目录
前言
什么是微信小程序呢
微信小程序,是小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
一、注册自己的账号
1.浏览器搜索微信公众平台:微信公众平台微信公众平台,给个人、企业和组织提供业务服务与用户管理能力的全新服务平台。https://mp.weixin.qq.com
2.进入后在右上角点击立即注册

3.点击注册后,会进入第一个注册流程,如下图,选择红色框框注册

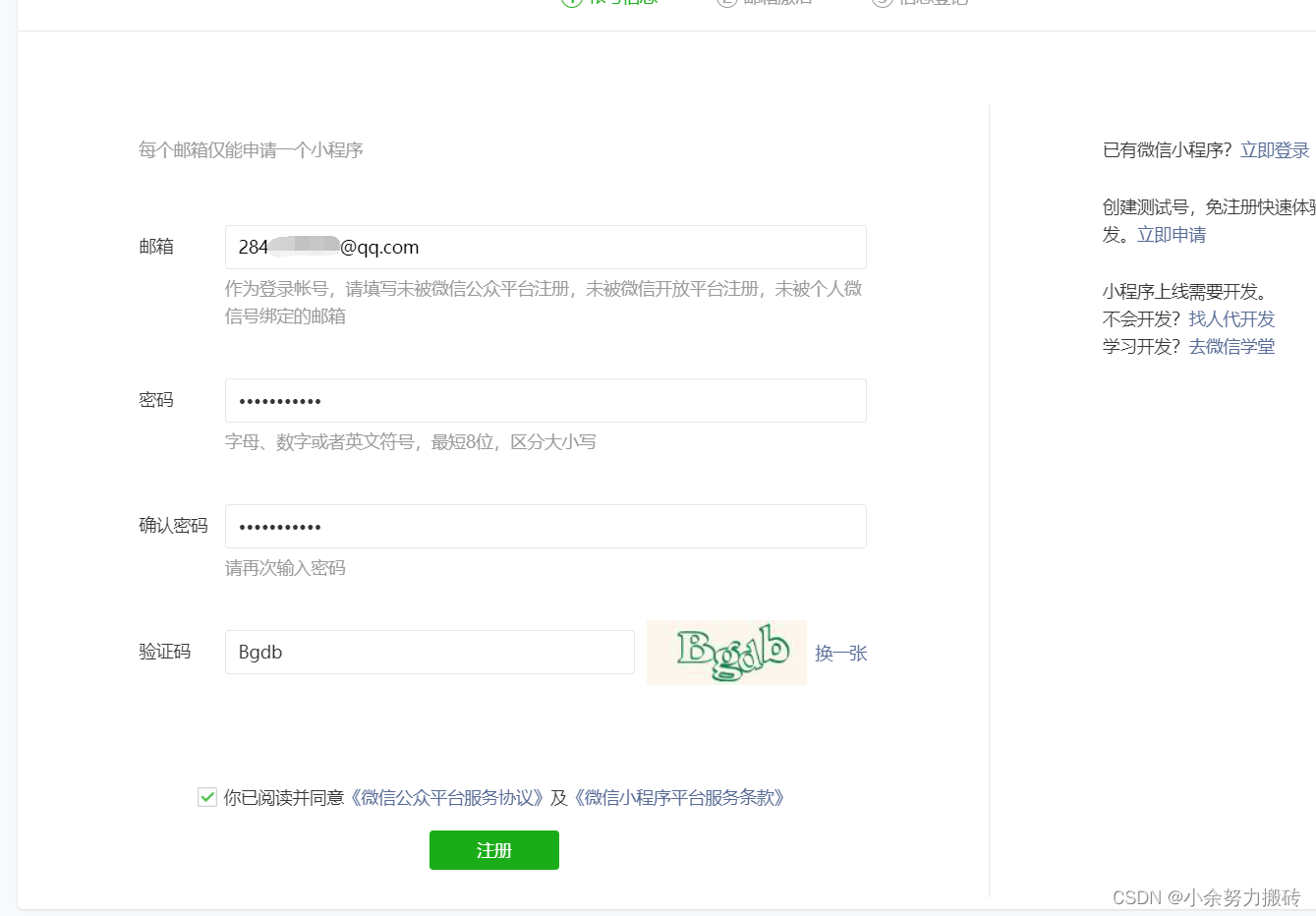
4.选择后,会让你输入一个要绑定的邮箱,设置密码

5.点击注册后,会给你邮箱发送激活邮件,我们知道登录自己的邮箱,按照要求激活即可

6.激活后会直接跳转到信息登录,这里我们选择个人

7.接着就填写自己的个人信息即可

8.完成以上步骤就完成注册啦
二、安装开发者工具
1.在注册完成,我们就可以使用微信扫一扫登录公众平台了,在进入后我们找到开发,点击开发者工具

2.点击开发者工具,在点击下载

3.点击下载后,会跳转到一个新的页面,我们选择稳定版,的64位,还是要根据自己电脑,下载版本,大部分用户应该都是windows 64

4.下载完成,就是按着流程安装即可,我就不在一一演示,如果有问题私信问我,这里安装路径都是在C盘,本人安装在E盘,但是有部分,有经验的人建议不要随便更改安装地址,默认安装会好一点,我目前还没有遇到,因为安装路径的原因报错,以防万一咱们就不改。
5.安装后扫码登录自己的开发者工具即可
三、使用开发工具
经过上面的步骤,我们可以开始使用开发者工具了,首先,这里我就不教大家在微信开发者工具上,原生开发了,这里我们使用HBuilder X,此编译器可以直接创建小程序模板,并且可以运行到微信开发者工具上
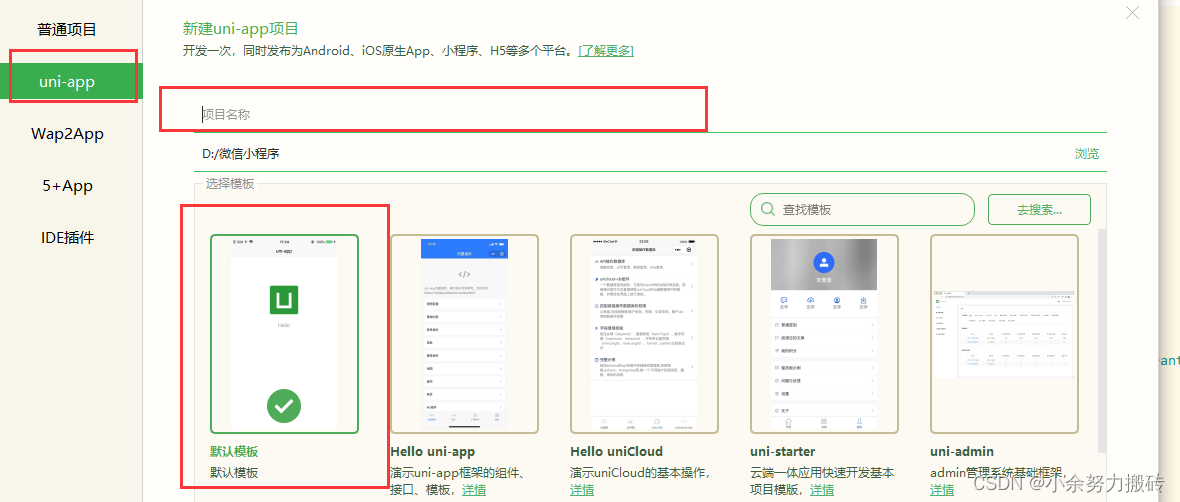
1.创建框架,我们使用的是uni-app框架开发,直接在HBuilder X上创建项目

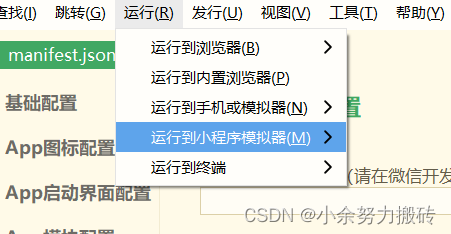
2.创建完成后,就可以点击运行选择运行到小程序模拟器,然后再选择第一个,如果记得没错的话,第一次可能需要下载插件,有其他问题私信我

3.没有问题的话,就会得到如下图一样的样式,如果出现了,基本上算是完成了,小程序开发前的全部工作

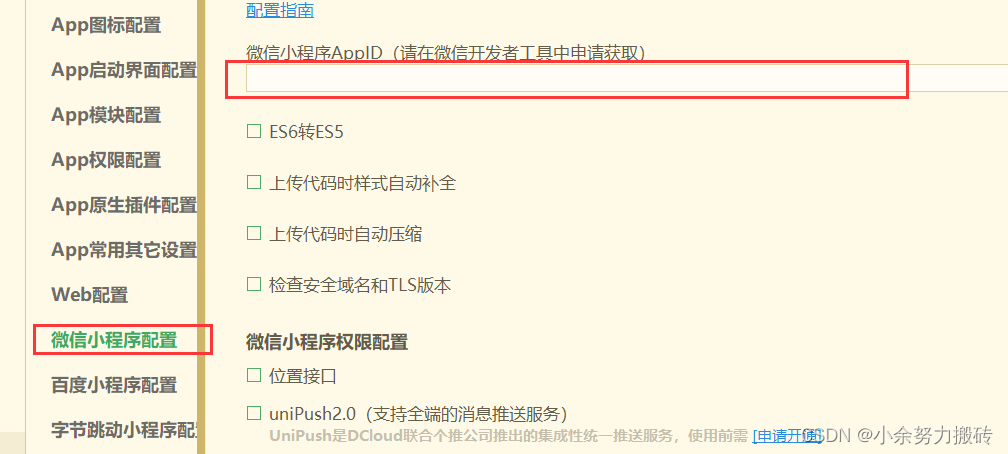
4.以上基本上已经完成了前期的基本准备,不过我还是给大家几个建议,首先我们在HBuilder X的项目中找到manifest.json,找到微信小程序配置,输入自己的ID,不知道的,看下面的图片


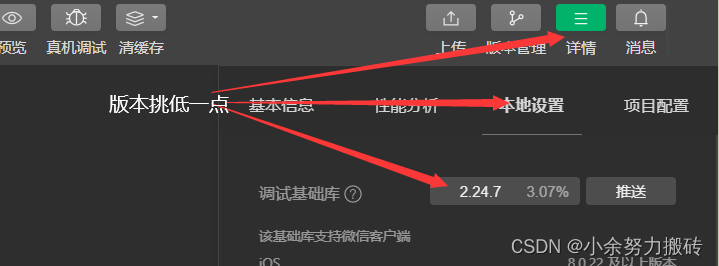
5.点击详情,选择本地设置,会看到版本基库,可以选择低一点,我在开发是,这个版本基库过新,影响了好几次

结束语:
本次分享到此结束啦
遇到问题都可以私信小余,让我们一起进步
