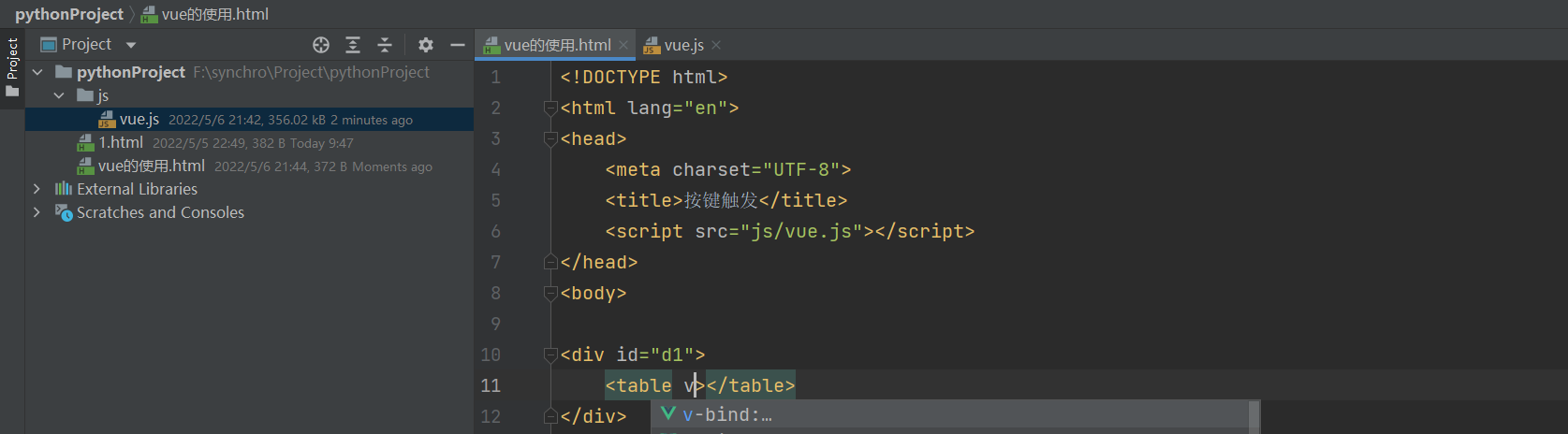
1. 将文件改名字为 vue.js (小写)
2. 在项目目录中建立一个js文件夹, 将vue.js 移动到js文件夹中
3. 在引用js文件夹下的vue.js, 成功提示