React简介
React 是一个用于构建用户界面的 JS 库,主要用于构建UI。
React由美国的公司Facebook在2011年诞生并于2013年开源发布

特点:
1.声明式设计 −React采用声明范式,可以轻松描述应用。
2.高效使用虚拟dom+优秀的diffing算法,减少了与真实dom的交互
3.JSX 是 JavaScript 语法的扩展。React 开发不一定使用 JSX ,但我们建议使用它。
4.组件 − 通过 React 构建组件,使得代码更加容易得到复用,提高开发效率,能够很好的应用在大项目的开发中。
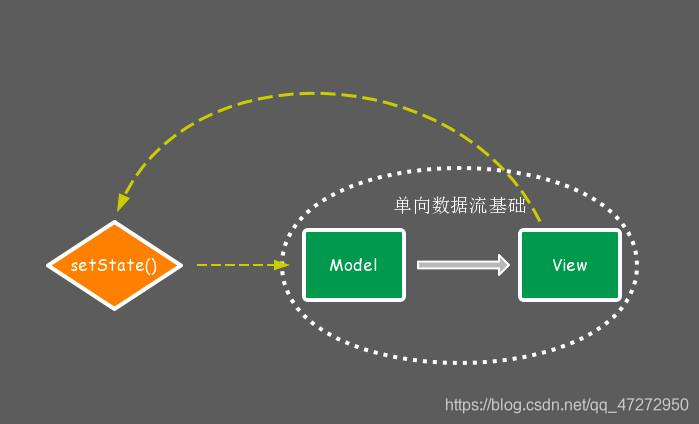
5.单向响应的数据流 − React 实现了单向响应的数据流,从而减少了重复代码,这也是它为什么比传统数据绑定更简单
6.在React-Native中可以使用React语法进行移动端开发

虚拟dom
其实虚拟dom本质上是一个Object类型的一般对象
虚拟dom的优点:
1.它加载过一次数据时就会把加载过的数据放到内存中下次如果有更改然后继续加载的时候只是加载新增的数据并不会去重复加载之前的数据
2.虚拟dom相对于真实dom是更轻量级的,因为虚拟dom是react内部在用,用哪个提供哪个属性,无需真实dom上挂载的那么多属性
3.虚拟dom会被React转换成真实dom最后渲染到页面上
MVM优点
MVM模式和MVVC模式一样,主要目的是分离视图(View)和模型(Model),有几大优点
React框架只是mvc中的c,Angular才是真正的mvc框架
1. 低耦合:视图(View)可以独立于Model变化和改变,一个ViewModel可以绑定到不同的’View’上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变
2.可重用性:你可以把一些视图逻辑放在一个ViewModel里面,让一个ViewModel里面,让很多view重用这段视图逻辑
3.独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,使用Expression Blend可以很容易设计界面并生成xml代码
4.可测试:页面元素来是比较难于测试的,而现在测试可以针对ViewModel来写。
react中共有俩种组件类型:
class类组件
在 class 类组件中 React 元素的位置是在 render() 函数中,也就是说,类组件中必须有一个
render()函数,在render()函数中必须有return的值,这个值必须是虚拟 DOM(React 元素)。
class View extends React.Component {
render() {
return <h1>Hello, {
this.props.name}</h1>;
}
}
export default View
函数组件(其中包含react新特性hook)
1. 组件名字首字母一定是大写的
2. 函数组件又叫无状态组件,没有生命周期(hook出现后使得函数组件也有了自己的生命周期)
3. 函数组件只有当展示视图的时候才用。做复杂的数据处理、需要有自己的状态的时候,需要用类组件。
function View(props) {
return <h1>Hello, {
props.name}</h1>;
}
俩大组件总结:
无论是函数组件还是类组件,return 的 React 元素的语法必须是由一个标签包裹起来的所有虚拟 DOM 内容,可以直接通过一个div对元素进行包裹或者是使用react中的
<React.Fragment>进行包裹,这个标签的缩写为<></>
Jsx语法:
在使用react框架开发后发现里面用jsx语法代替了javascript
jsx语法是一个类似于XML的js语法扩展
(XML早期用于存储和传输数据)
本质是React.createElement(component,props…)的语法糖
jsx语法规则:
1.标签中要写入js表达式时要用{包着}
2.内联样式要用{ {}}包着写
3.样式类名要用className起名
4.只有一个根标签
优点:
1.JSX 执行更快,因为它在编译为 JavaScript 代码后进行了优化。
2.它是类型安全的,在编译过程中就能发现错误。
3.使用 JSX 编写模板更加简单快速。
Props:
在react中props是以一个只读的属性存在的
使用场景:
1.父传子:props.children 接收父组件(闭合组件)传入的数据2.子传父:子组件通过调用父组件传递到子组件的方法向父组件传递消息的。
3.同级互传:通过父级中介实现兄弟a组件的数据给到兄弟b组件
具体流程:组件A – 传值 --> 父组件 – 传值 --> 组件B
4.跨级通信:context,mobx,redux
State:
state在react中是可读可写的,只不过不能直接对state值进行修改
修改方式:
一种是直接正常修改使用setState修改a:12改成a:44
setState是异步的
this.setState({
name: "小明",
});
另一种是改变自身的值例如i++则使用函数进行修改
this.setState((state, props) => ({
age: state.age + 3,
test: state.test + 4,
}));
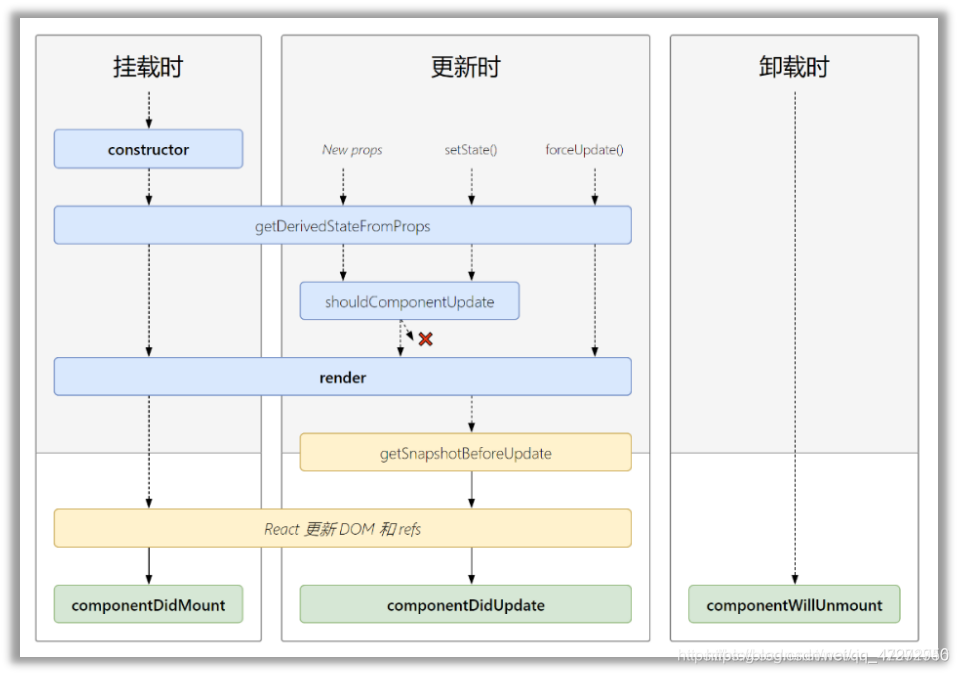
React生命周期:

上图仅供参考
上图部分钩子函数已经废弃,下面总结的都是目前可用的没被废弃掉的
如上图所示主要分为三大阶段:
挂载阶段:
constructor:初始化数据,挂载前(只在页面加载时执行一次)
render: 渲染数据/dom片段到页面(非一次性,可多次触发)
componentDidmount 挂载后(一次性,一般用于发起ajax请求)
更新阶段:
render 渲染数据/dom片段到页面(非一次性,可多次触发)
componentDidUpdate 更新完成(可以多次执行)
卸载阶段:
componentWillUnmount 卸载完成(在页面关闭或者更换组件时触发,一般用于清除定时器或者终止axios请求)

具体使用中React跟Vue的对比
Vue和React两个JavaScript框架都是当下比较受欢迎的框架下面说一下他们俩大框架的区别
共同点:
都鼓励支持组件化开发且都允许使用props
区别:
Vue主要是一个以数据驱动为视图得渐进式mvvm框架,最大的特点就是双向数据绑定
React是一个声明式,高效且灵活的用于构建用户界面的JavaScript库,与vue不同,他是单向数据流

从今天开始我会把react中的知识点都整理一份列出来,大家记得持续关注后续会出第二阶段,看完记得留言点赞加关注哦!