了解伪数组之前先了解下普通的数组
1、普通数组
数组是用来存储一系列值的一个集合,而每个值在数组里面都有一个对应的索引,也可以叫做下标,索引是从0开始的,依次递增。
比如:
let arr = ['a','b','c'];
// 字符串a,b,c对应的下标分别为0, 1, 2,使用 数组名字[索引] 的方法即可取到对应的值。
2、什么是伪数组
像数组一样有 length 属性,也有 0、1、2、3 等属性的对象,看起来就像数组一样,但不是数组, 不具有数组所具有的方法
3、常见的伪数组有:
- 函数内部的 arguments
- DOM 对象列表(比如通过 document.getElementsByTags 得到的列表)
- jQuery 对象(比如 $("div") )
伪数组是一个 Object,而真实的数组是一个 Array。
伪数组存在的意义,是可以让普通的对象也能正常使用数组的很多方法
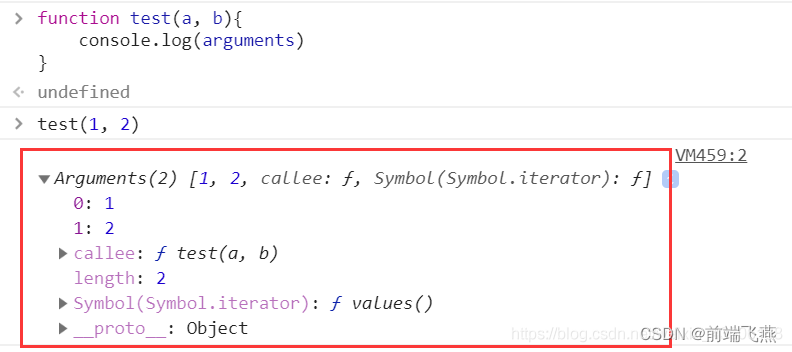
我们可以简单看一下伪数组的样子:arguments伪数组的样子:

4、常用的伪数组转数组的方法
- Array.prototype.slice.call( 数据 )
//将伪数组obj转换成newarr数组
var obj ={0:"1",length: 1 };
var newarr= [].slice.call(obj)
newarr[1]="123"
console.log( newarr);
- Array.from方法 ——ES6方法(推荐)
//将伪数组obj转换成newarr数组
var obj ={0:"1",length: 1 };
var newarr= Array.from(obj)
console.log(obj);
newarr[1]="123"
console.log(newarr);
5、总结
- 对象没有数组 Array.prototype 的属性值,类型是 Object ,而数组类型是 Array
- 数组是基于索引的实现, length 会自动更新,而对象是键值对
- 使用对象可以创建伪数组,伪数组可以正常使用数组的大部分方法