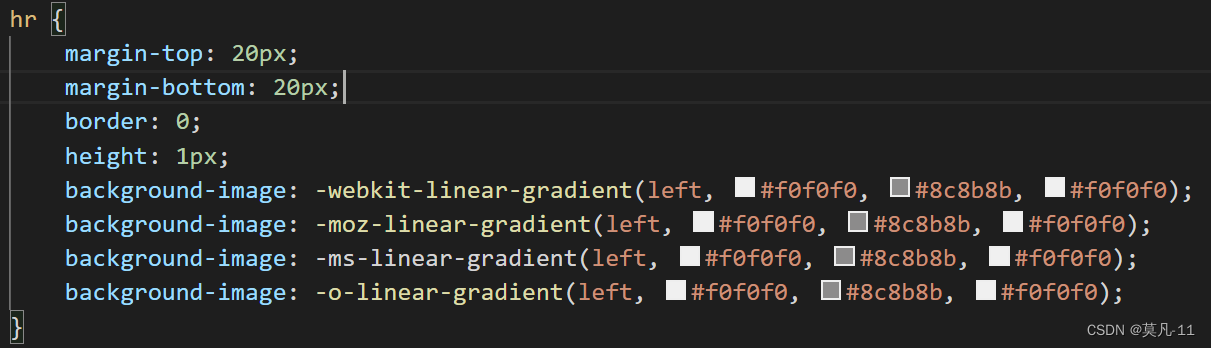
最近在学习vue写项目的时候用到了CSS3渐变属性,运行后发现这个属性丢失了。如下图:

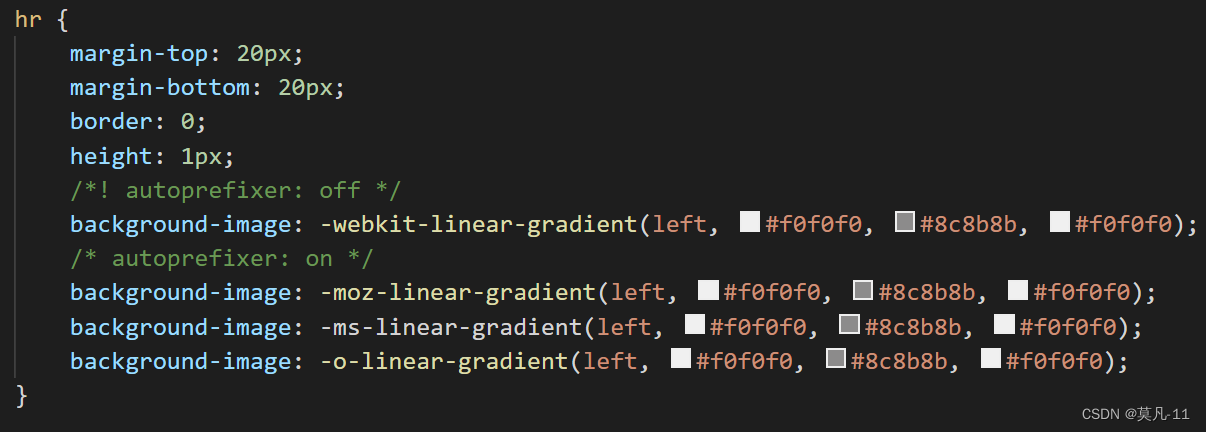
网上搜索了很多解决方案,最后找到个类似的,可能是optimize-css-assets-webpack-plugin这个插件的问题,其实解决办法很简单,只需要在这个属性前后加一个特殊注释即可,如下图:

/*! autoprefixer: off */
background:-webkit-gradient(linear, 100% 0, 0 0, from(#e68865), to(#ea6731));
background:-webkit-linear-gradient(left, #e68865, #ea6731);
/* autoprefixer: on */
background:-moz-linear-gradient(left, #e68865, #ea6731);
background:-o-linear-gradient(left, #e68865, #ea6731);
background:linear-gradient(left, #e68865, #ea6731);
再次保存,渐变属性就恢复了。
参考文章
https://www.cnblogs.com/sxgxiaoge/p/9646949.html