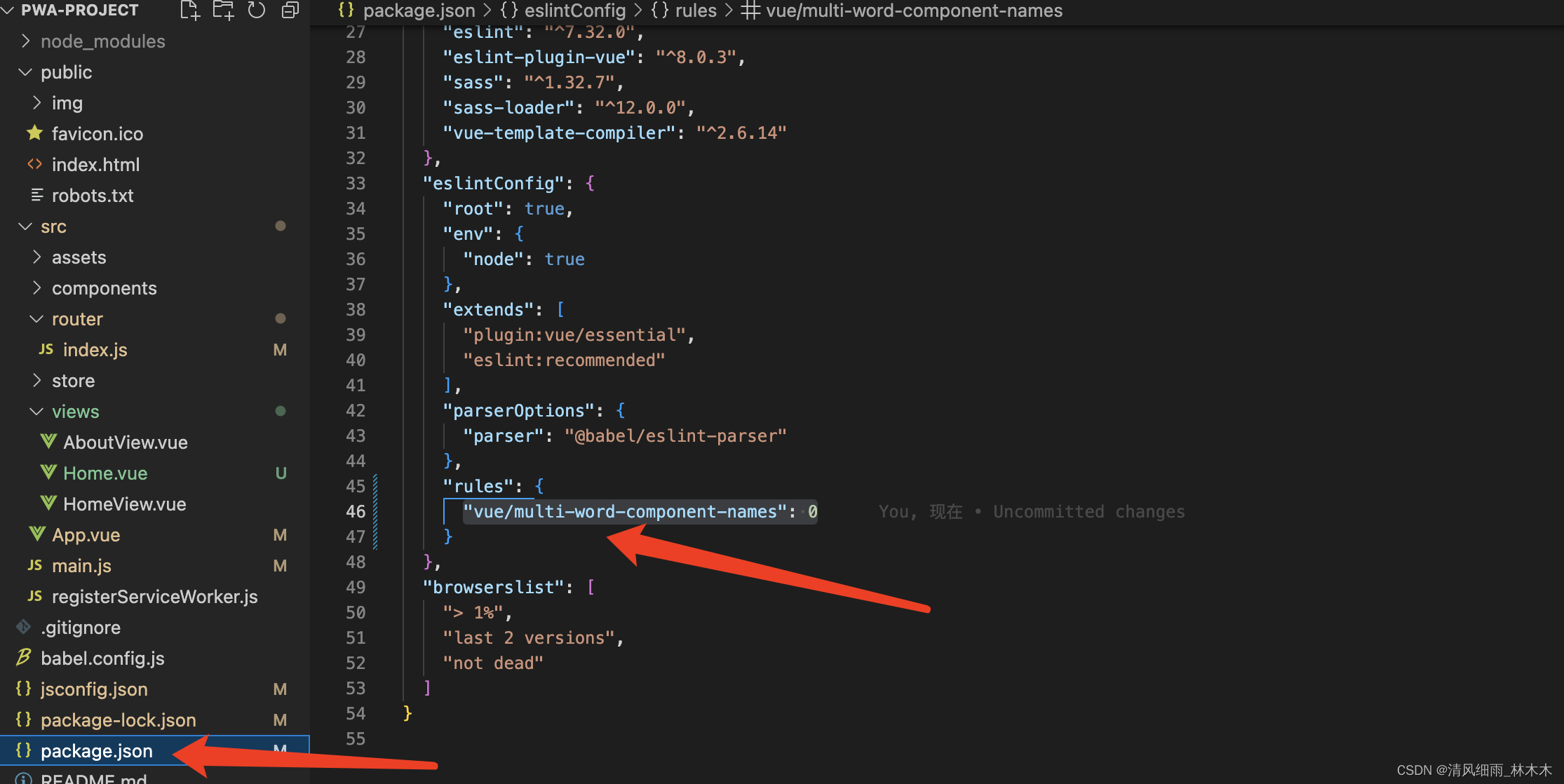
Vue报错:Component name “Home“ should always be multi-word
猜你喜欢
转载自blog.csdn.net/weixin_35773751/article/details/126412471
今日推荐
周排行