1. Vue环境安装
* 1. 访问 http://nodejs.cn/ 下载node, 一致next到底 ---> 安装成功!
* 2. 查看是否安装成功, 在命令提示符中输入 node -v, 可以看见node的版本及说明安装成功!
C:\Users\13600>node -v
v16.14.2
* 3. 安装模块
命令: npm install 模块名 # npm访问外网安装.
* 4.安装cnpm, 国内使用淘宝的cnpm来替换npm
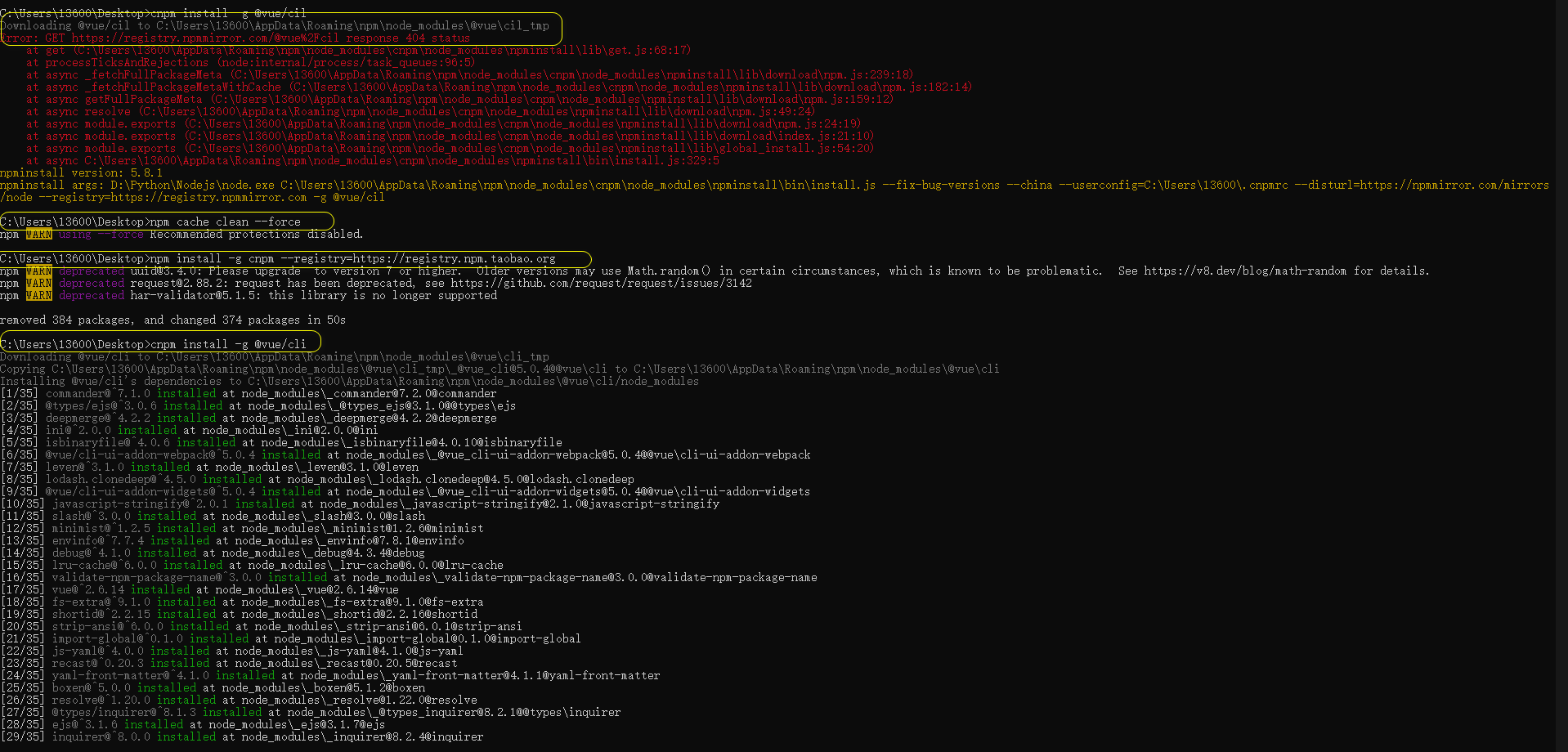
npm install -g cnpm --registry=https://registry.npm.taobao.org
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xAJbCQO9-1651417884592)(C:/Users/13600/AppData/Roaming/Typora/typora-user-images/image-20220430204347425.png)]
* 5. 安装vue脚手架
命令: cnpm install -g @vue/cli
* 6. 如果第三步, 第四步出错, 清除缓存后重新执行第三,四步程序
npm cache clean --force

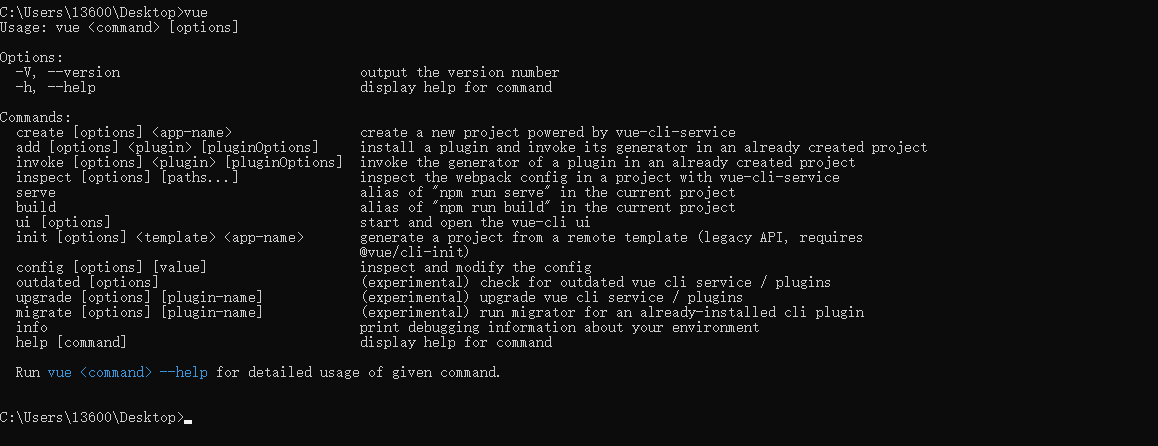
* 7. 查看是否安装成功直接输入: vue

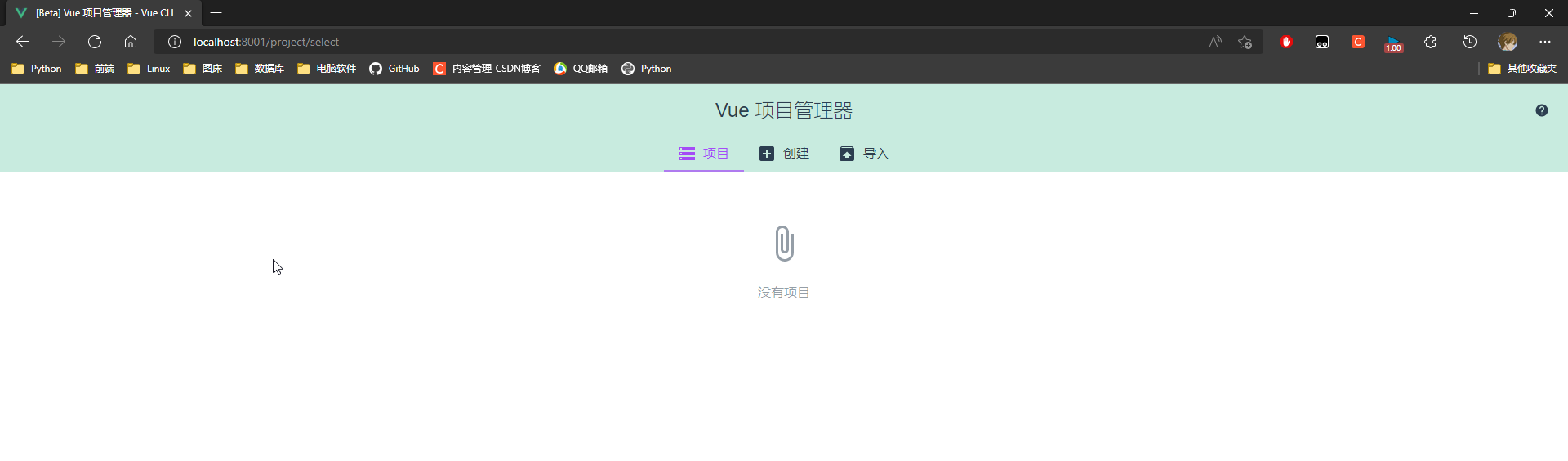
* 8. vue ui 启动项目, 输入 http://localhost:8001/project/select 可以访问

ctrl + c 停止服务
终止批处理操作吗(Y/N)? y

* 9. 创建vue项目
在D盘建立一个vue目录, D:\vue ,
切换到D:\vue下创建
命令: vue create luffy

* 10. 进入vue界面

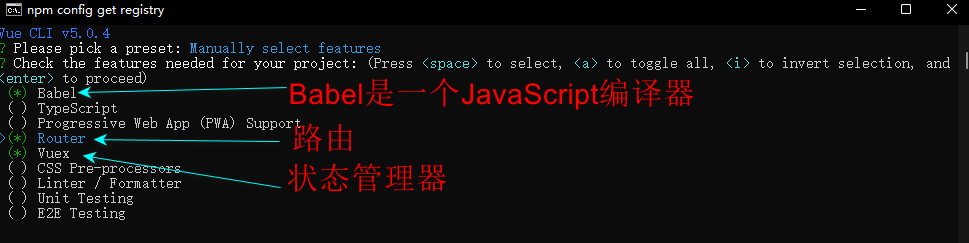
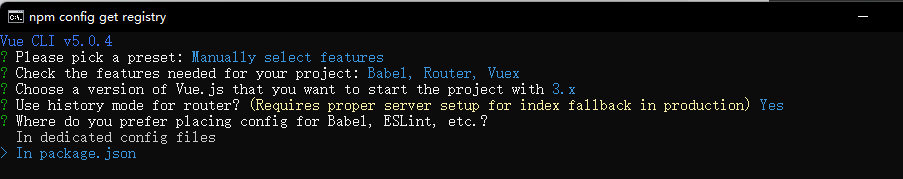
* 11. 选择项目配置
上下↑↓ 移动, 空格选中或取消, 回车确定!

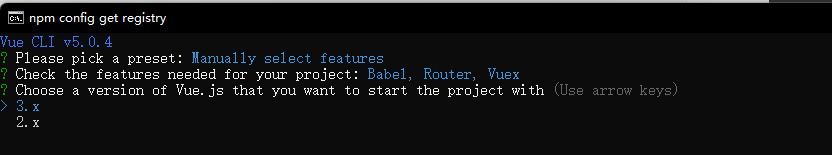
* 12. 选择版本 3.x

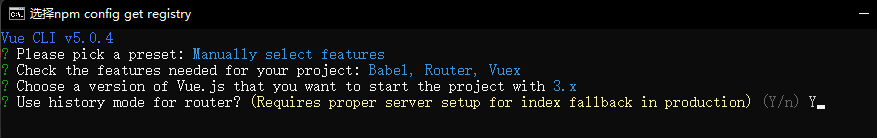
* 13. 保存记录, Y/n 都可以

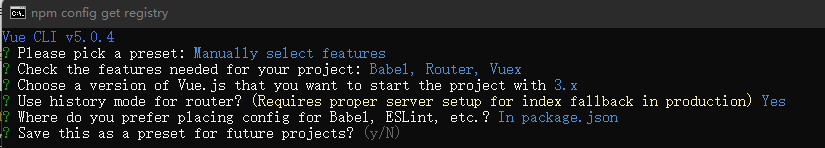
* 14.选择json格式文件存放依赖

* 15. 将此次的配置保存为一个模块 N

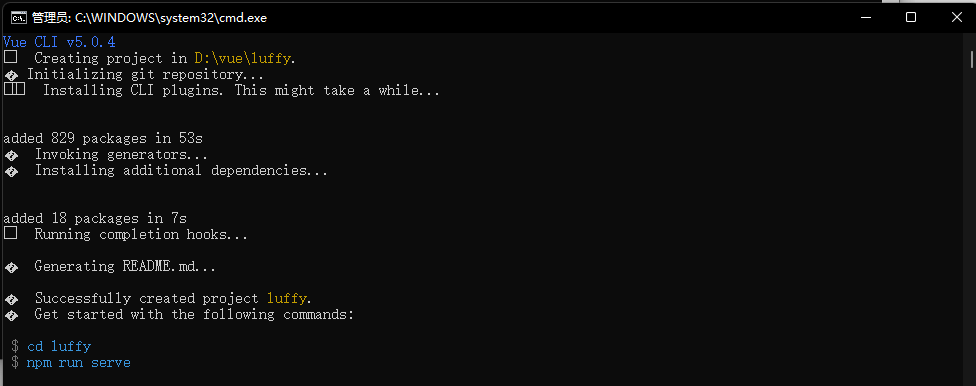
* 16. 从gethub下载

2. 重构项目目录
luffy
|--publice/ 项目共有资源
|--favicon.ico 站点图标
|--index.html 主页
|--src/
|--assets/ 前台静态资源总目录
|--img 前台图片资源
|--css/ 自定义css样式存放目录
|--global.css 自定义全局样式
|--settings.py 自定义配置文件
|--js/ 自定义js样式存放目录
|--components/ 小组件目录
|--views/ 页面组件目录
|--App.vue 根组件
|--main.js 入口脚本文件
|--router/ 路由存放目录
|--index.js 路由脚本文件
|--store 仓库
|--index.js 仓库脚本文件
|--vue.config.js 项目配置文件
3. 使用PyCharm打开vue
* 1. 安装Vue.js插件

* 2. 使用PyCharm打开创建的vue项目
* 3. 启动项目 npm run serve

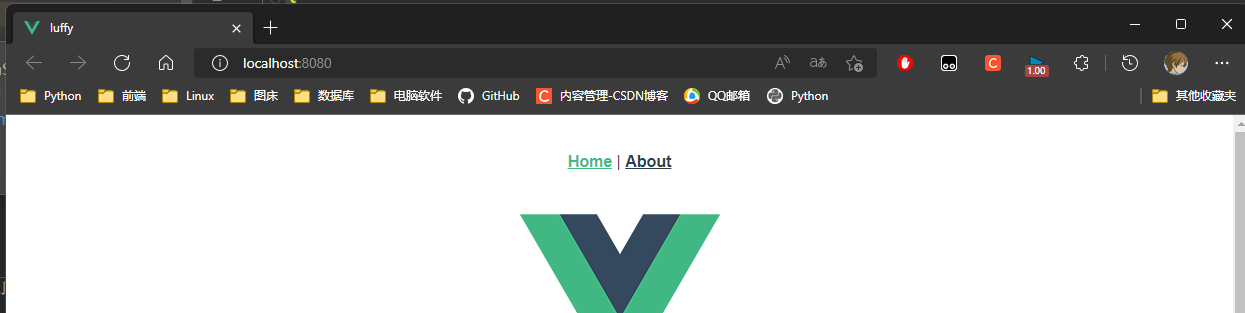
* 4. 访问 http://localhost:8080/

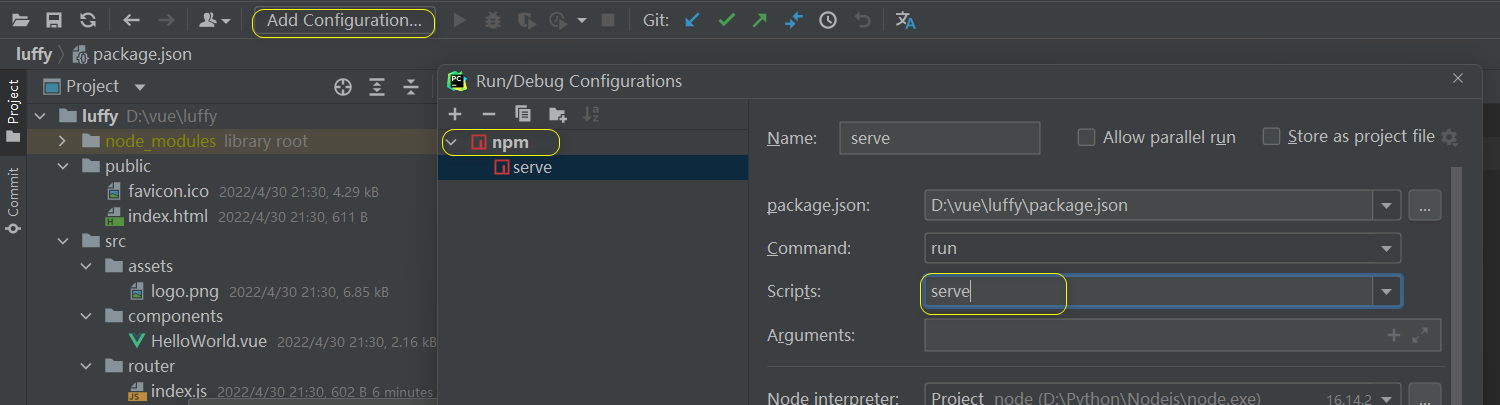
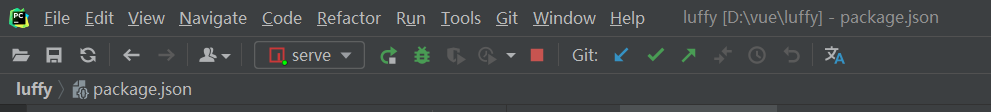
* 5. 设置启动按钮

设置之后便可以通过按钮启动

4. 目录介绍
luffy
|--public/
|--favicon.ioc 站点头像
|--index.html 整个项目的单页面
|--src/ 核心文件
|--assets/ 静态文件 js/css/img
|--components 小组件, 头部组件, 尾部组件
|--router/ 路由相关
|--store vuwx相关, 状态管理器, 临时存储数据的
|--views 页面组件
|--App.vue 根组件
|--main.js 配置文件
删除不必要的组件
1. src/components/HelloWorld.vue
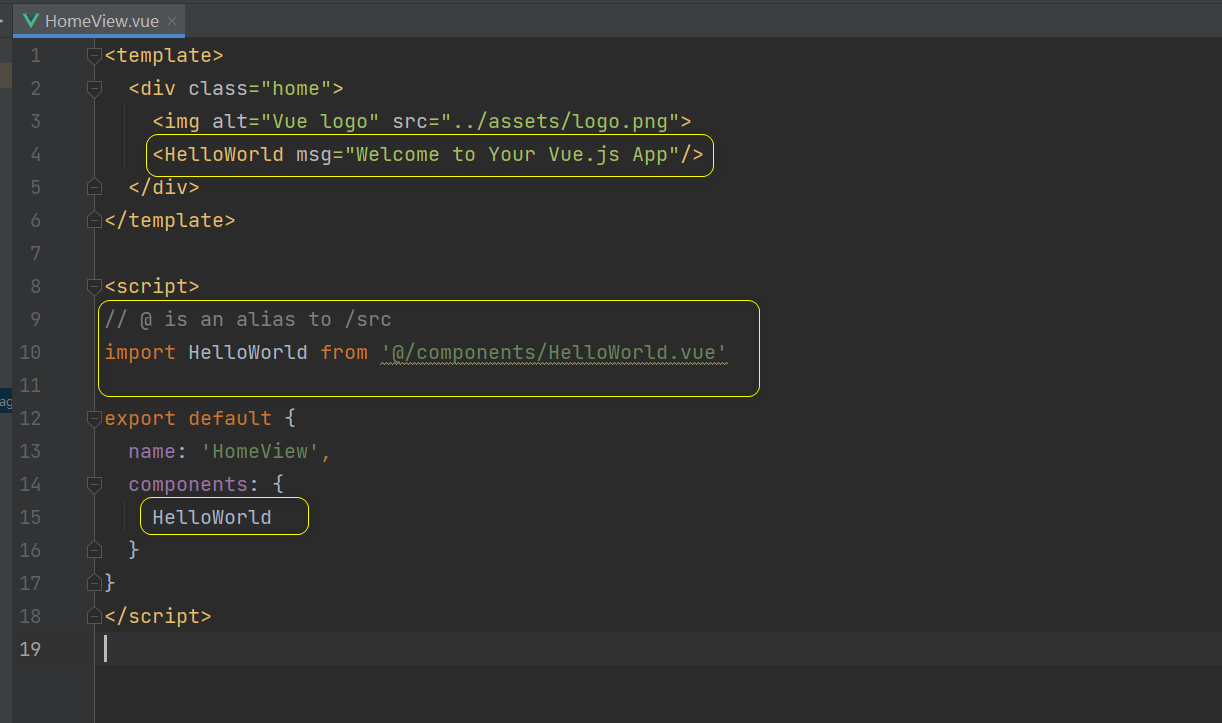
删除 views的HomeView.vue的 中HelloWord相关的代码

2. 删除文件: src/views/AboutView.vue
删除App.vue的中 <router-link to="/about">About</router-link>
删除App.vue的配置

每个页面都由手拿部分组成
模板
<template>
</template>
css样式
<style>
</style>
js代码
<script>
</script>

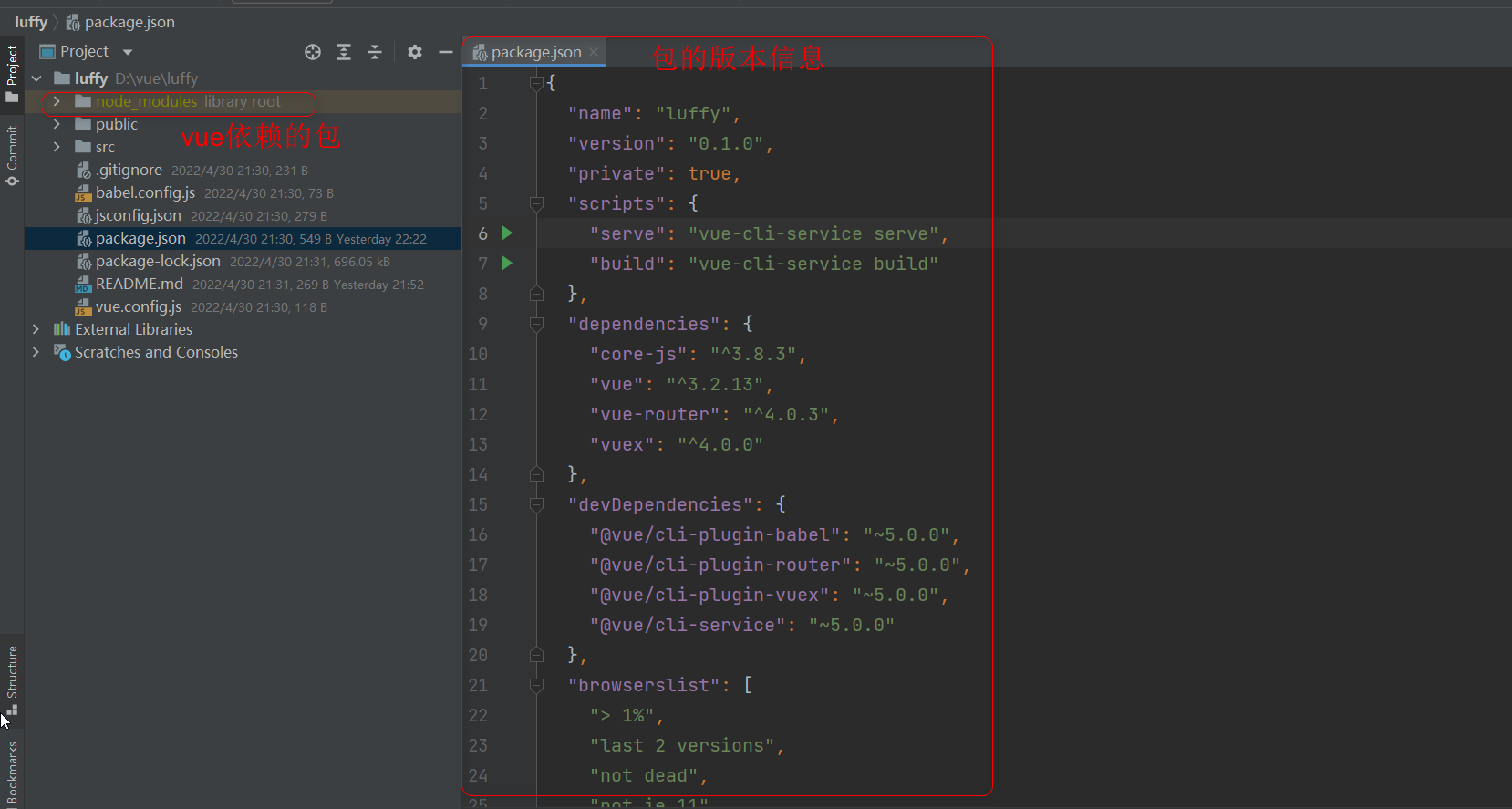
使用别人的项目, 部携带依赖模块的话, npm install 会将packagejson文件件中的依赖全部下载.