
目录
前言
对于目前形式,微信小程序是一个热门,那么我们该如何去学习并且掌握之后去做实际项目呢?
为此我特意开设此专栏,在我学习的同时也将其分享给大家!
本篇文章主要介绍数据绑定这一名词,那么我们如何在小程序页面定义数据并且使用呢?
首先我们介绍一下数据绑定遵守的基本原则:
1. 在 date 里面定义数据
2. 在 wxml 里面使用数据
如果在往下阅读的过程中,有什么错误的地方,期待大家的指点!
一、定义数据
请诸君打开微信开发者工具,接下里跟着我一步一步操作!
声明:我们数据的定义以及使用需要区分位置,比如我们每个页面都有自己的对于数据,如果我们想要在特定页面使用数据,我们需要在指定页面内部进行。
定义数据的位置在页面对应的 .js 文件内,将数据放在 data 对象中即可。(接下来博主选用的是之前的 list 页面)
-
打开 .js ,在里面找到 data ,在里面定义一个数据,格式如下
扫描二维码关注公众号,回复: 14536421 查看本文章
Page({ /** * 页面的初始数据 */ data: { xdl: '跟着一碗黄豆酱学习微信小程序!' }, /** * 生命周期函数--监听页面加载 */ onLoad(options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady() { }, /** * 生命周期函数--监听页面显示 */ onShow() { }, /** * 生命周期函数--监听页面隐藏 */ onHide() { }, /** * 生命周期函数--监听页面卸载 */ onUnload() { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh() { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom() { }, /** * 用户点击右上角分享 */ onShareAppMessage() { } })page 组件是初始化生成的,我们只需要关注上面代码的 data ,在代码开头。结构就是 名称 : ‘内容’
二、绑定数据
我们前面已经定义了数据,那么我们如何使用呢?首先我们介绍一下一个语法 — Mustache 语法(双大括号)
2.1 Mustache 语法
Mustache 语法都能用来干啥呢?主要三个作用
- 动态绑定内容
- 动态绑定属性
- 三元运算
2.1.1 动态绑定内容
我们既然已经定义了数据,那么如何调用呢?(动态绑定)
<view> {
{
需要绑定的数据名称 }} </view>
我们只需要在 .wxml 内使用 Mustache 语法(双大括号)即可引入我们在 .js 内定义的数据,如上面代码所示格式
2.1.2 动态绑定属性
在我们使用一些组件的时候需要设置相应属性值才能产生作用,比如我们的 image 组件就需要 src 属性值,从而告诉我们 image 组件我们的图片的位置。那么我们的 Mustache 是如何绑定属性的呢?
data: {
xdl: '跟着一碗黄豆酱学习微信小程序!',
picsrc:'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fqimg.hxnews.com%2F2018%2F1114%2F1542153705958.jpg&refer=http%3A%2F%2Fqimg.hxnews.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1667625105&t=96c03a127d2f0443361ae749461bb2cd'
},
定义数据的格式和上面一致,我们在此就以 image 的 src 属性为例,我们创建一个 picsrc ,在里面存放我们图片的路径。接下来我们进去 list.wxml 里面进行绑定属性操作。
<!--pages/list/list.wxml-->
<view> {
{
xdl }} </view>
<image src="{
{ picsrc}}"></image>
绑定方式就是将原本要填写属性值的地方改成了前面定义的数据名称而已,但是必须使用 Mustache 语法!(双括号)
效果展示:
2.1.3 三元运算
三元运算符是软件编程中的一个固定格式,语法是“条件表达式?表达式1:表达式2”。使用这个算法可以使调用数据时逐级筛选。接下来博主将带大家体会一下三元运算。
data: {
xdl: '跟着一碗黄豆酱学习微信小程序!',
picsrc:'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fqimg.hxnews.com%2F2018%2F1114%2F1542153705958.jpg&refer=http%3A%2F%2Fqimg.hxnews.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1667625105&t=96c03a127d2f0443361ae749461bb2cd',
a: '3'
},
首先我们在 list.js 内的 data 内定义一个数据 a ,他的数值为 3
<!--pages/list/list.wxml-->
<view> {
{
xdl }} </view>
<image src="{
{ picsrc}}"></image>
<view> {
{
a >=1 ? 'YES' :'NO'}}</view>
然后在 list.wxml 内我们使用 Mustache 语法,绑定上数据 a,然后进行 >= 1的判断,如果 a 大于等于1,将显示 YES,反之显示NO
效果展示
2.2 Mustache 语法的综合使用
那么接下来我将带领大家手把手的进行操作
-
打开 list.js ,定义一个变量 random
data: { random:(Math.random()*10)+2, }, -
打开对应页面的 .wxml,利用 Mustache 语法嵌入数据进行 random 和 5 进行比较输出
<view>{ { random >=5 ? 'a的数值真的大于等于2哟!':'a的数值小于等于2捏!'}}</view> -
效果展示

2.3 数据查看
我相信大家肯定有个疑问,那就是我们咋知道这个生成的随机数到底是多少?接下来我就来告诉大家如何查看数据。
-
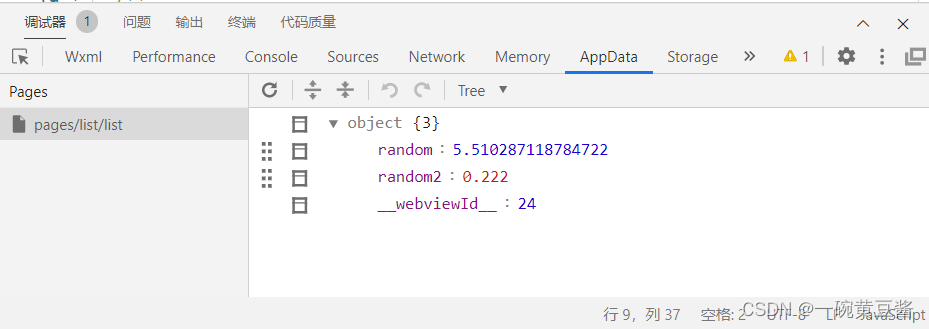
点击调试器内的 appdata

-
在数据框内即可查看我们所有定义的数据
三、数据运算
我们前面讲的 Mustache 语法也可以进行算术运算,接下来博主带大家一起来操作一下
3.1 位数限制(toFixed)
我们接下里定义两组数据,一组不设置位数,一组设置位数为3
-
定义数据
data: { random:(Math.random()*10)+2 , random2:Math.random().toFixed(3) }, -
数据观察

我们可以看到设置位数的数据 random2 以及变成三位数
3.2 算数运算
接下里我们进行简单的算数运算展示
-
利用之前创建的 random2 进行算数运算(*1000)
<view>{ { random2*1000 }}</view> -
数据展示

-
效果展示

总结
大家每天都要开开心心的喔,让我们一起快乐的学习吧!