目录
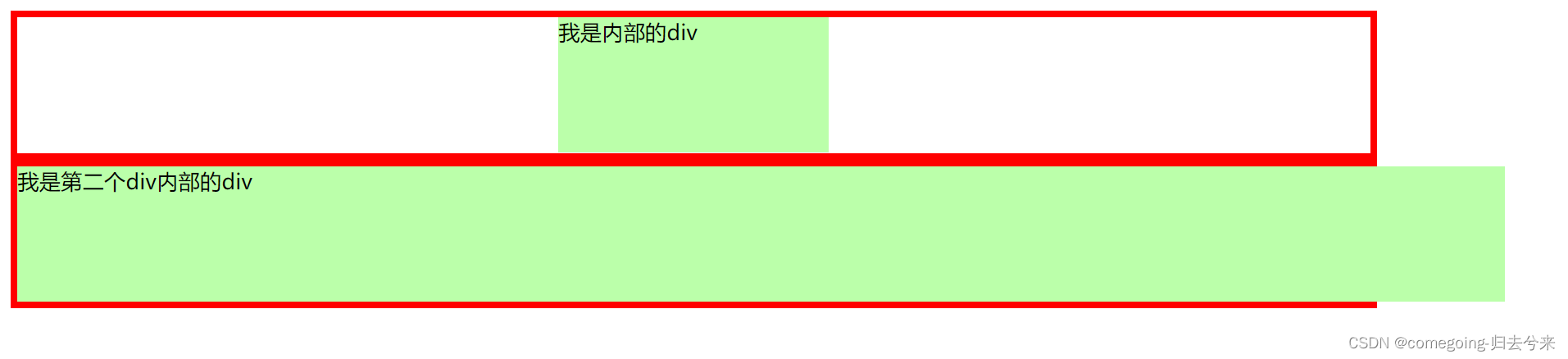
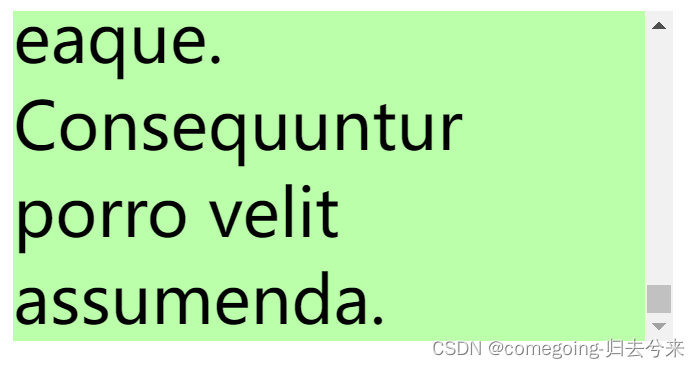
一、效果展示


二、水平布局
1、布局规则(此布局规则基于父子嵌套样式)
内盒子模型整体 = 外盒子模型内容(content)
即:
(内)margin-left + border-left + padding-left + width + padding-right + border-right + margin-right = (外)width
2、特殊规则
(1)当左边的大小不等于右边大小时,会默认修改margin-right进行填充
(2)当(内)width设置为auto时,width默认为最大
(3)当有margin-left或靠左边的设置为auto时,会优先填充该选项
(3)当有靠左一边的样式(例如margin-left)和width同时设置为auto时,width默认最大,另一个auto会设置为0
(4)当两边的样式(例如margin-left和margin-right)和width同时设置为auto时,width将会居中,两边的样式大小相同
三、垂直布局
1、规则
垂直布局不会出现强制匹配的情况,设置多少就是多少,可以超出也可以不足
2、溢出处理
(1)当子样式height超过父样式height时,为了美观,我们对溢出进行处理
(2)在子样式中加入overflow属性
(3)overfl有auto、hidden、scroll三个值,第一个是自适应,第二个是裁剪隐藏,第三个是滚动条,多用auto
四、外边距折叠(margin)
1、外边距折叠情况
多见于一个盒子加下边距,一个盒子加上边距,则为了节省空缺,只会加上一个边距,也会出现在父子盒子之中
2、兄弟盒子边距折叠规则
(1)两边距符号相同,取绝对值最大
(2)两边距符号不同,取和
3、父子盒子边距折叠规则
子影响父
4、父子盒子边距影响解决方案
不适用外边距,使用padding控制子盒子在父盒子中的位置,缺点,需要修改height
五、代码实例
1、水平布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>水平布局</title>
<style>
#box1{
border: red solid 5px;
height: 100px;
width: 1000px;
}
#inner{
background-color: #bfa;
width: 200px;
margin-left: auto;
margin-right: auto;
height: 100%;
}
#box2{
border: red solid 5px;
height: 100px;
width: 1000px;
}
#outer{
background-color: #bfa;
width: 1100px;
margin-left: auto;
margin-right: auto;
height: 100%;
}
</style>
</head>
<body>
<div id="box1">
<div id="inner">
我是内部的div
</div>
</div>
<div id="box2">
<div id="outer">
我是第二个div内部的div
</div>
</div>
</body>
</html>2、垂直布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>垂直布局</title>
<style>
#box1{
background-color: #bfa;
height: 200px;
width: 400px;
}
#box2{
height: 200px;
width: 100%;
overflow: auto;
/* overflow-x: scroll;
overflow-y: scroll; */
/* overflow: hidden; */
font-size: 40px;
}
</style>
</head>
<body>
<div id="box1">
<div id="box2">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Vitae odit in illum dolorum neque error maxime alias dolore quasi praesentium deserunt a esse est, vero aliquam adipisci? Quod, exercitationem est?
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Recusandae doloremque consequuntur cupiditate odio aspernatur quia nulla deserunt voluptate perspiciatis mollitia corrupti ullam temporibus animi porro ut, neque natus ex provident.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quidem magni animi accusantium necessitatibus aut quibusdam reprehenderit repudiandae quia harum quam quas blanditiis, obcaecati labore voluptates eaque. Consequuntur porro velit assumenda.
</div>
</div>
</body>
</html>3、外边距折叠
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外边距的折叠</title>
<style>
#box1,#box2{
background-color: #bfa;
width: 100px;
height: 100px;
}
#box1{
margin-bottom: 100px;
}
#box2{
margin-top: 100px;
margin-bottom: 100px;
}
#box3{
background-color: red;
width: 100px;
height: 50px;
padding-top: 50px;
}
#box4{
background-color: orange;
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
<div id="box3">
<div id="box4"></div>
</div>
</body>
</html>