我们在使用Vuex的时候会涉及到Vuex的使用,那么我们如何去理解其中的模块呢?

这个是我们用Vuex创建的实例。
如果所以的共享数据多放在里面会显得非常错乱。
这个时候我们可以采用区分模块的形式
怎么区分呢?
(1)新建user.js

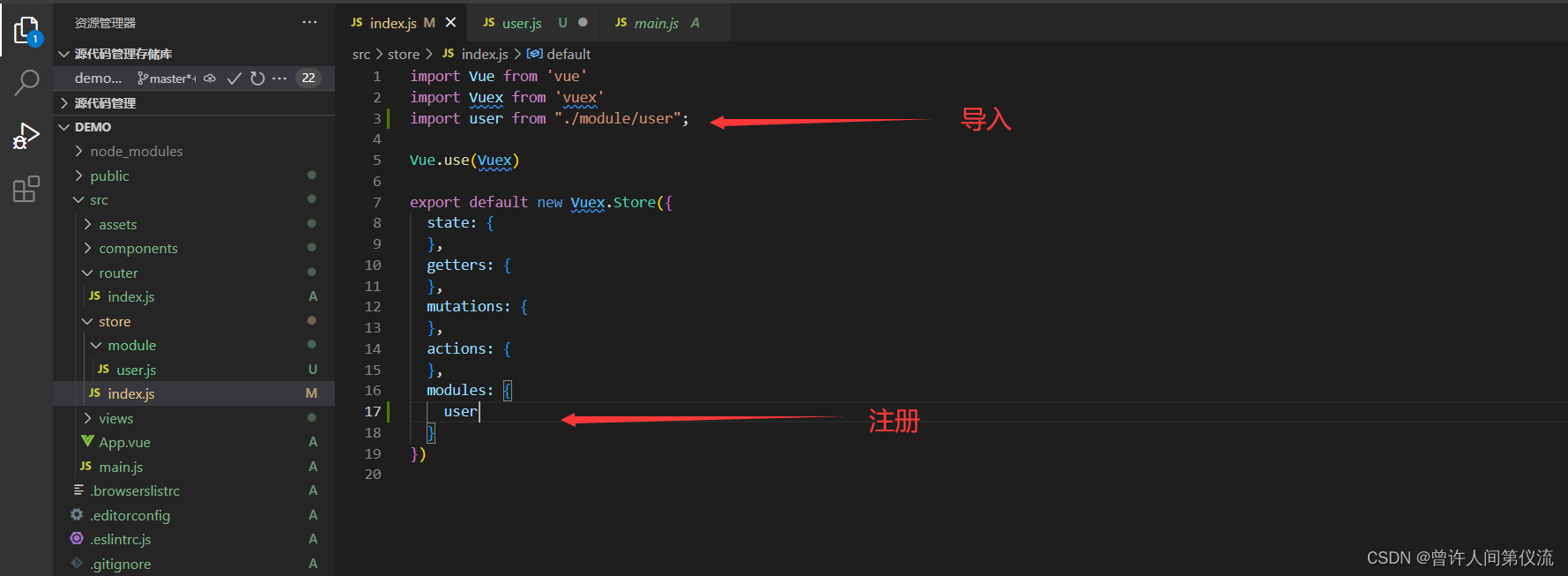
(2)在index.js导入并且注册

(3)命名空间

为了防止模块间发生冲突,开启命令空间。
这样在触发的时候必须加上自己模块的名字。
如:
await this.$store.dispatch('user/toLogin', this.form)注意