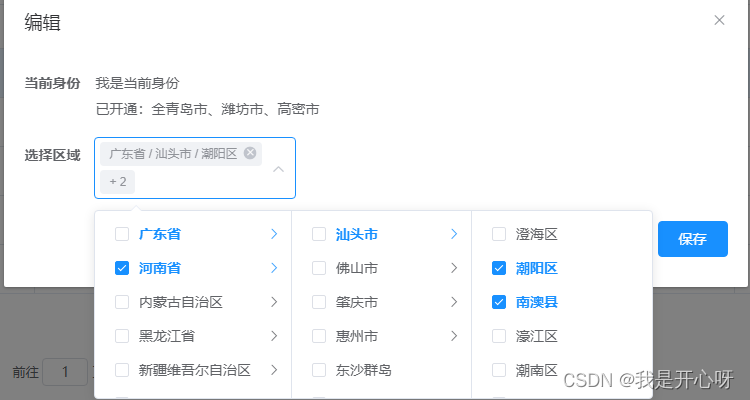
效果图:

<el-cascader :options="regionsData" v-model="rankData.platform"
:props="{value: 'id', label: 'name', children: 'child', multiple: true, checkStrictly: true }"
collapse-tags></el-cascader>
备注:回显需要值


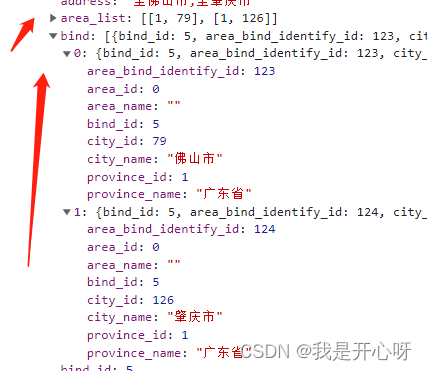
如果后台返回一个列表-前端处理格式:
var newArr = []
var aa = [];
var bb = [];
// console.log(row, '262---------')
// console.log(row.area_list, '263---------')
for (var j = 0; j < row.bind.length; j++) {
aa.push([row.bind[j].province_id,row.bind[j].city_id])
bb.push([row.bind[j].province_id,row.bind[j].city_id,row.bind[j].area_id])
}
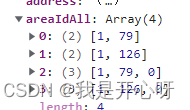
this.rankData.areaIdAll = [...aa,...bb]; //就处理成需要回显的数据了