tex2D(sampler2D samp, float2 s)
2D纹理采样,CG内置函数。
内部实现分为以下几步:
1. 用图片的宽高度乘以uv数值,得到像素坐标。widthPixel=samp.x*s.x;heightPixel=samp.y*s.y;
2. 因为取到的数值基本上都是带有小数点的,也就是说不是一个整数,这个时候,需要看图片的过滤设置了。也就是Unity3d的图片设置中的Filter Mode。
3. Filter Mode是Point,不过滤,就会取像素点最靠近的整数,也就是四舍五入,得到像素点的坐标,然后出去图片中,这个坐标的颜色。
4. 双线性过滤,会取目标像素的附近4个像素,然后进行插值计算,得到平均颜色值,作为最终颜色。适合纹理由小放大过程中,出现的“马赛克”。
5. 三线性过滤,在双线性过滤的基础上考虑到了深度LOD,会进行两次双线性过滤,来使不同的LOD等级纹理中,更加平滑的过渡。
**
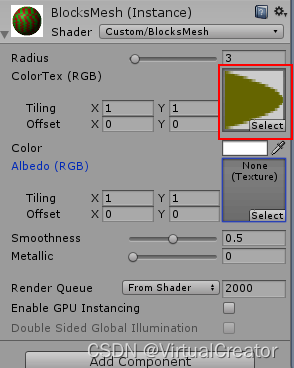
UnityShader设置纹理采样的tex2D过滤方式:双击ColorTex贴图——>


_MainTex_ST :S指Scale,T指Transform
TRANSFORM_TEX(tex,name)
这个方法的定义在UnityCG.cginc中,它有两个参数,tex.xy是顶点的uv值,_MainTex_ST 则是在这个shader所在的材质球中,纹理图片的缩放和偏移,S指Scale,T指Transform,它是一个float4类型,其值分别为(Tiling.x,Tiling.y,Offset.x,Offset.y)。这个方法运算后,得到的是经过偏移和缩放的uv。它的运算公式是TextureCoordinate = tex.xy * name##_ST.xy + name##_ST.zw。如果偏移为0,缩放为默认1,则可以不用经过这个过程。
通常我们在两者结合在一起使用的时候是这样使用的:
fixed3 texColor = tex2D(_MainTex, f.uv.xy)*_Color.rgb;————————————————————————————————————
【转载请注明出处】