swagger 用于提供给前端接口文档
安装命令如下
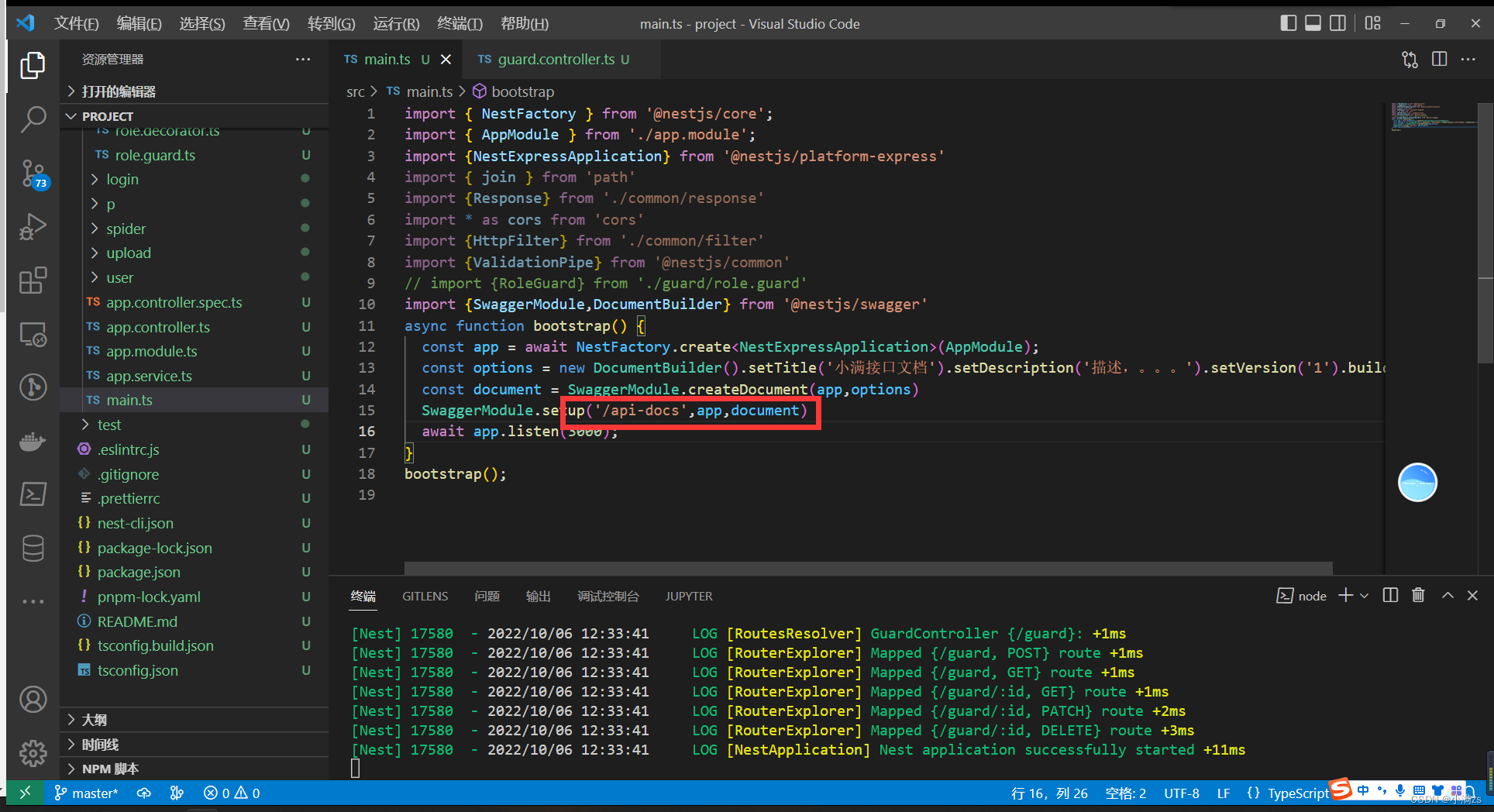
npm install @nestjs/swagger swagger-ui-express在main.ts 注册swagger
async function bootstrap() {
const app = await NestFactory.create<NestExpressApplication>(AppModule);
const options = new DocumentBuilder().setTitle('小满接口文档').setDescription('描述,。。。').setVersion('1').build()
const document = SwaggerModule.createDocument(app,options)
SwaggerModule.setup('/api-docs',app,document)
await app.listen(3000);
}
bootstrap();
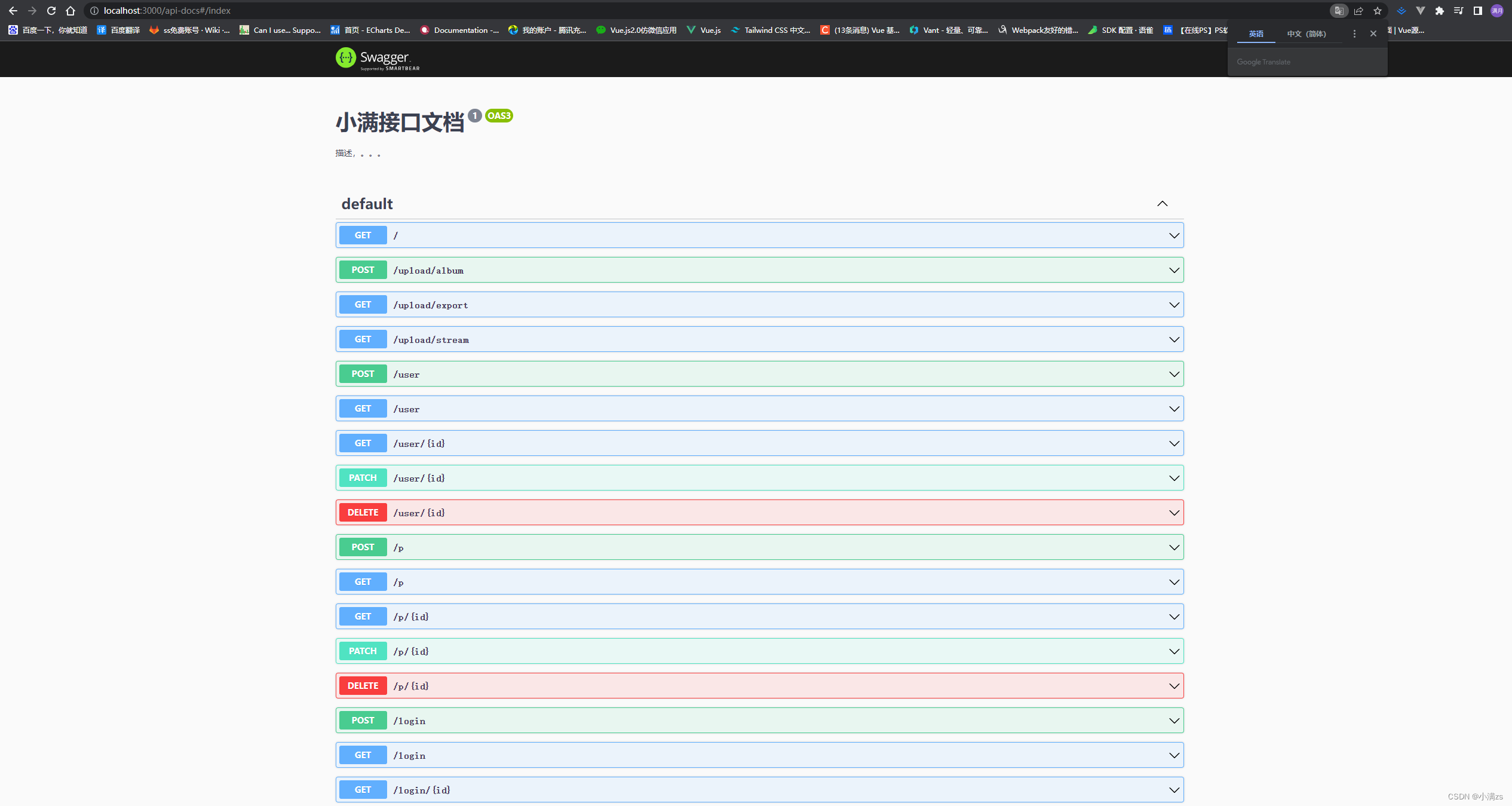
打开对应的路径即可

现在发现并没有分组很乱
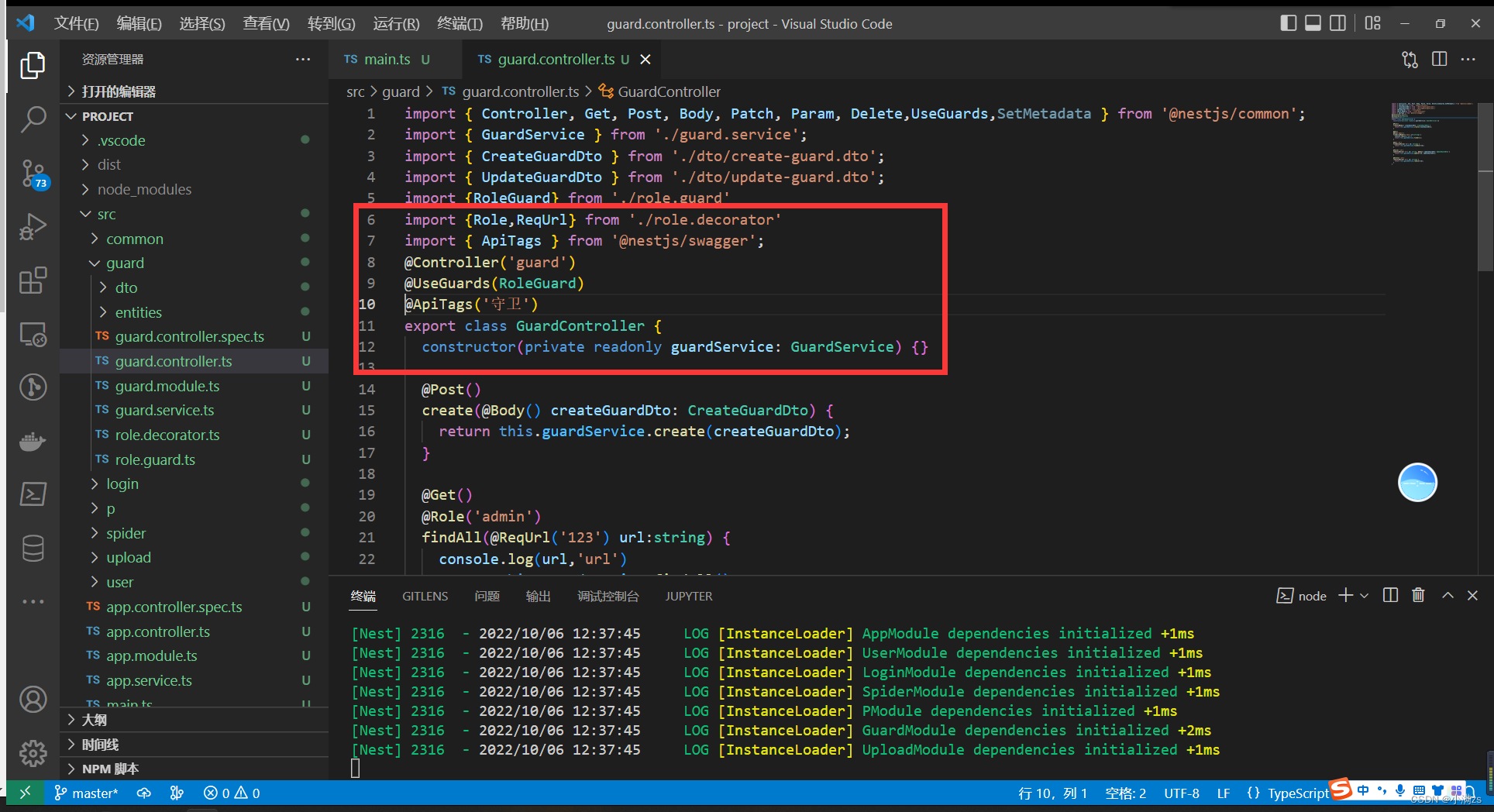
可以使用ApiTags 添加分组


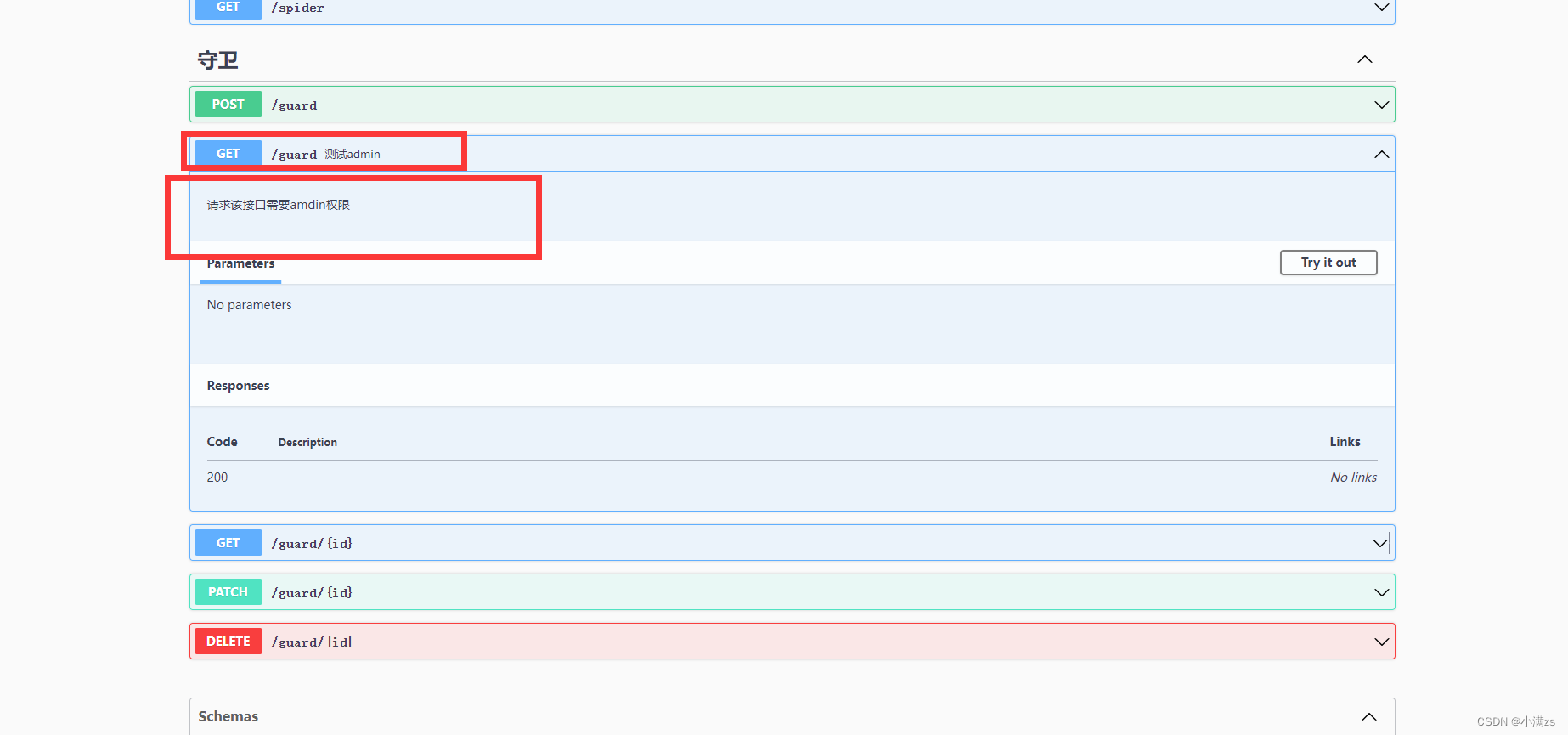
ApiOperation 接口描述
@Get()
@Role('admin')
@ApiOperation({summary:"测试admin",description:"请求该接口需要amdin权限"})
findAll(@ReqUrl('123') url:string) {
console.log(url,'url')
return this.guardService.findAll();
}
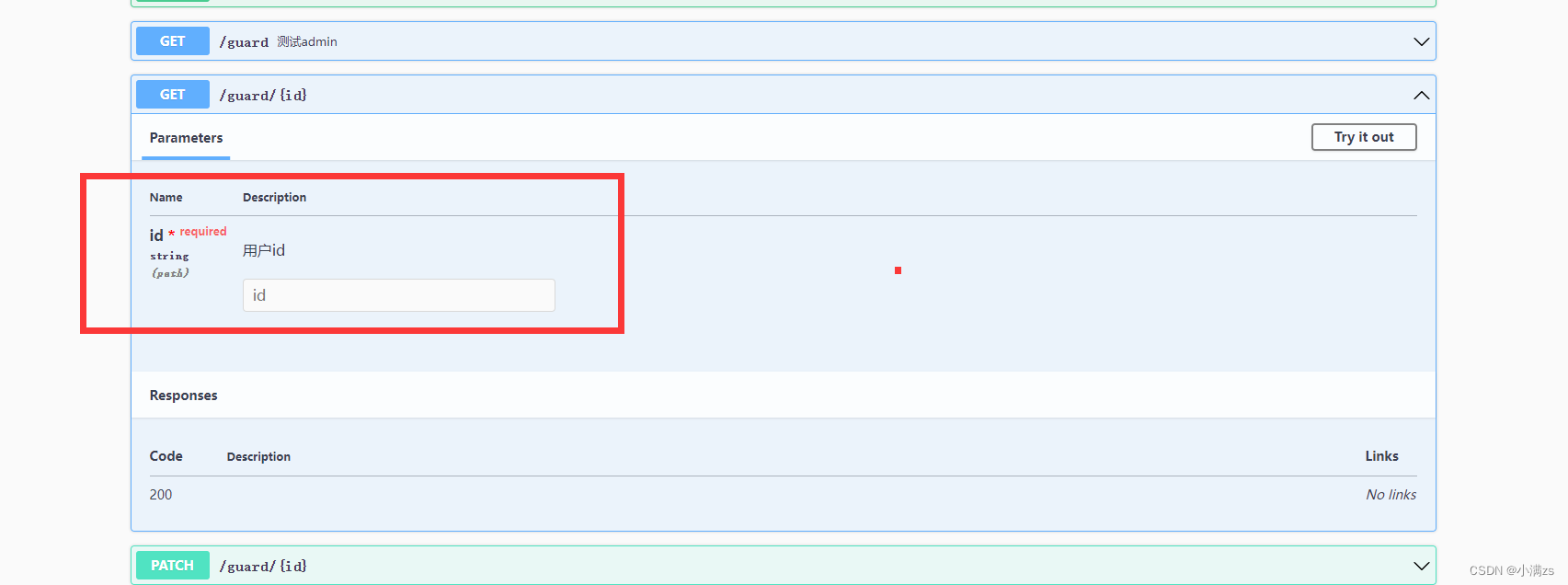
ApiParam 动态参数描述
@ApiParam({name:"id",description:"用户id",required:true})
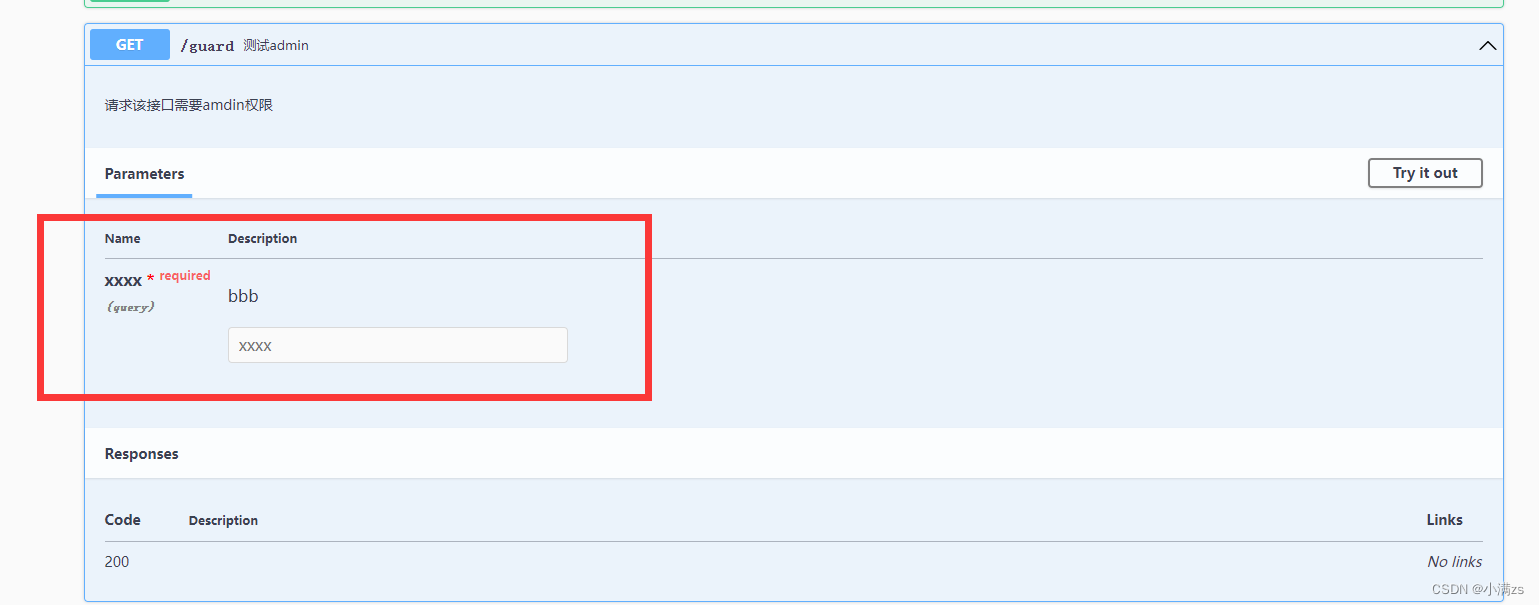
ApiQuery 修饰get
@ApiQuery({name:"xxxx",description:"bbb"})
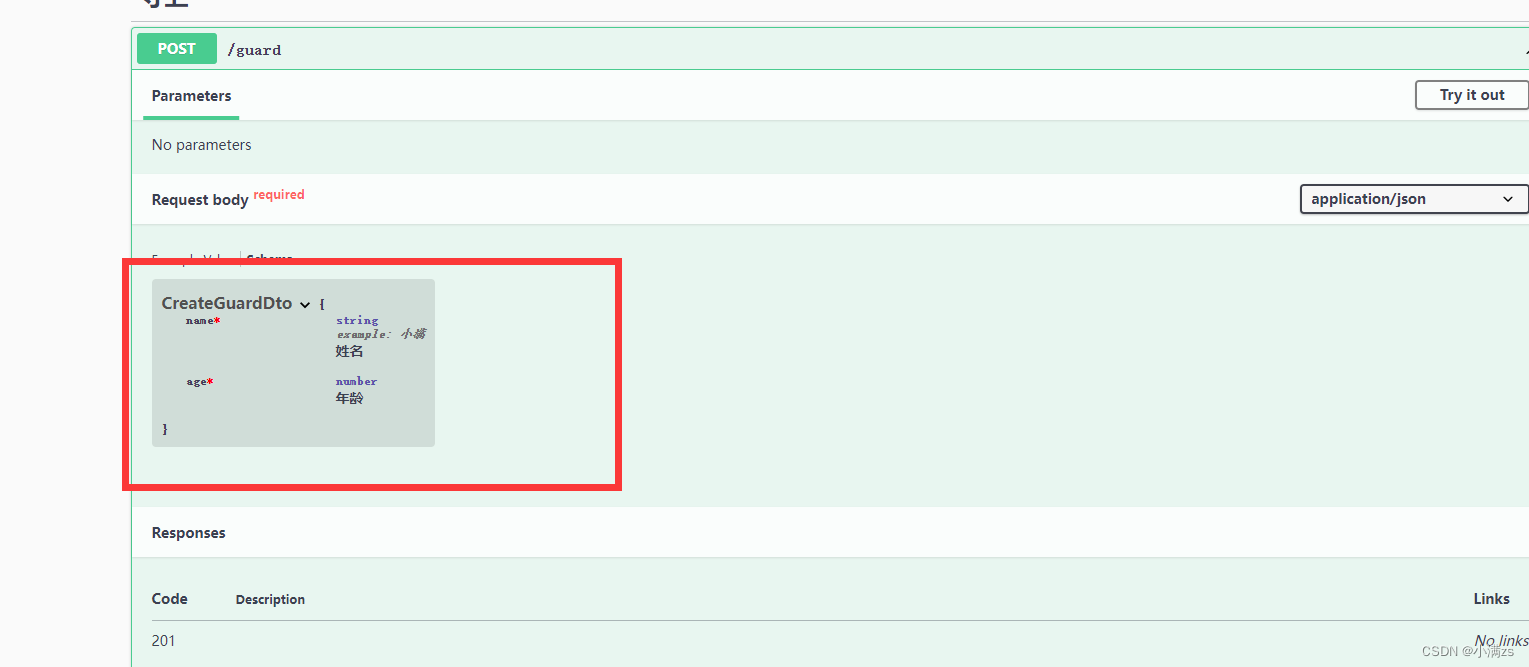
ApiProperty 定义Post
import { ApiProperty } from "@nestjs/swagger"
export class CreateGuardDto {
@ApiProperty({ description: "姓名", example: "小满" })
name: string
@ApiProperty({ description:"年龄"})
age: number
}

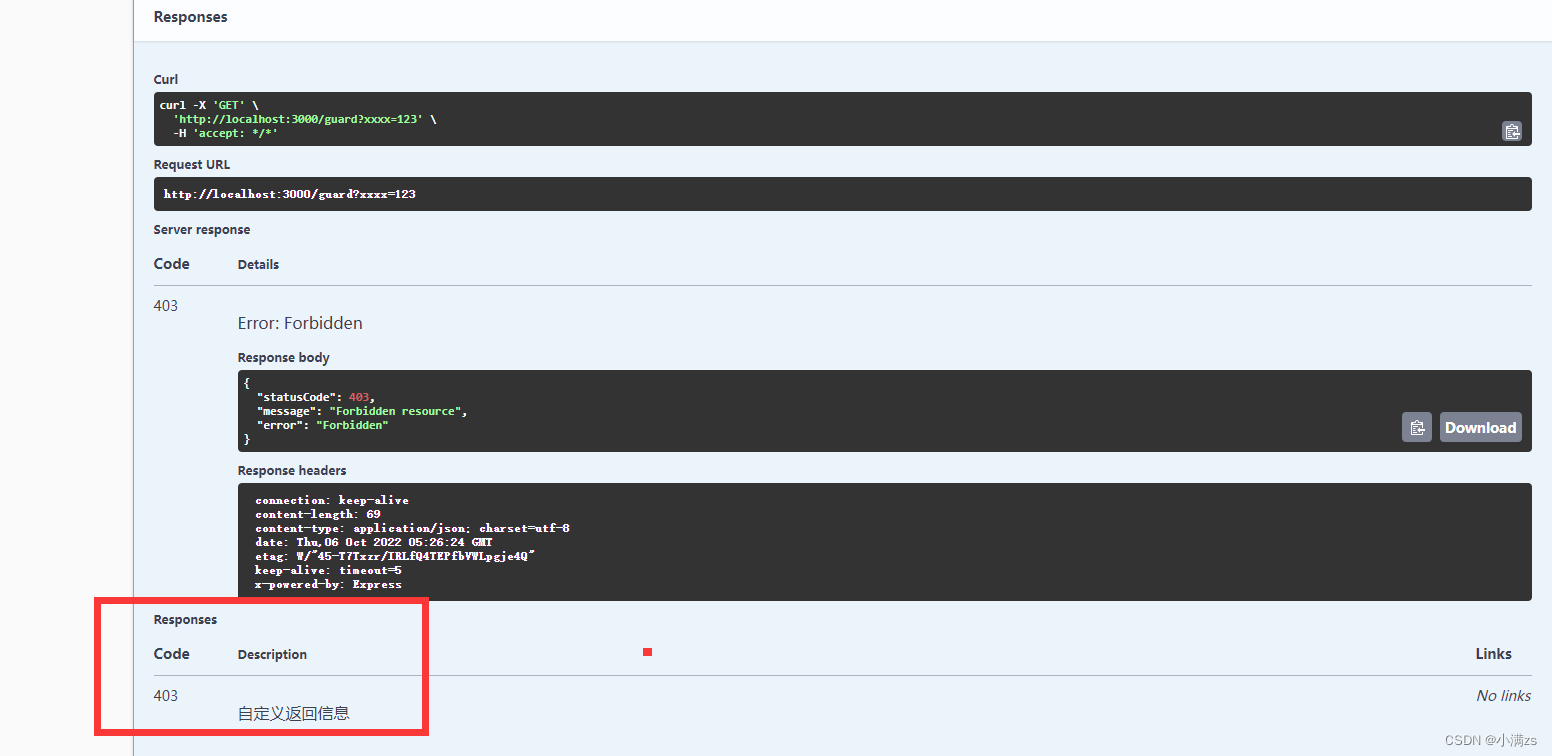
ApiResponse 自定义返回信息
@ApiResponse({status:403,description:"自定义返回信息"})
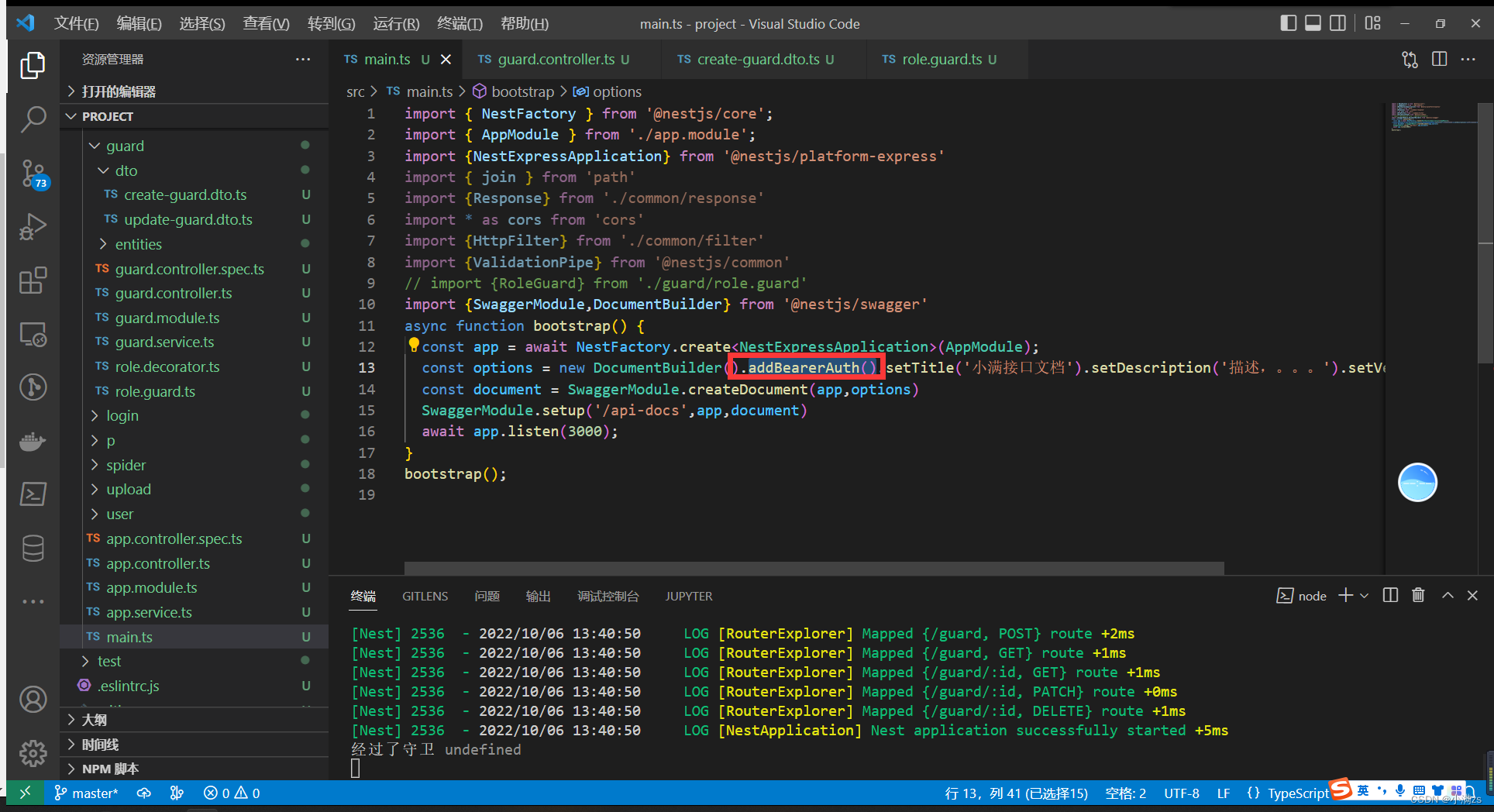
ApiBearerAuth jwt token
main.ts 增加 addBearerAuth()


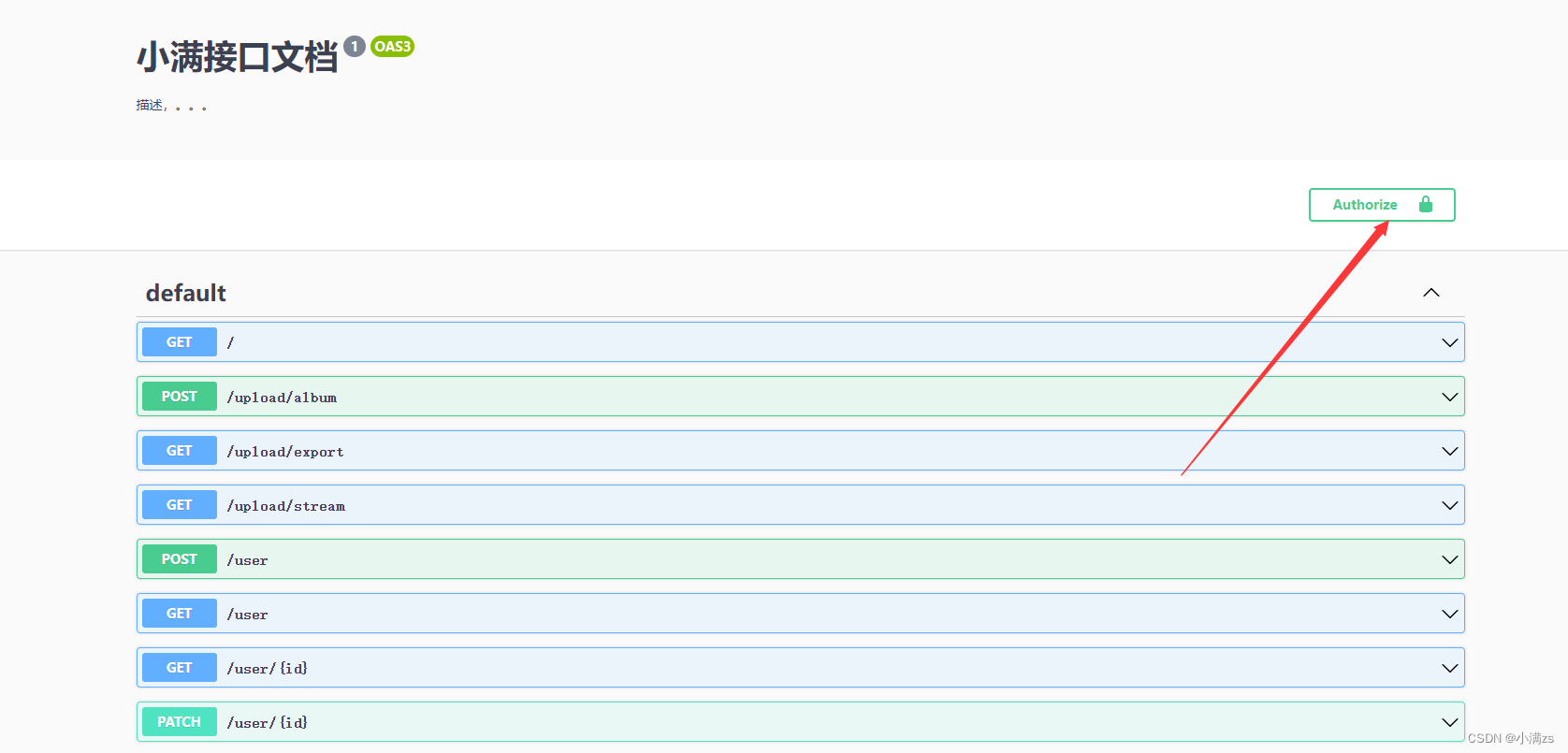
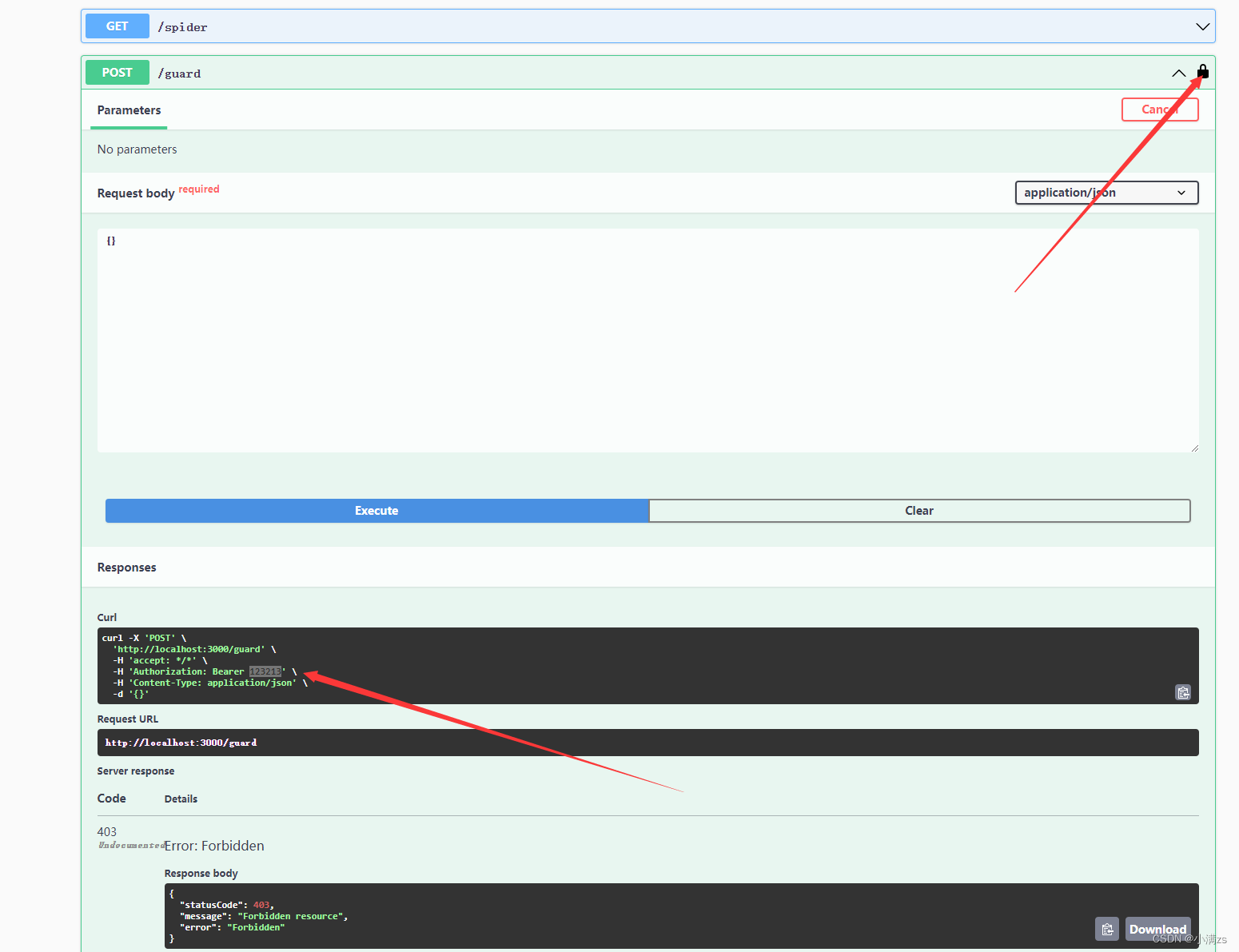
添加token

请求头携带了
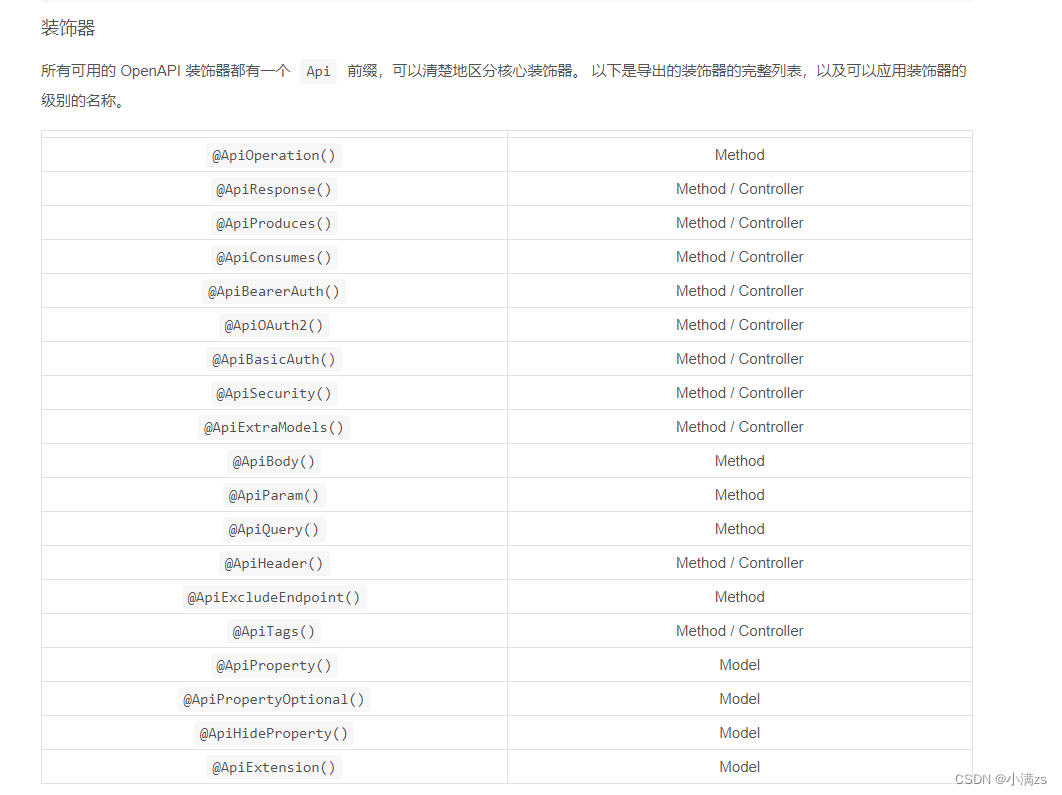
其他装饰器