
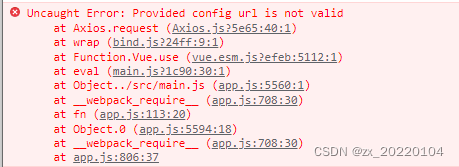
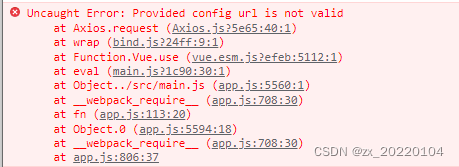
报错的原因:
因为之前vue项目中在main.js使用了Vue.use(axios)而造成的报红
解决方法如下:
npm安装vue-axios并引入即可解决问题的所在点。
npm install --save vue-axios引入vue-axios
import VueAxios from 'vue-axios'
Vue.use(VueAxios,axios);
因为之前vue项目中在main.js使用了Vue.use(axios)而造成的报红
npm安装vue-axios并引入即可解决问题的所在点。
npm install --save vue-axios引入vue-axios
import VueAxios from 'vue-axios'
Vue.use(VueAxios,axios);