大家在制作WebGL打包的时候,是不是会觉得Unity自带的Default加载有点单调,和下面长一样。

其实我们可以让加载界面变得更有意思一些,大致的思路是这样的,在界面上用另一张图片覆盖上整个黑色区域,利用html与js语言将加载条进行关联即可实现,如图:

这里直接给链接:https://pan.baidu.com/s/1gTjfgiIcTD_JI3o2FsY9gA(提取码:kkkk )
有html或js基础的小伙伴可以看下index.html中的代码,没有基础想直接用的直接下载导入Unity即可,这里有几点需要注意的地方:
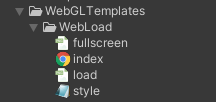
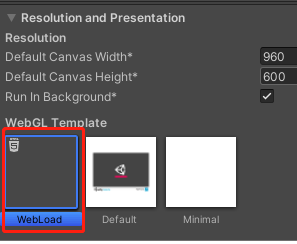
1、根目录必须为WebGLTemplates在PlayerSettings里面才能看到,子文件夹可以自定义,且WebGLTemplates文件夹必须放置于Assets根目录下。


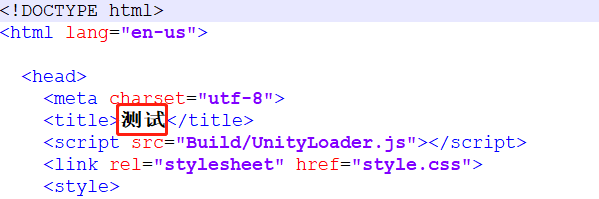
2、可以自定义如下图所示的标题,上面加载图片有体现
打开html.index文件

3、由于该文件会读取Build/xxx.json文件,所以此处.json名称要与Build目录下的.json文件名称保持一致。

到此WebGL加载界面可以完美运行了,如果公司有html前端人员,还可以对该html页面进行丰富。