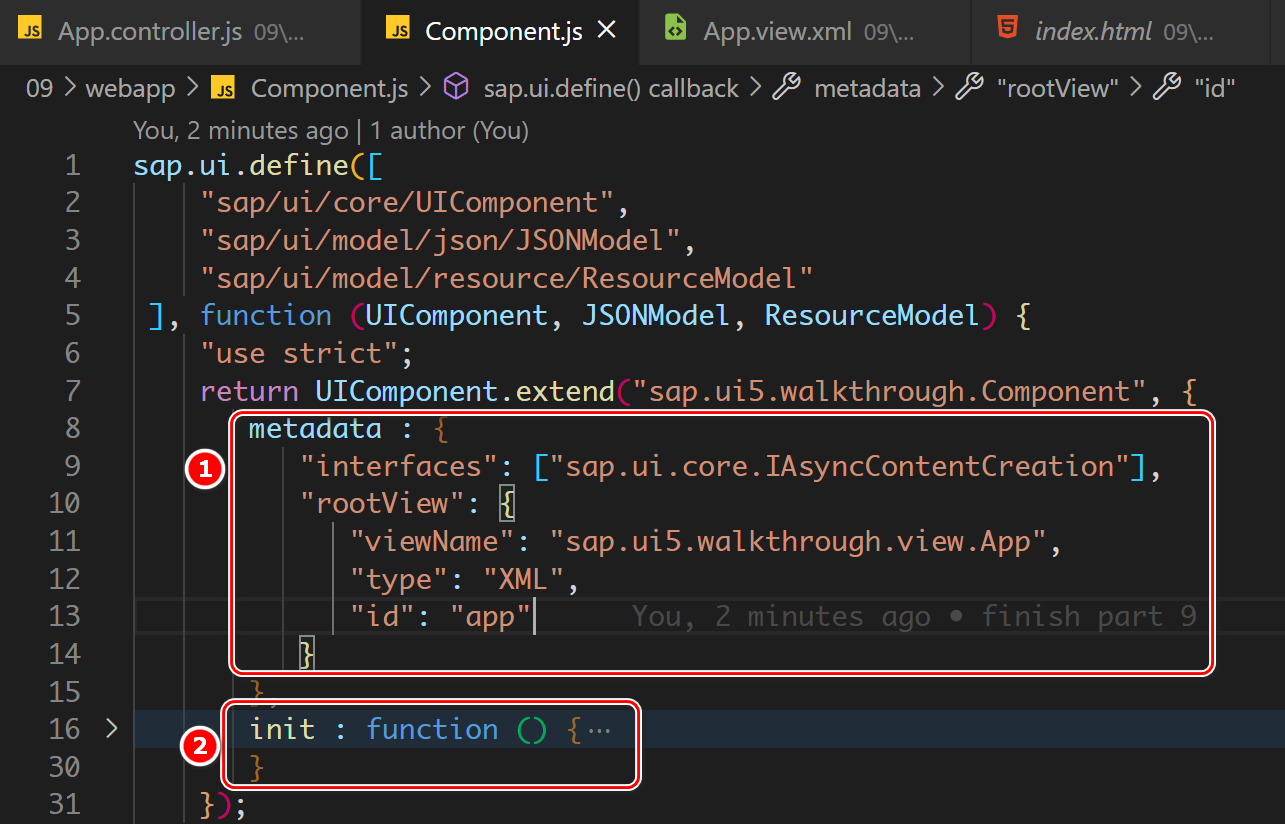
本教程第 9 个步骤,我们学习了 SAP UI5 里 Component 的用法,其中提到,Component.js 的 metadata 区域即下图第 8 行开始,用于定义这个 Component 的元数据,比如 rootView,指定了该 Component 被加载之后,第一个需要被加载并渲染的 XML 视图名称,在下图例子里的名称为 sap.ui5.walkthrough.view.App.

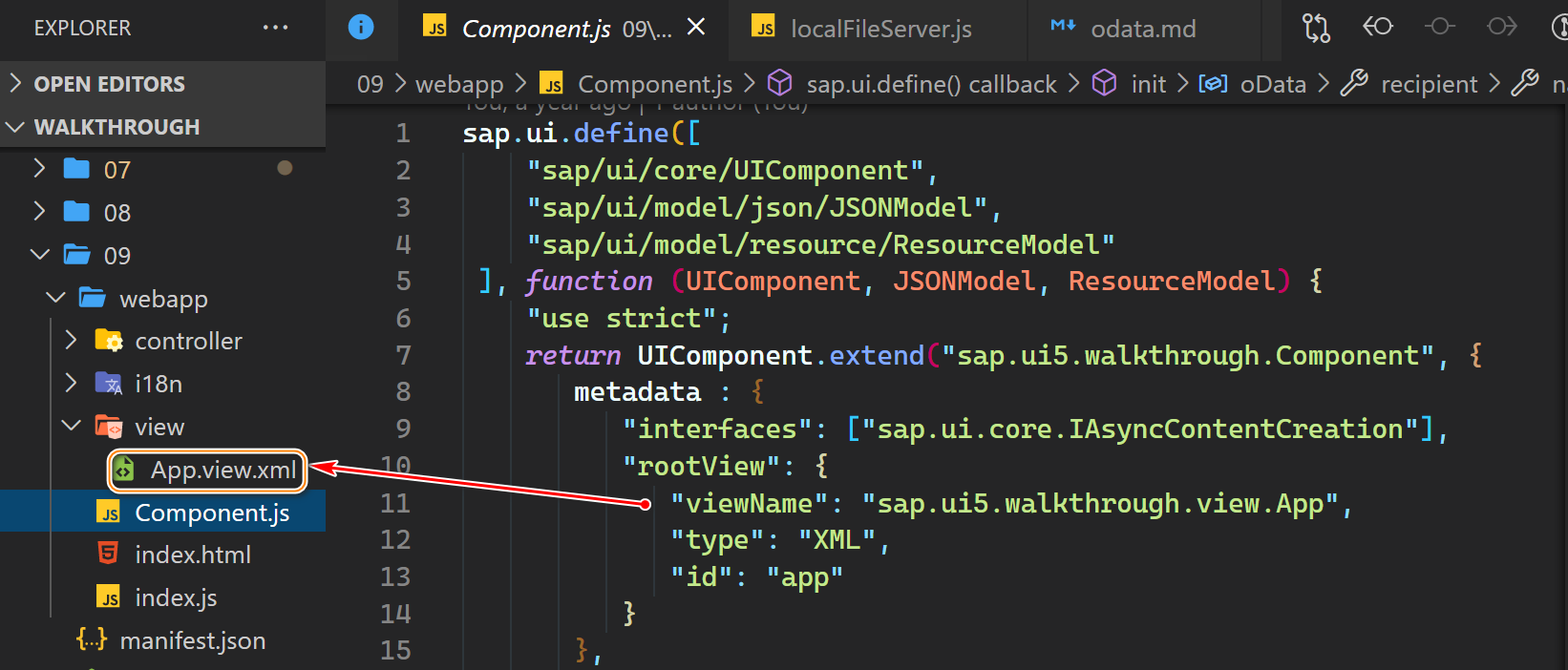
这个名称里的 sap.ui5.walkthrough 是本教程一直使用的开发 SAP UI5 应用的命名空间,view.App 的意思是项目文件夹里有一个名叫 view 的文件夹,里面有一个 App.view.xml 文件,如下图所示:

这种方式将 Component 的元数据同其业务逻辑,比如 init 等钩子函数的实现放置在同一处,从设计层面上说没有遵循单一职责(Single Responsibility)和关注点分离(Seperation of Concerns)的准则。从道理上讲,定义 Component roo