
阿里图标库:https://www.iconfont.cn/
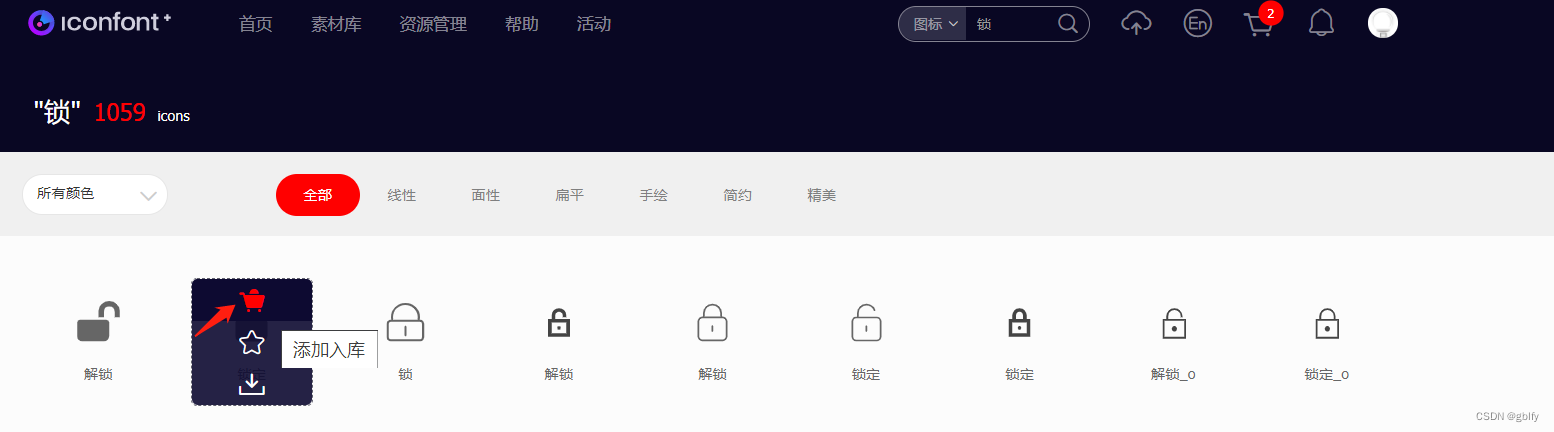
1. 加入购物车
选中自己需要的图标依次加入购物车

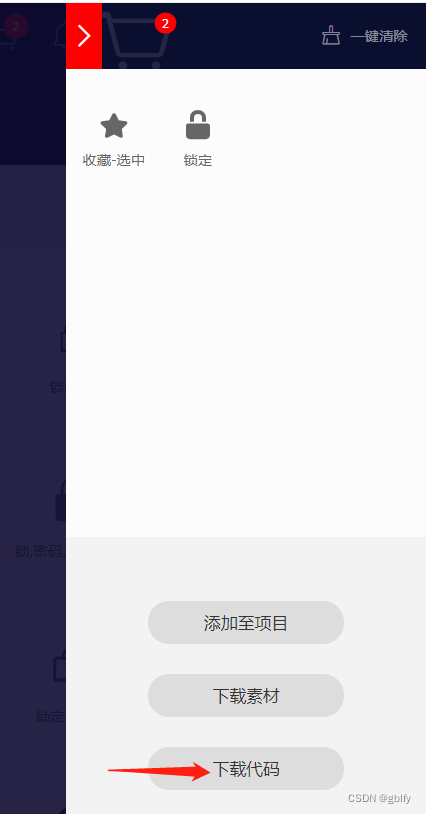
2. 下载代码
打开购物车-下载代码到本地


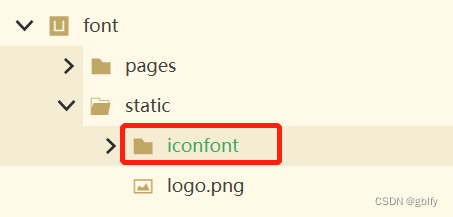
3. 创建静态目录
在uniapp项目中的static目录下面,新建iconfont文件夹用于存储图标,名称自定义

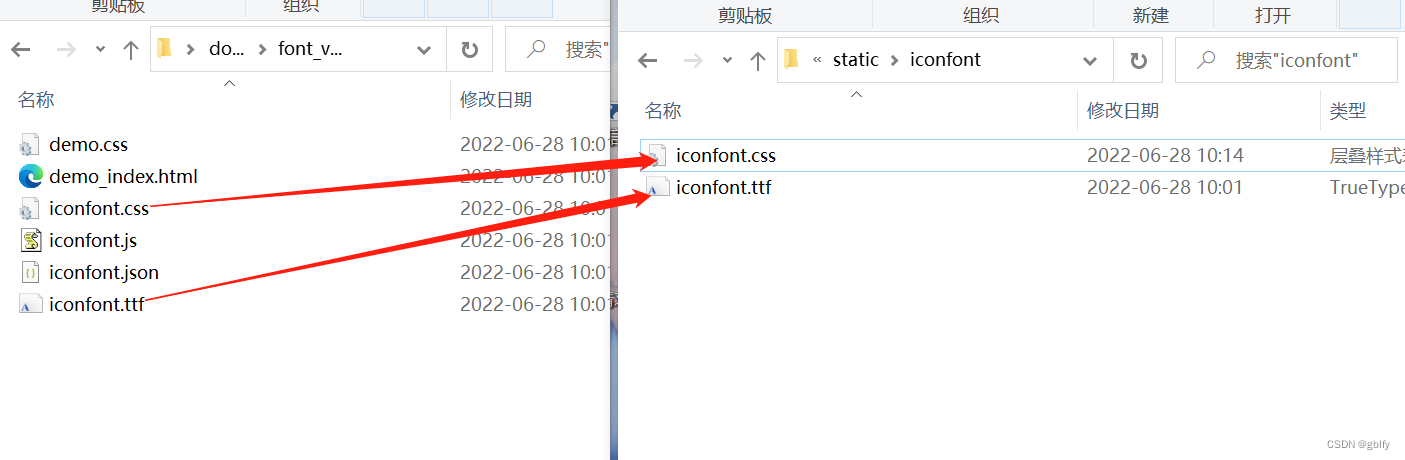
4. 样式字体复制
iconfont.css和iconfont.ttf

5. 字体转码
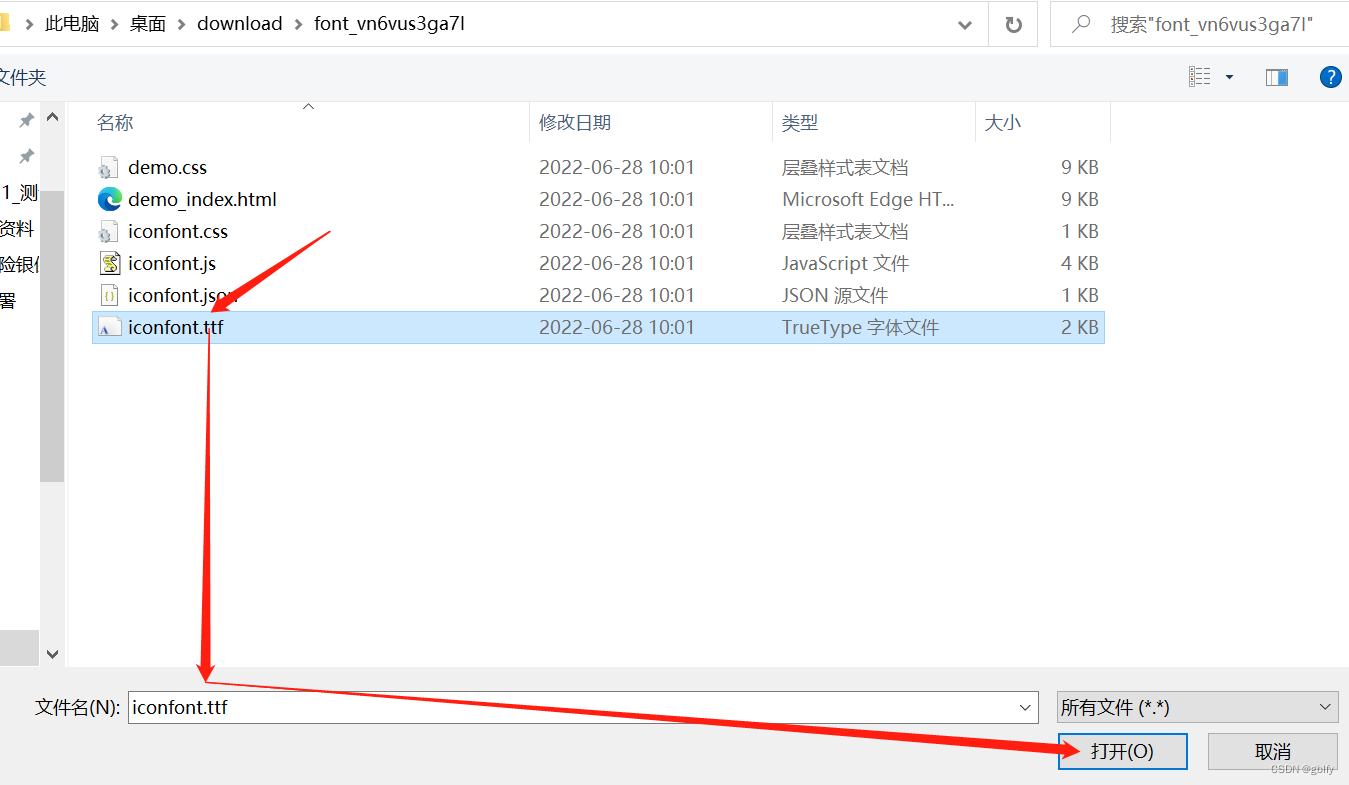
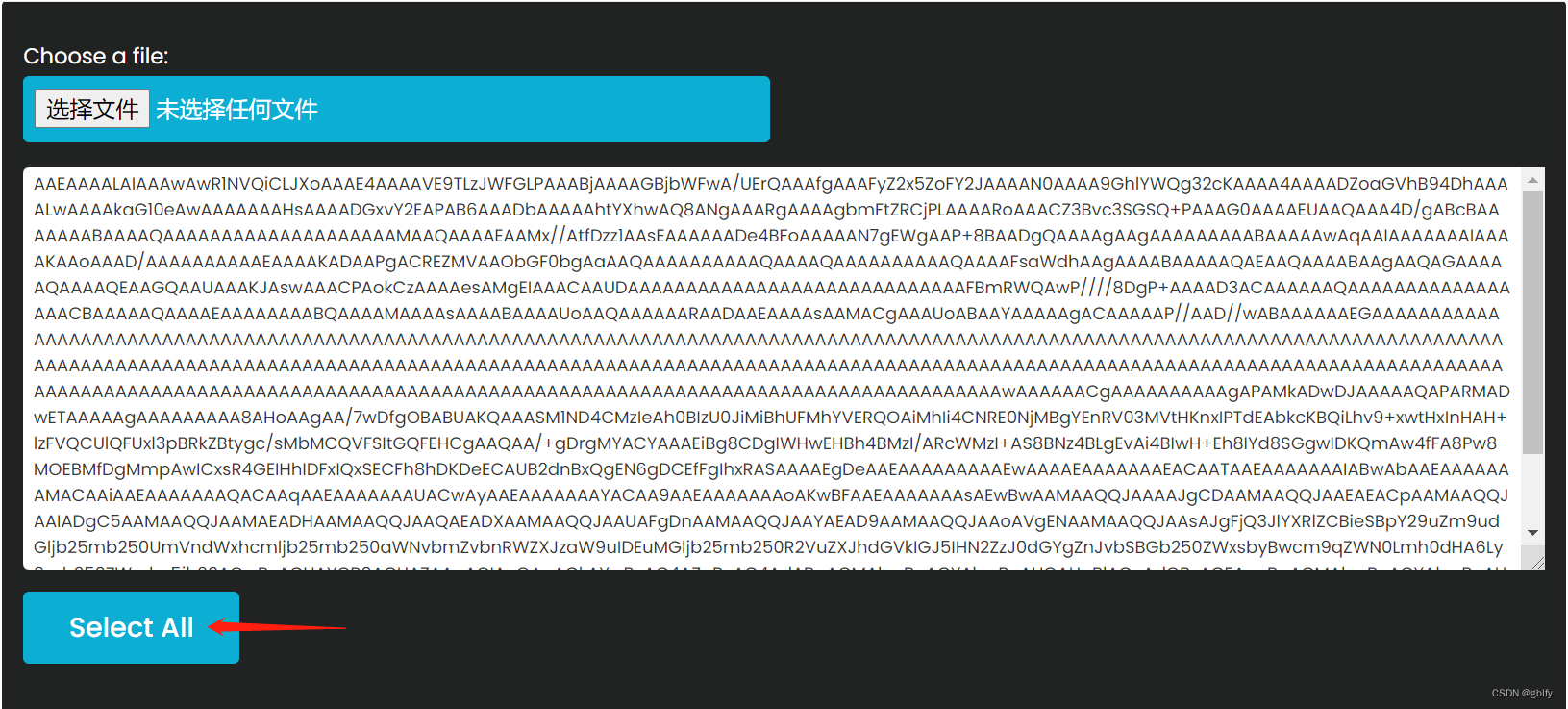
将 iconfont.ttf文件转位 base64
转码地址:https://www.giftofspeed.com/base64-encoder/

选择转码内容

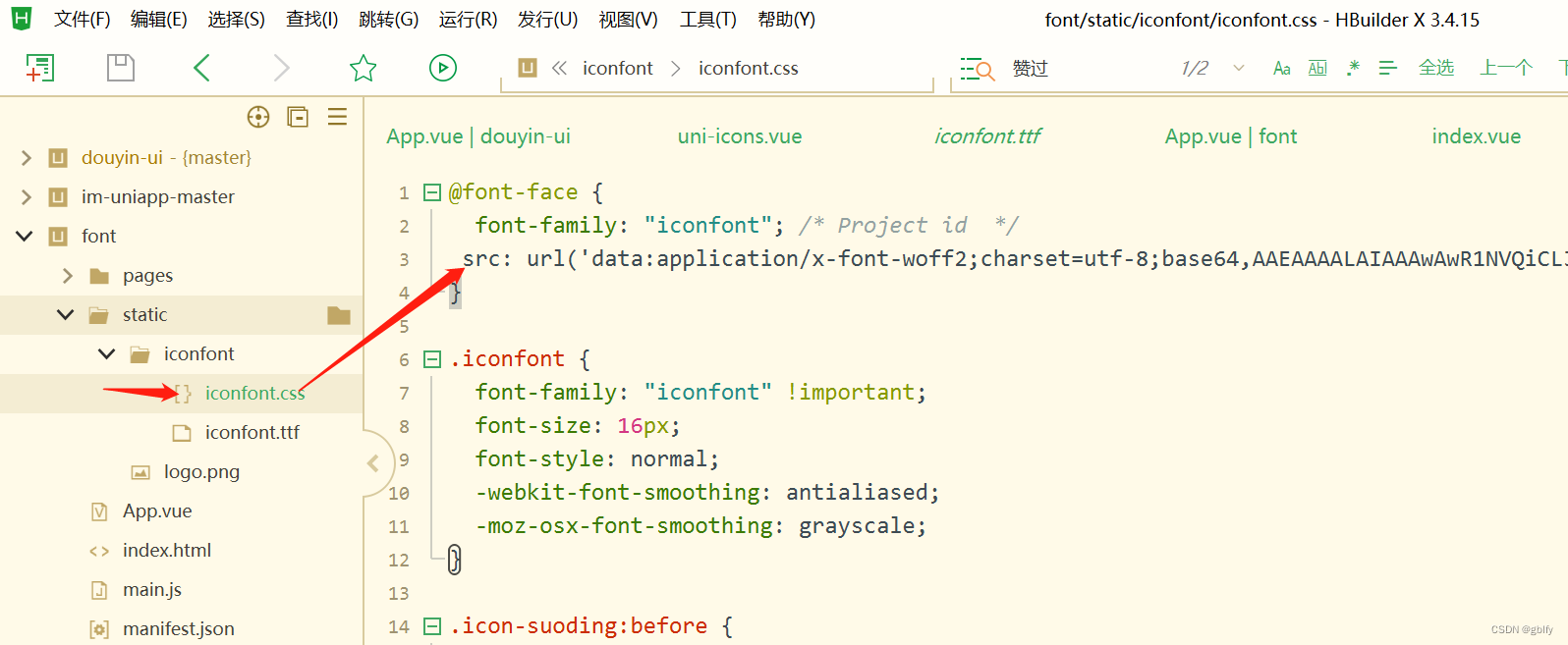
6. 转码内容替换
打开iconfont.css文件

内容替换
@font-face {
font-family: "iconfont"; /* Project id */
src: url('data:application/x-font-woff2;charset=utf-8;base64,转码内容粘贴到这里');
}

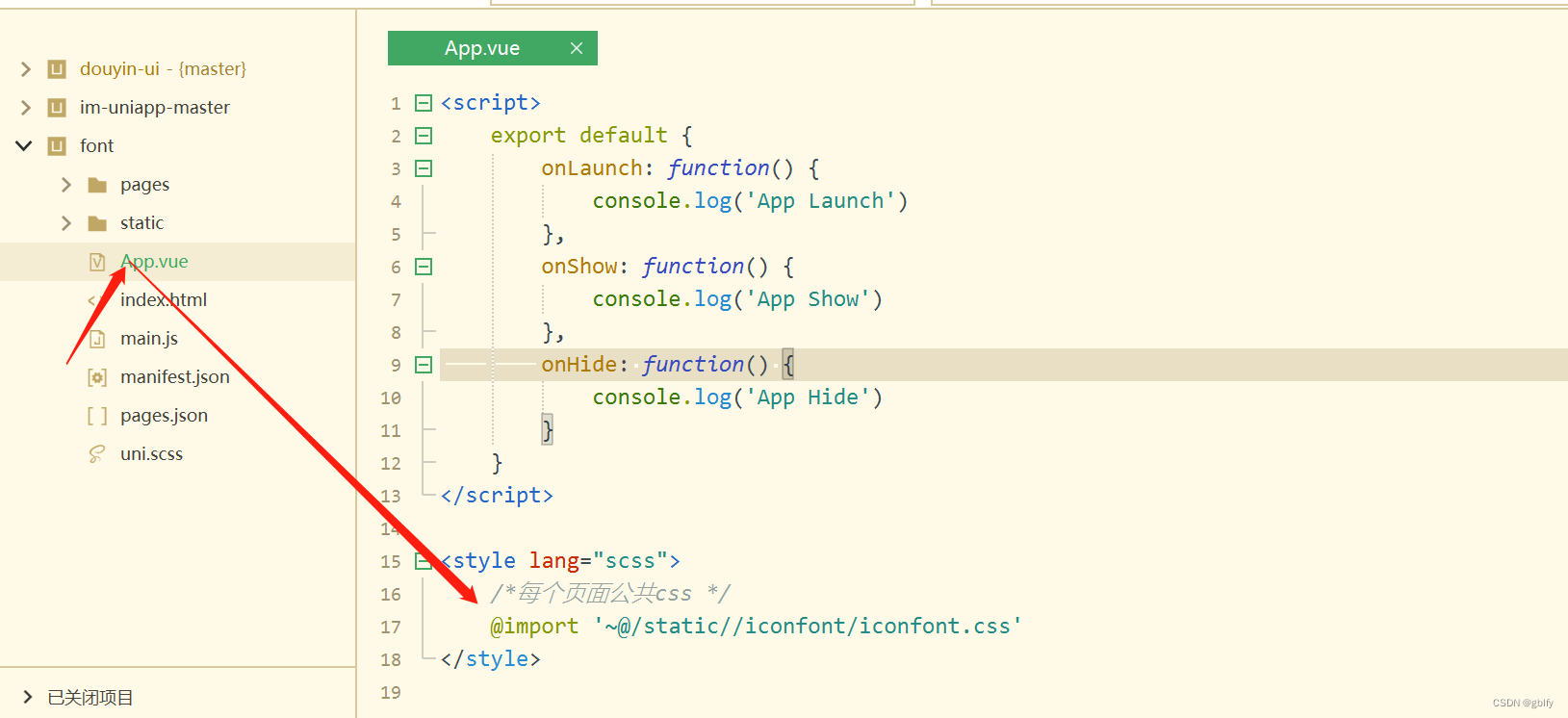
7. 样式引入
<style lang="scss">
/*每个页面公共css */
@import '~@/static//iconfont/iconfont.css'
</style>

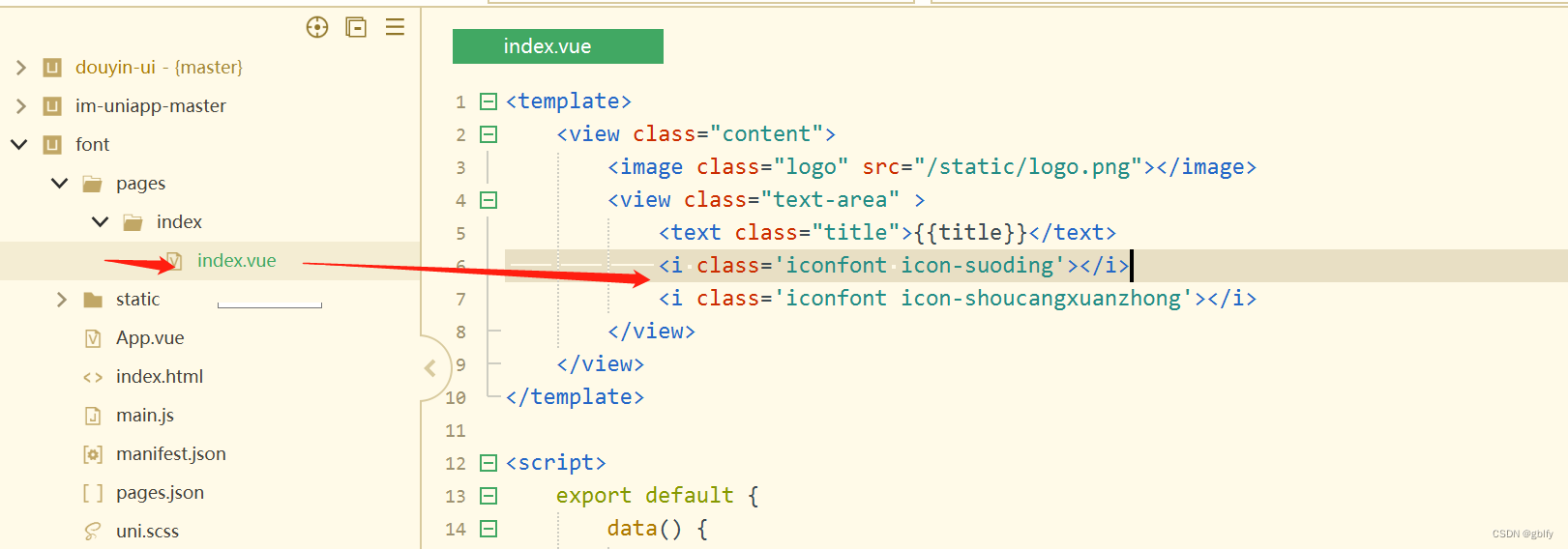
7. 使用
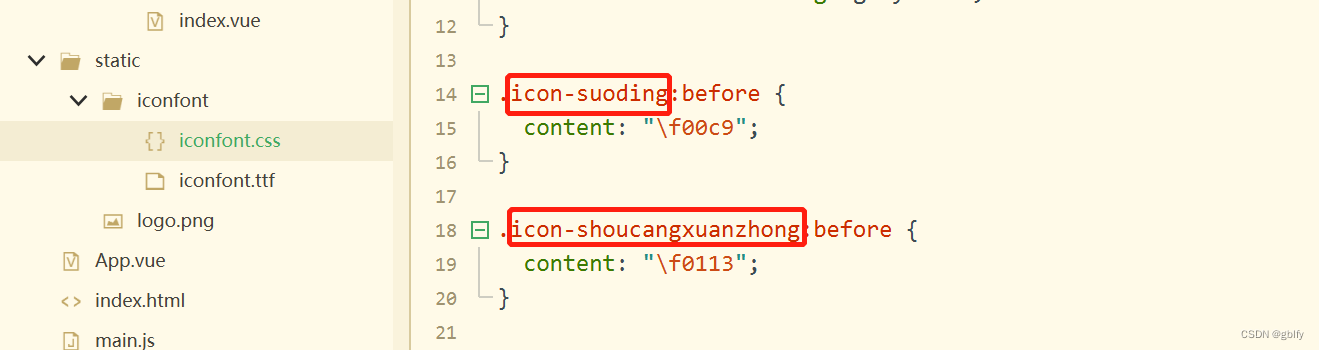
前面class =iconfont 是固定的,后面的具体class从iconfont.css文件中复制
<i class='iconfont icon-suoding'></i>
<i class='iconfont icon-shoucangxuanzhong'></i>




8. 个性化使用
比如说,我的收藏图标是黄色的但是,图标默认是黑色,那就自己给图标加颜色就可以,大小,布局等样式都是一样的。
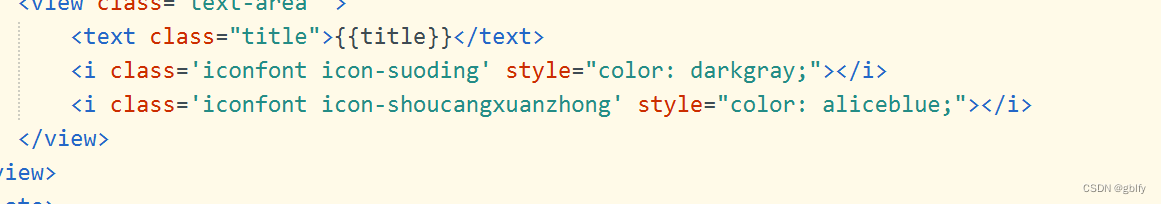
<i class='iconfont icon-suoding' style="color: darkgray;"></i>
<i class='iconfont icon-shoucangxuanzhong' style="color: aliceblue;"></i>