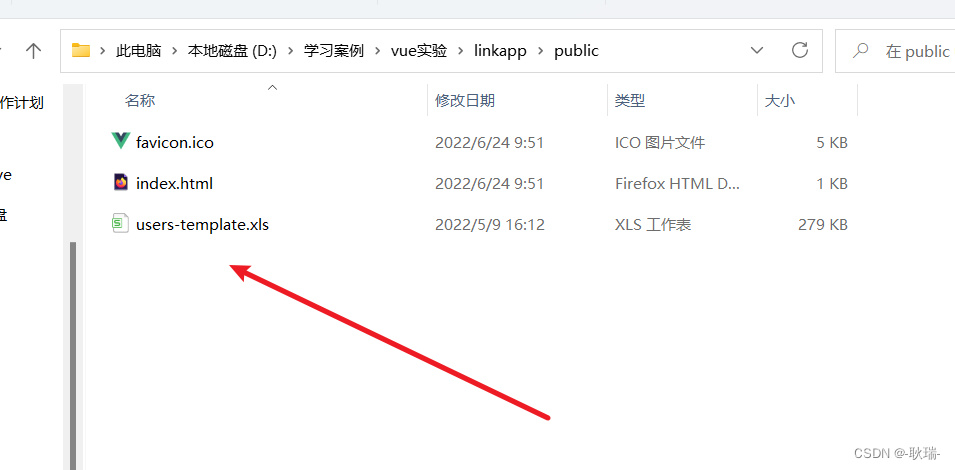
首先我们准备一个文件放在项目public目录下


然后在需要下载的地方编写函数
参考代码如下
<template>
<div class="containers">
<el-button @click = "setGuaz">下载</el-button>
</div>
</template>
<script>
export default {
data () {
return {
}
},
methods: {
setGuaz() {
let a = document.createElement('a');
let evt = document.createEvent('MouseEvents');
a.download = 'users-template.xls';
a.href = '/users-template.xls';
evt.initEvent('click',true,true);
a.dispatchEvent(evt);
window.URL.revokeObjectURL(a.href);
},
}
}
</script>
<style lang="scss">
</style>
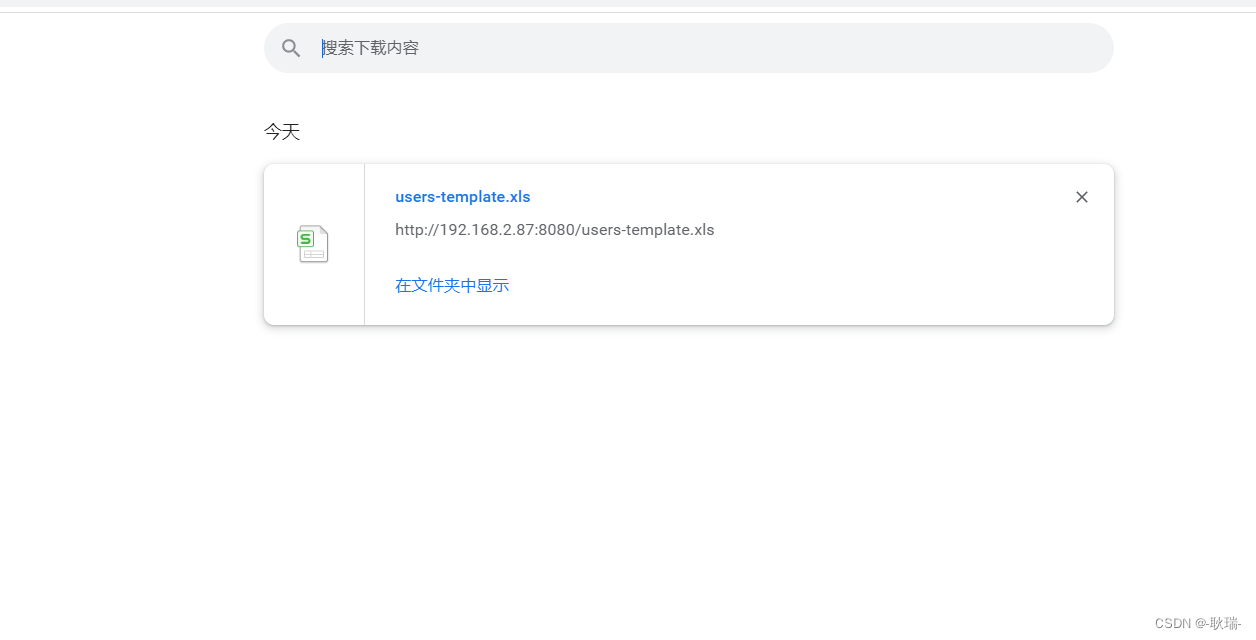
当我们点击下载 触发setGuaz后 效果如下


没有任何 问题 不过在服务端方便的情况下建议还是服务端处理 因为前端对文件格式的控制本身就很有限