以前写过 toFixed 方法,也说过 这个方法的注意点 :
toFixed()明明是数字的方法,结果转出来的是字符串,转字符串也就算了,结果,值还有可能不对。
OK继续说:
1、我们知道Math对象里的 Math.round( num ) 方法返回 num 的最接近整数,有一点近似于四舍五入的方法,这个方法只能得到整数。
2、而 num.toFixed( n )方法返回的是 num 的指定小数位数为 n 的字符串.
注意:这里返回的是字符串,其实这个方法还有另一个坑,它无法把整数小数化。
比如:我们在控制台打印 3.toFixed(2),那么控制台会报错。
3、所以我们在很多时候需要一种方法既可以指定小数位数,同时又可以返回的是数字,
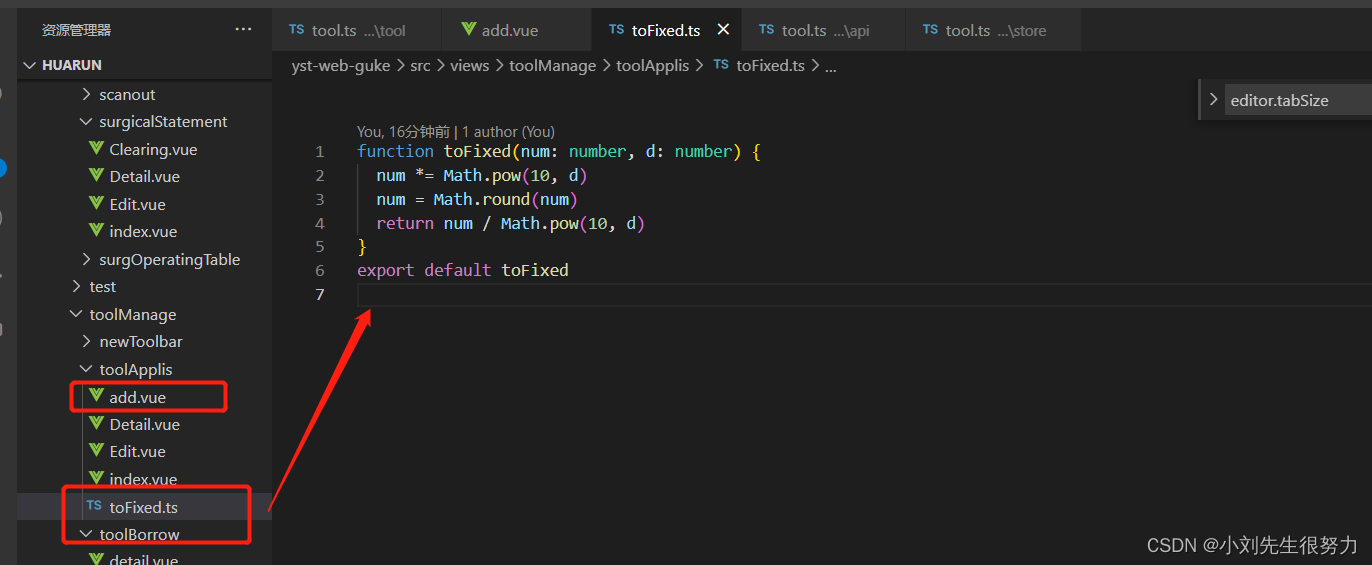
看下边的方法,封装好了。
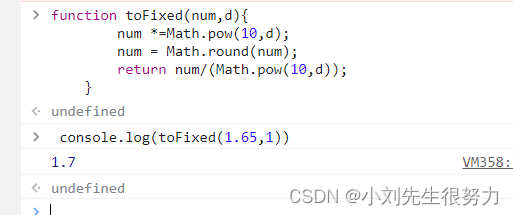
function toFixed(num,d){
num *=Math.pow(10,d);
num = Math.round(num);
return num/(Math.pow(10,d));
}
4、 Math.pow( num ,a) 方法 返回 num 的 a 次方,所以这里巧妙的利用了这个方法以达成目的。
5、测试运行结果:
console.log( toFixed(123.4567,3) );


console.log( toFixed(123.4567,0) );

console.log( toFixed(123.4567,-1) );

我们看到不管是传的正数、0或者是负数,都能够正常的得到结果(数字类型),所以这种方法特别赞。
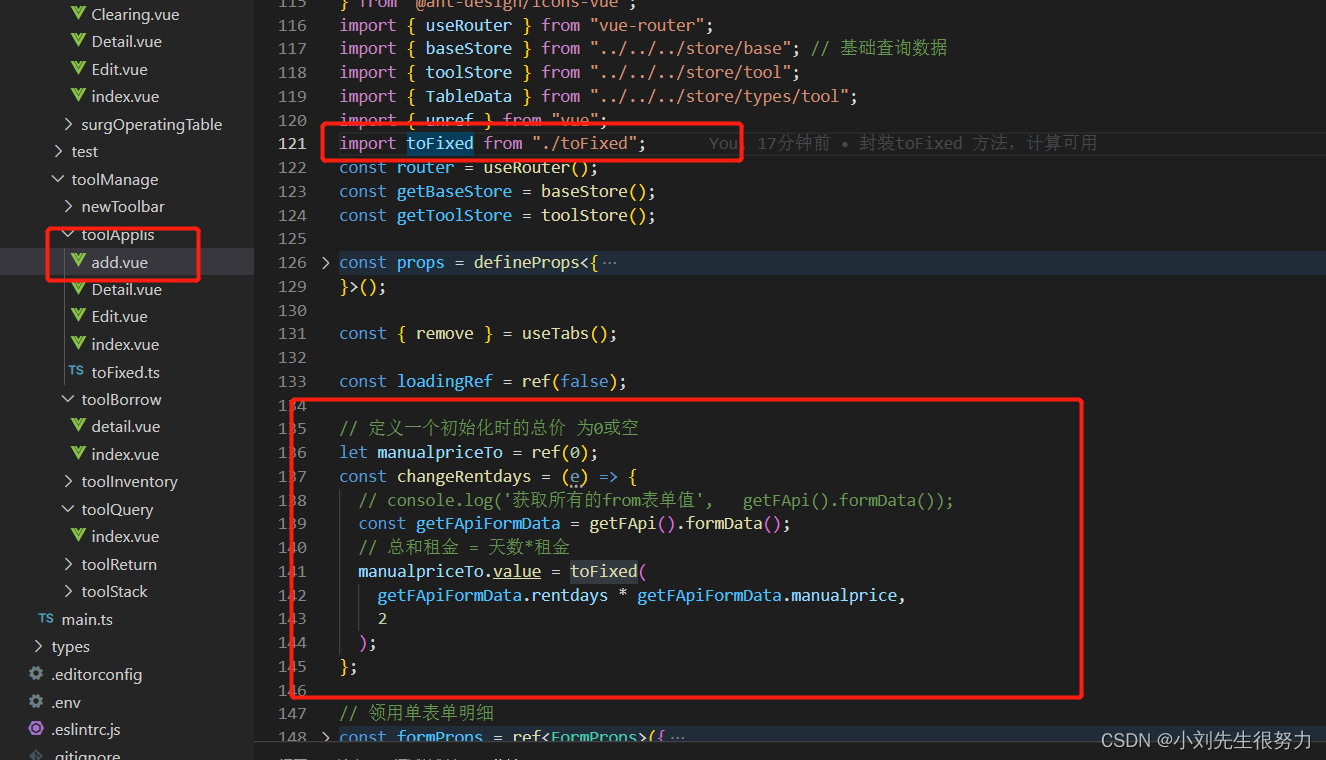
而我们在项目中用的话,直接引用就行了 。看图直接粘贴了

这是vue3的代码,不管是vue2还是vue3还是 react 大都可以,是不是很万能。