数据绑定的基本原则:
- 在.js date中定义数据
- 在wxml中使用数据 主要通过双花括号{ {要绑定的数据名称}}来动态绑定数据内容
Mustache语法的主要应用场景如下:
数据绑定
输出hello world到小程序界面
index.js部分:
Page({
data: {
motto: 'Hello World',
info: 'Hello World',
},index.wxml部分:
<view>{
{motto}}</view>
<view>{
{info}}</view>渲染到小程序界面上效果:

列表渲染
<view wx:for="{
{array}}"> {
{item}} </view>// page.js
Page({
data: {
array: [1, 2, 3, 4, 5]
}
})
条件渲染
<view wx:if="{
{view == 'WEBVIEW'}}"> web1 </view>
<view wx:elif="{
{view == 'app'}}"> web2 </view>
<view wx:else="{
{view == 'nimi'}}"> web3</view>view:'nimi' 输出web3 同理 view:'app' 输出web2
// page.js
Page({
data: {
view: 'nimi'
}
})
动态绑定属性
把图片渲染到小程序界面上
index.js部分:
Page({
data: {
imgSrc: 'https://image.baidu.com',//此处输入正确图片路径
}
})index.wxml部分:
<image src="{
{imgSrc}}"></image>三元运算
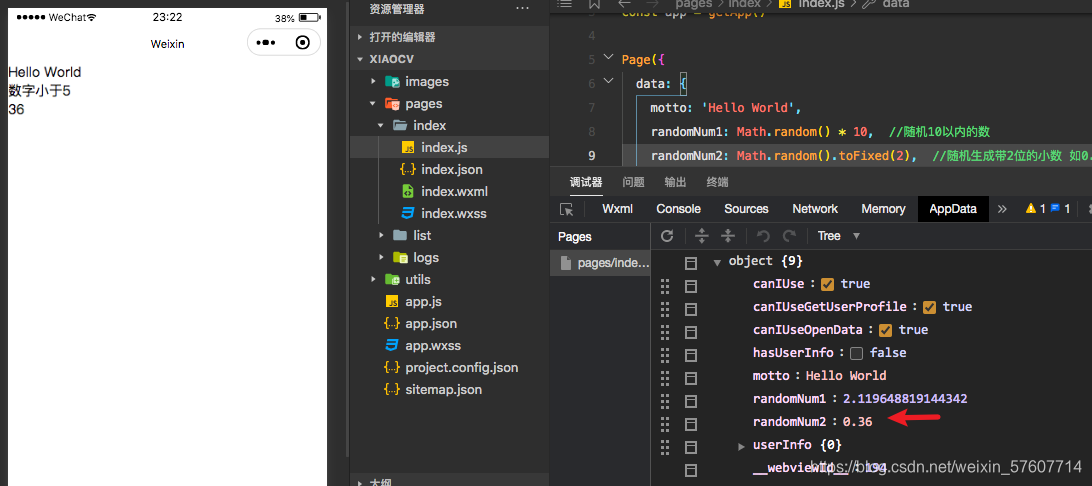
随机生成一个10以内的数字 判断是否大于5 结果弹出在小程序界面上
Page({
data: {
randomNum1: Math.random() * 10 //生成10以内的随机数
}
})<view>{
{randomNum1 >=5 ? '数字大于等于5' :'数字小于5'}}</view>
//?'true返回我' :'false返回我'
算数运算
生成一个2位数的随机小数 并乘以100 在页面输出结果
Page({
data: {
randomNum2: Math.random().toFixed(2), //随机生成带2位的小数 如0.21
}
})<view>{
{randomNum2 * 100}}</view>
//如不写乘100 则输出原来的随机数