<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
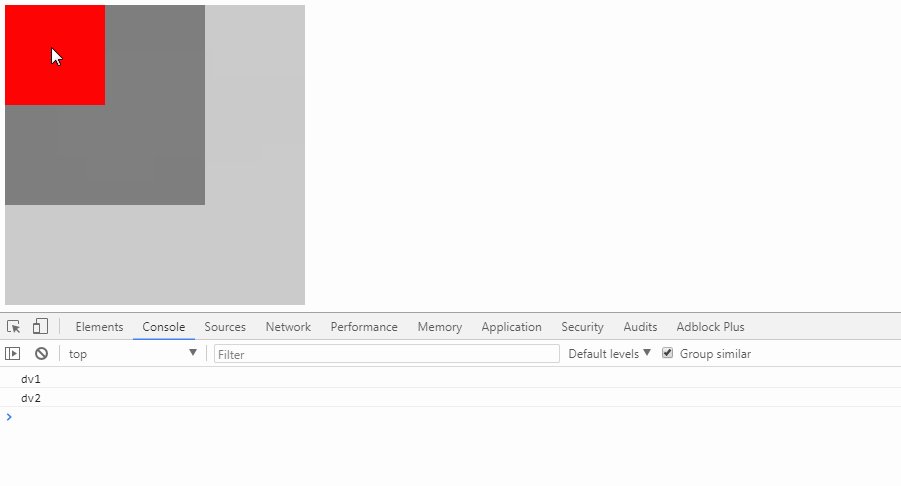
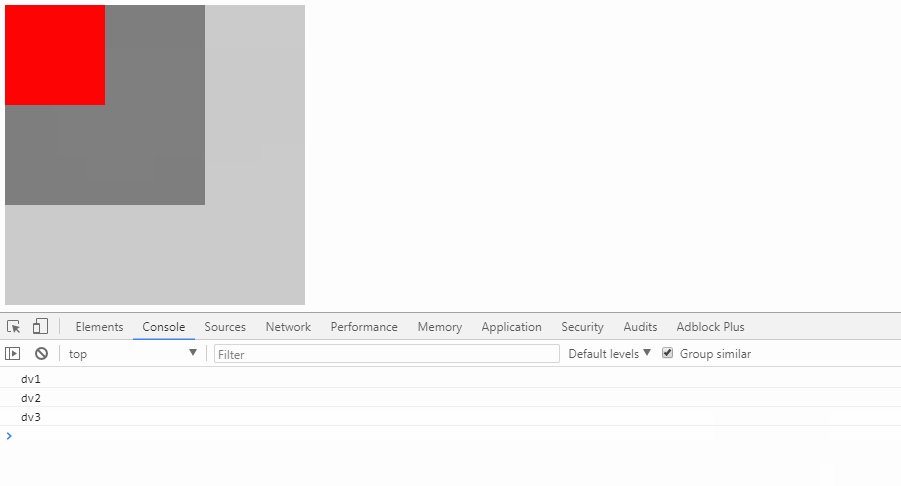
$("#dv1").click(function(){
console.log($(this).attr("id"));
});
$("#dv2").click(function(){
console.log($(this).attr("id"));
return false;//阻止事件冒泡
});
$("#dv3").click(function(){
console.log($(this).attr("id"));
return false;//阻止事件冒泡
});
});
</script>
<div id="dv1" style="width: 300px;height: 300px;background: #ccc;">
<div id="dv2" style="width: 200px;height: 200px;background: gray;">
<div id="dv3" style="width: 100px;height: 100px;background: red;"></div>
</div>
</div>
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
//focus事件
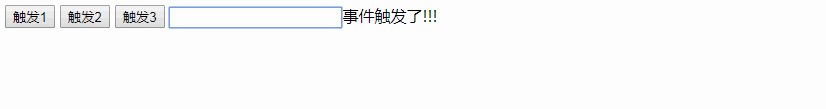
$("#txt").focus(function(){
$(this).next("span").text("事件触发了!!!");
});
//第一种:让别的元素的事件触发----对象.事件名字()
$("#btn1").click(function(){
$("#txt").focus();
});
//第二种:对象.trigger("事件类型")--触发事件的默认行为
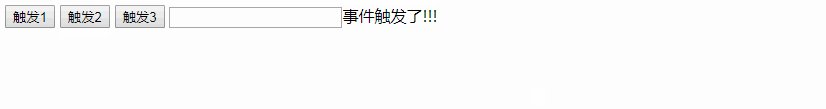
$("#btn2").click(function(){
$("#txt").trigger("focus");
});
//第三种:对象.triggerHandler("事件类型")--不触发事件的默认行为
$("#btn3").click(function(){
$("#txt").triggerHandler("focus");
});
});
</script>
<input type="button" value="触发1" id="btn1">
<input type="button" value="触发2" id="btn2">
<input type="button" value="触发3" id="btn3">
<input type="text" id="txt"><span></span>