目录
0、数据统计-搭建初始界面
template->urls->views->html
templates.html

urls.py
from app01.views import depart, user, pretty, admin, account, task, order, chart
# ------------------数据统计---------------------------------------------------
path('chart/list/', chart.chart_list),
chart,py

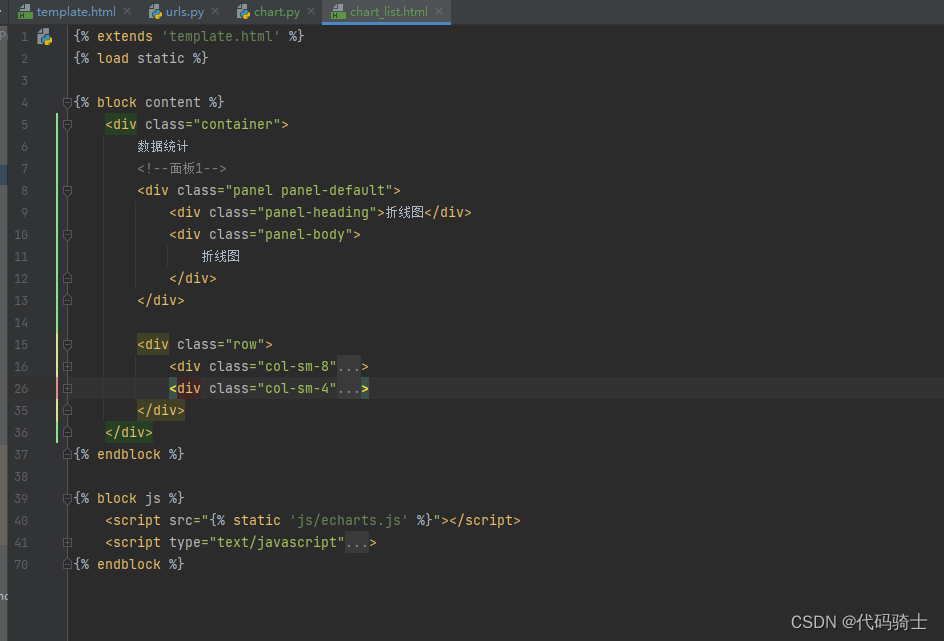
chart_list.html

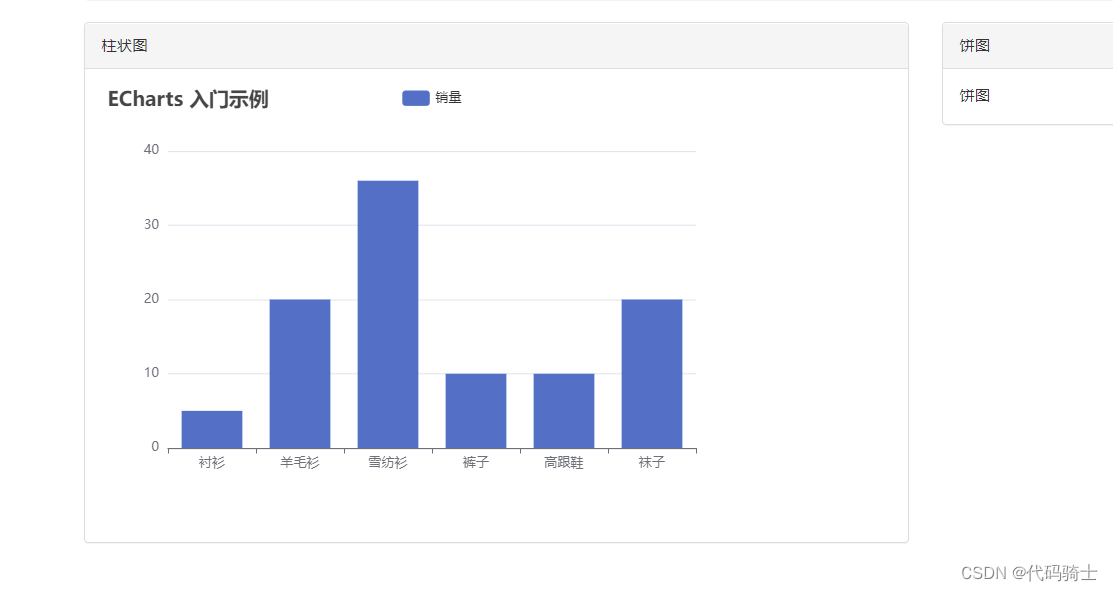
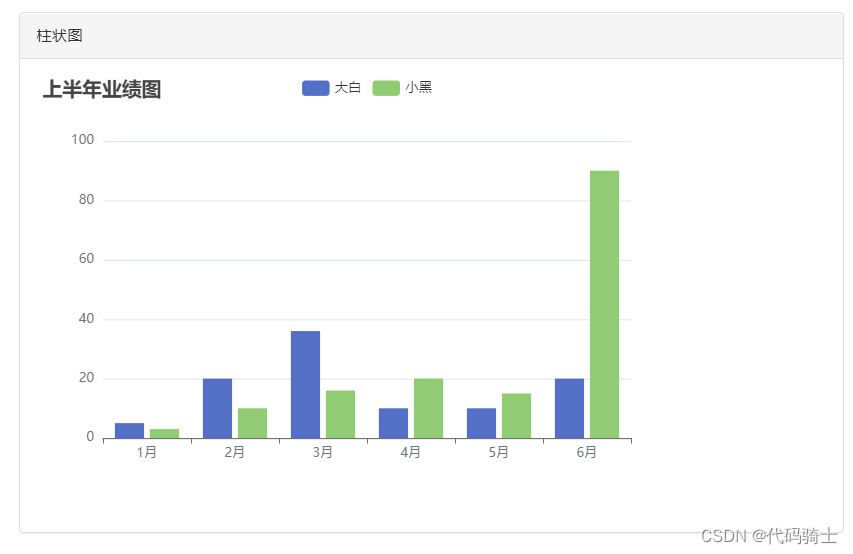
1、数据统计-导入Echarts并使用-柱状图
Echarts官网
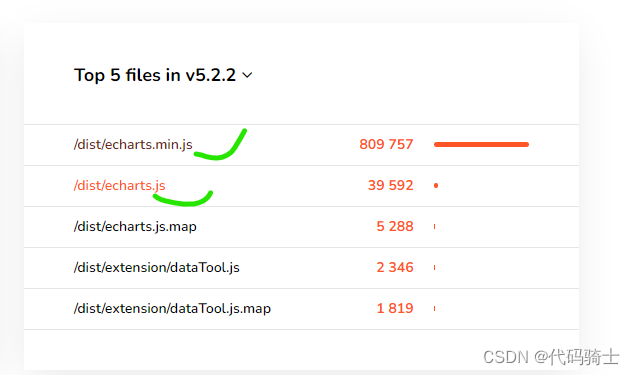
下载Echarts
https://echarts.apache.org/handbook/zh/get-started/


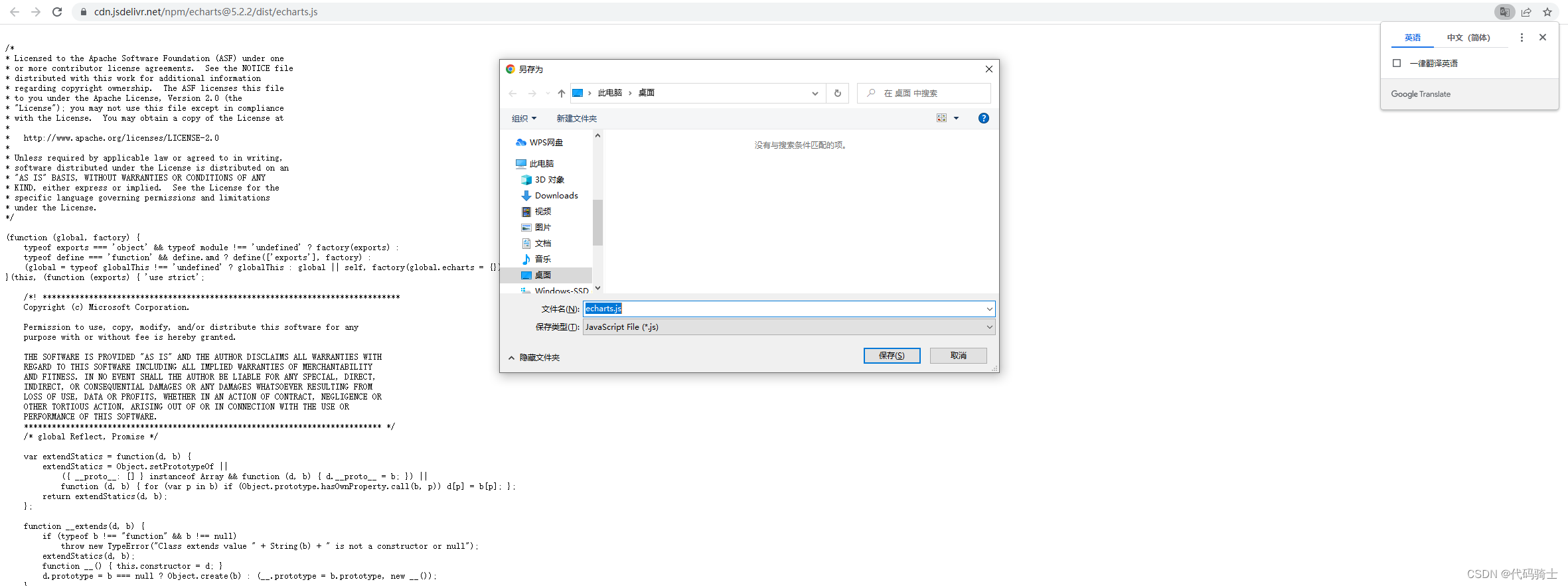
ctrl+s保存

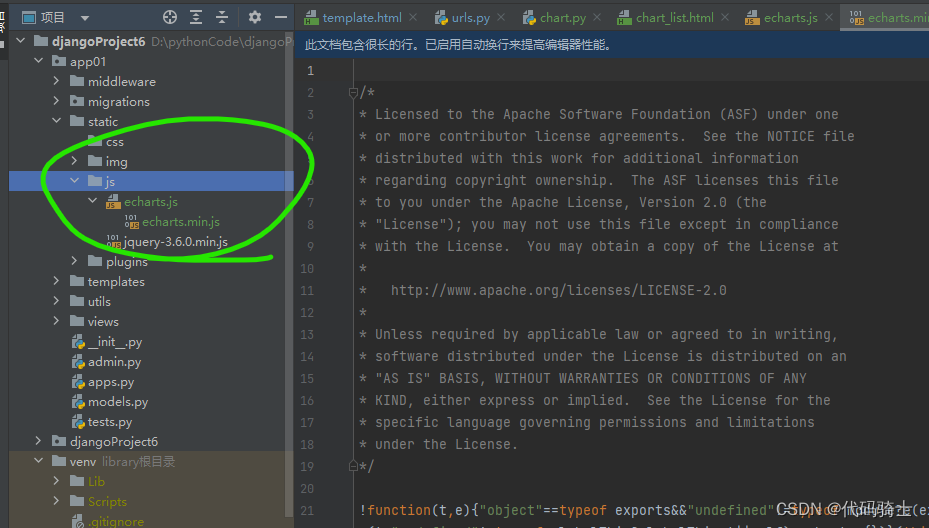
将其拷贝到项目的js文件中去

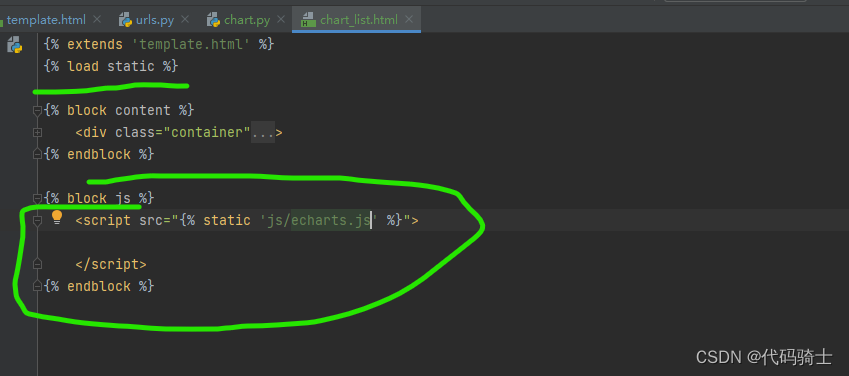
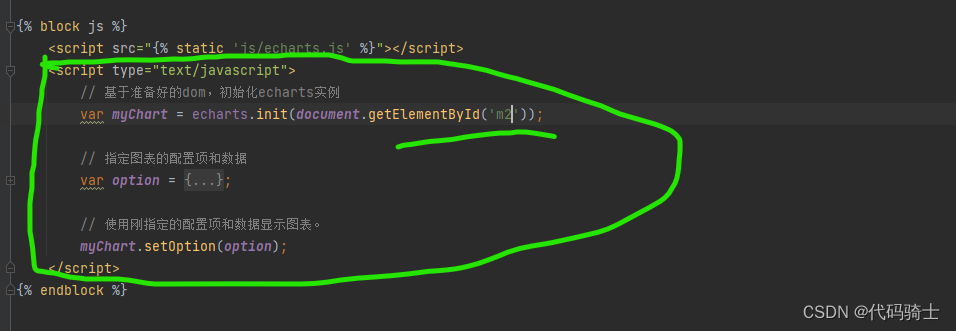
在页面中导入

导入方法
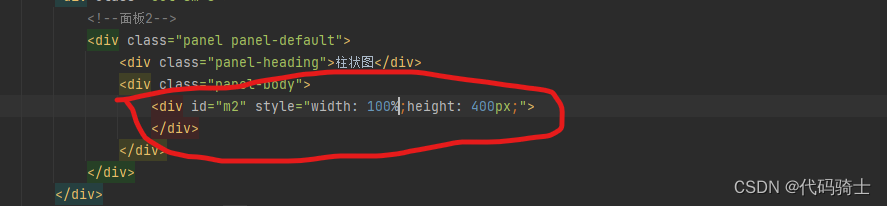
找到图表位置定义标签和id

下面画图时导入位置id

即可

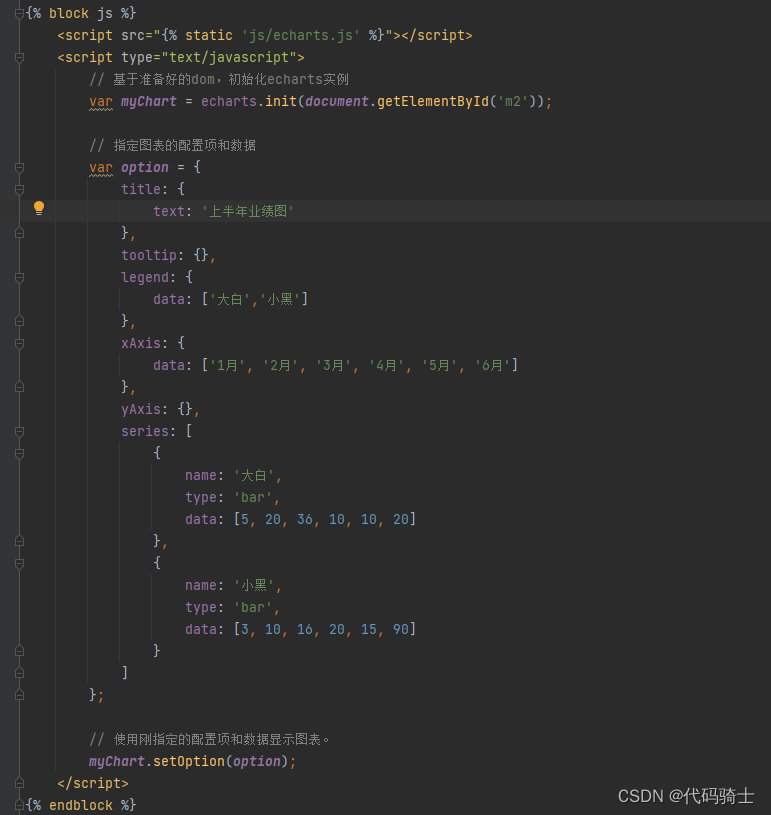
通过修改js里的数据可以直接修改图表


修改大小

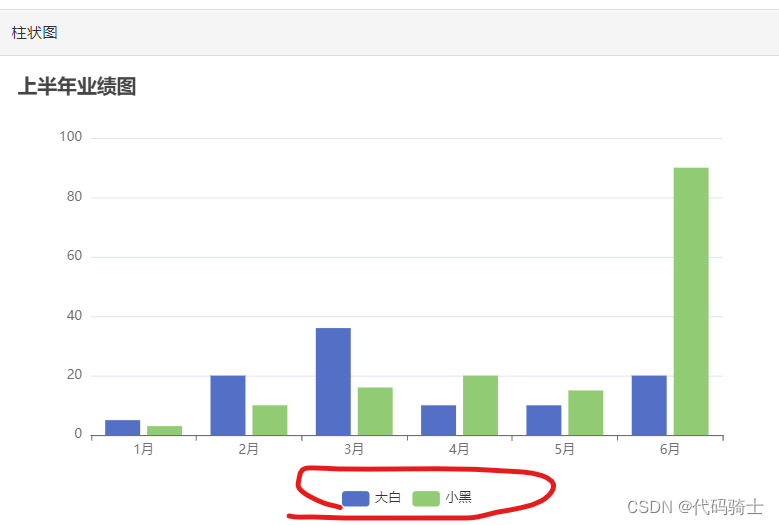
修改小标的位置


修改标题位置


2、数据统计-使用Ajax请求后台数据-柱状图
urls.py
# ------------------数据统计---------------------------------------------------
path('chart/list/', chart.chart_list),
path('chart/bar/', chart.chart_bar),
chart.py
from django.shortcuts import render
from django.http import JsonResponse
def chart_list(request):
"""数据统计列表"""
return render(request, 'chart_list.html')
def chart_bar(request):
"""构造柱状图"""
# 数据可以从数据库中获取
legend = ['大白', '小黑']
series_list = [
{
"name": '大白',
"type": 'bar',
"data": [5, 20, 36, 10, 10, 20]
},
{
"name": '小黑',
"type": 'bar',
"data": [3, 10, 16, 20, 15, 90]
}
]
x_axis = ['1月', '2月', '3月', '4月', '5月', '6月']
result = {
"status":True,
"data":{
"legend":legend,
"series_list":series_list,
"x_axis":x_axis,
}
}
return JsonResponse(result)
chart_list.html
{
% extends 'template.html' %}
{
% load static %}
{
% block content %}
<div class="container">
数据统计
<!--面板1-->
<div class="panel panel-default">
<div class="panel-heading">折线图</div>
<div class="panel-body">
折线图
</div>
</div>
<div class="row">
<div class="col-sm-8">
<!--面板2-->
<div class="panel panel-default">
<div class="panel-heading">柱状图</div>
<div class="panel-body">
<div id="m2" style="width: 100%;height: 400px;">
</div>
</div>
</div>
</div>
<div class="col-sm-4">
<!--面板3-->
<div class="panel panel-default">
<div class="panel-heading">饼图</div>
<div class="panel-body">
饼图
</div>
</div>
</div>
</div>
</div>
{
% endblock %}
{
% block js %}
<script src="{% static 'js/echarts.js' %}"></script>
<script type="text/javascript">
$(function () {
initBar();
})
/**
* 初始化柱状图
*/
function initBar() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('m2'));
// 指定图表的配置项和数据
var option = {
title: {
text: '上半年业绩图',
textAlign: "auto",
left: "center",
},
tooltip: {
},
legend: {
data: [],//后台获取
bottom: 0,
},
xAxis: {
data: []//后台获取
},
yAxis: {
},
series: []//后台获取
};
//使用Ajax向后台获取请求
$.ajax({
url: "/chart/bar/",
type: "get",
dataType: "JSON",
success: function (res) {
//将后台返回的数据更新到option中(legend,xAxis,series)
if (res.status) {
//将后台数据更新到option中
option.legend.data = res.data.legend;
option.xAxis.data = res.data.x_axis;
option.series = res.data.series_list;
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
} else {
}
}
})
}
</script>
{
% endblock %}
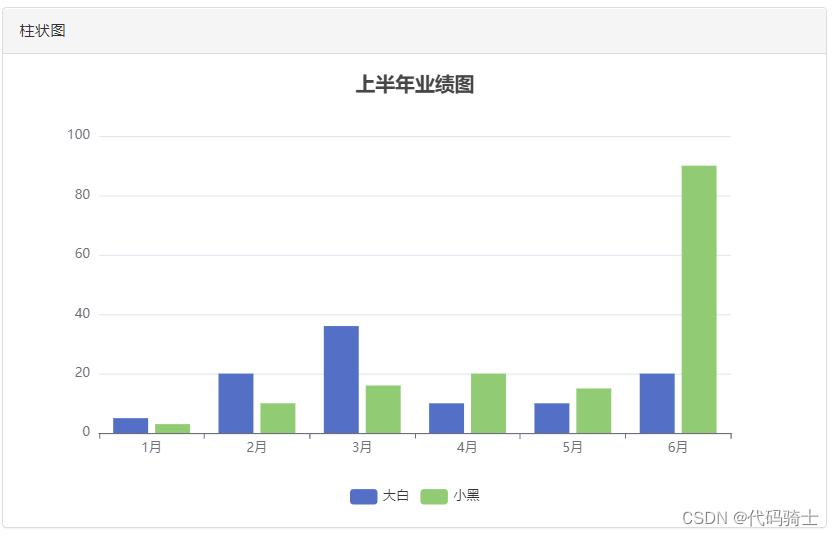
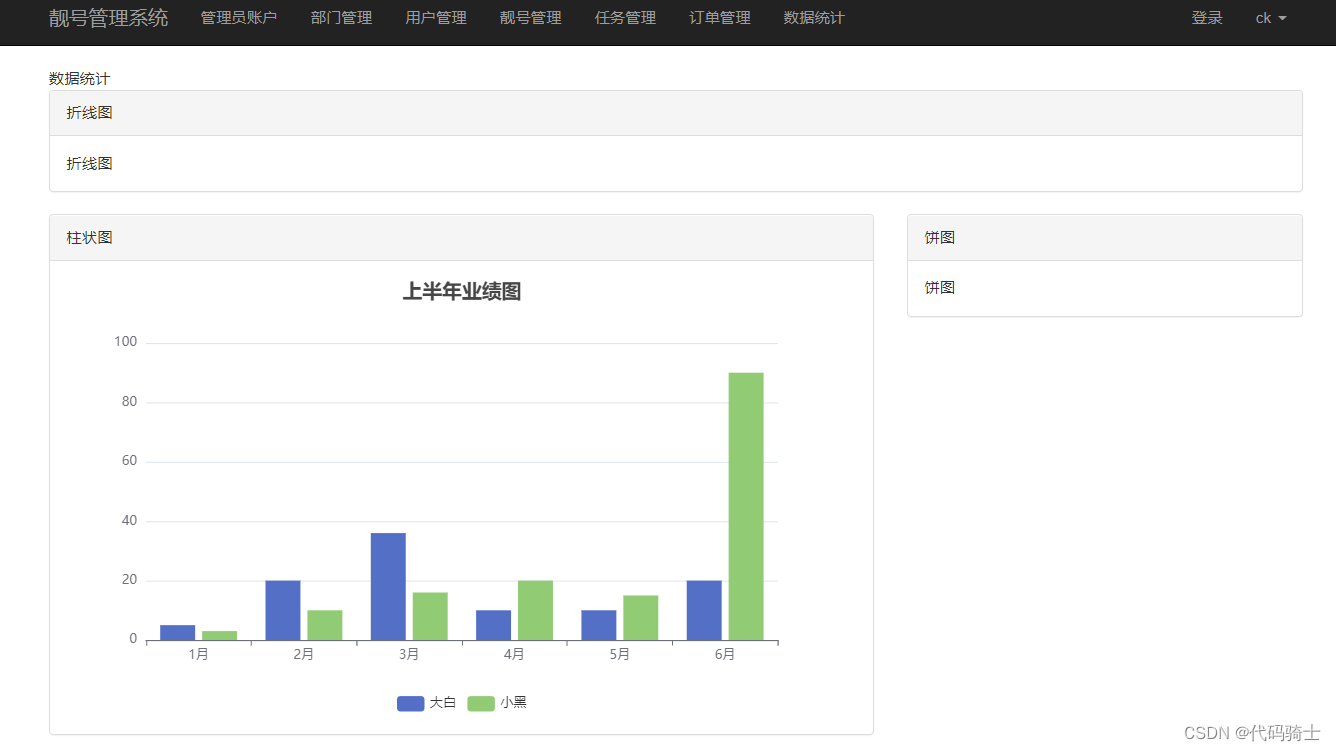
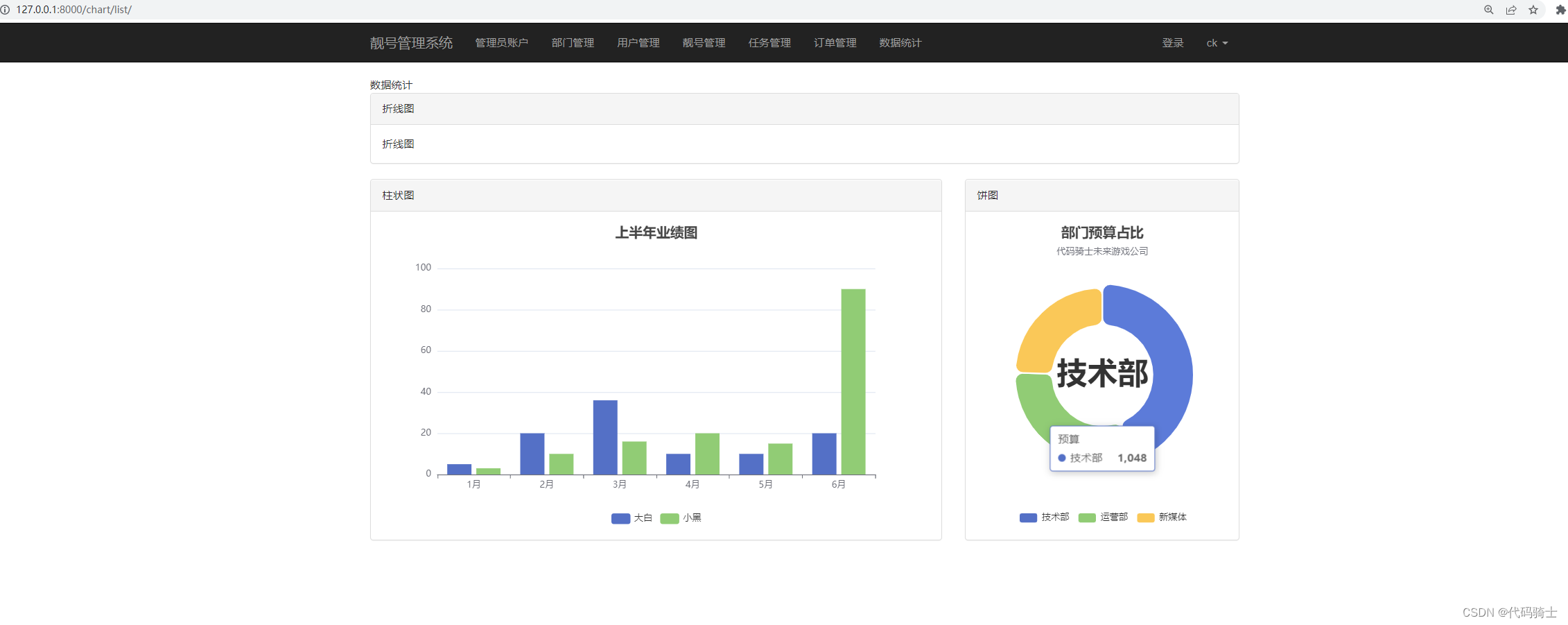
访问页面

3、数据统计-饼状图
定义图表位置与id

js函数部分
/**
* 初始化饼状图
*/
function initPie() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('m3'));
var option = {
//必须定义成局部变量不然按全局变量处理
title: {
text: '部门预算占比',
subtext: '代码骑士未来游戏公司',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
//orient: 'vertical',
//left: 'left',
bottom: 0
},
series: [
{
name: '预算',
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
itemStyle: {
borderRadius: 10,
borderColor: '#fff',
borderWidth: 2
},
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '40',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [],
}
]
};
//使用Ajax向后台获取请求
$.ajax({
url: "/chart/pie/",
type: "get",
dataType: "JSON",
success: function (res) {
//将后台返回的数据更新到option中(legend,xAxis,series)
if (res.status) {
//将后台数据更新到option中
option.series[0].data = res.data
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
} else {
}
}
})
myChart.setOption(option);
}
后台
urls.py
# ------------------数据统计---------------------------------------------------
path('chart/list/', chart.chart_list),
path('chart/bar/', chart.chart_bar),
path('chart/pie/', chart.chart_pie),
chart.py
def chart_pie(request):
"""构造饼状图"""
db_data_list = [
{
"value": 1048, "name": '技术部'},
{
"value": 735, "name": '运营部'},
{
"value": 580, "name": '新媒体'},
]
result = {
"status":True,
"data":db_data_list,
}
return JsonResponse(result)
前端页面

4、数据统计-折线图
前端
chart_list.html
/**
* 初始化折线图
*/
function initLine() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('m1'));
var option = {
title: {
text: '分公司业绩图',
left: "center",
},
tooltip: {
trigger: 'axis'
},
legend: {
data: [],//后台
bottom: 0
},
toolbox: {
feature: {
saveAsImage: {
}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: []//后台
},
yAxis: {
type: 'value'
},
series: []//后台
};
$.ajax({
url: "/chart/line/",
type: "get",
dataType: "JSON",
success: function (res) {
if (res.status) {
option.legend.data = res.legend;
option.xAxis.data = res.x_axis;
option.series = res.series_list;
myChart.setOption(option);
} else {
}
}
})
}
后端
urls.py
# ------------------数据统计---------------------------------------------------
path('chart/list/', chart.chart_list),
path('chart/bar/', chart.chart_bar),
path('chart/pie/', chart.chart_pie),
path('chart/line/', chart.chart_line),
chart.py
def chart_line(request):
"""构造折线图1"""
legend = ['上海', '北京']
x_axis = ['1月', '2月', '3月', '4月', '5月', '6月', '7月']
series_list = [
{
"name": '上海',
"type": 'line',
"stack": 'Total',
"data": [120, 132, 101, 134, 90, 230, 210]
},
{
"name": '北京',
"type": 'line',
"stack": 'Total',
"data": [220, 182, 191, 234, 290, 330, 310]
},
]
result = {
"status": True,
"legend":legend,
"x_axis": x_axis,
"series_list": series_list,
}
return JsonResponse(result)
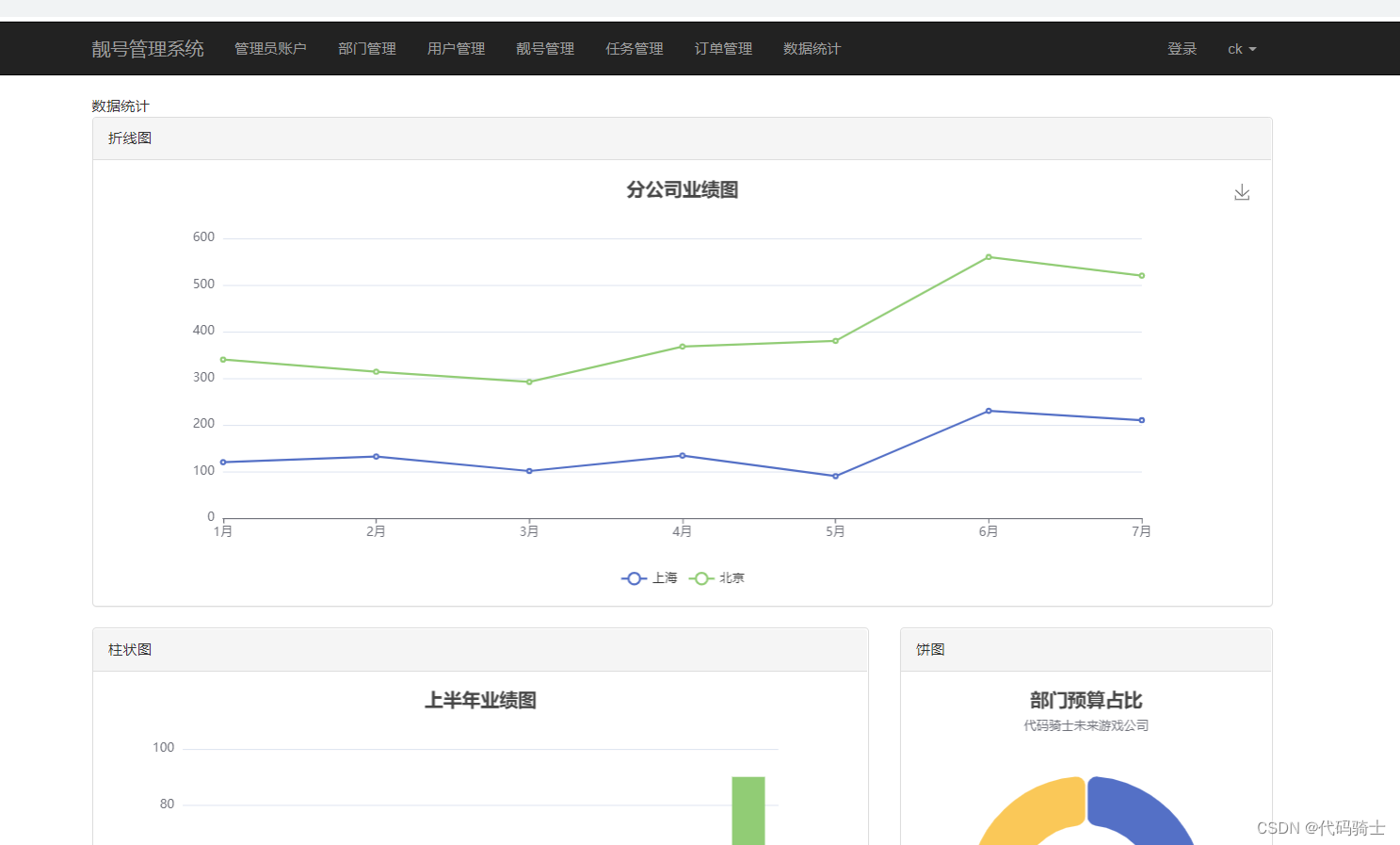
访问网页

5、HighCharts示例
与Echarts功能相似,但有部分功能不同。
highcharts官网

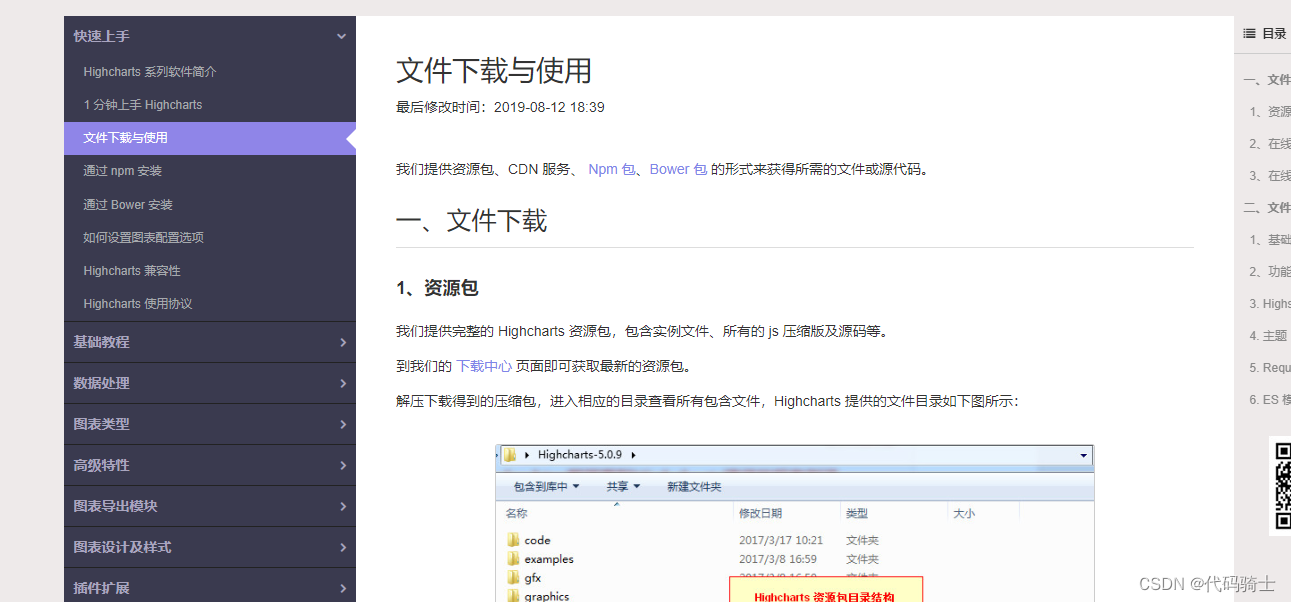
下载
这里直接使用CDN
<script src="http://cdn.highcharts.com.cn/highcharts/highcharts.js"></script>
urls,py
path('chart/highcharts/', chart.highcharts),
chart.py
def highcharts(request):
"""highcharts示例"""
return render(request,'highcharts.html')
highcharts.html
{
% extends 'template.html' %}
{
% load static %}
{
% block content %}
<div class="container">
<div id="m1" style="width: 600px;height:400px;"></div>
</div>
{
% endblock %}
{
% block js %}
<div class="container">
<script src="http://cdn.highcharts.com.cn/highcharts/highcharts.js"></script>
<script>
// 图表配置
var options = {
chart: {
type: 'bar' //指定图表的类型,默认是折线图(line)
},
title: {
text: '我的第一个图表' // 标题
},
xAxis: {
categories: ['苹果', '香蕉', '橙子'] // x 轴分类
},
yAxis: {
title: {
text: '吃水果个数' // y 轴标题
}
},
series: [{
// 数据列
name: '小明', // 数据列名
data: [1, 0, 4] // 数据
}, {
name: '小红',
data: [5, 7, 3]
}]
};
// 图表初始化函数
var chart = Highcharts.chart('m1', options);
</script>
</div>
{
% endblock %}
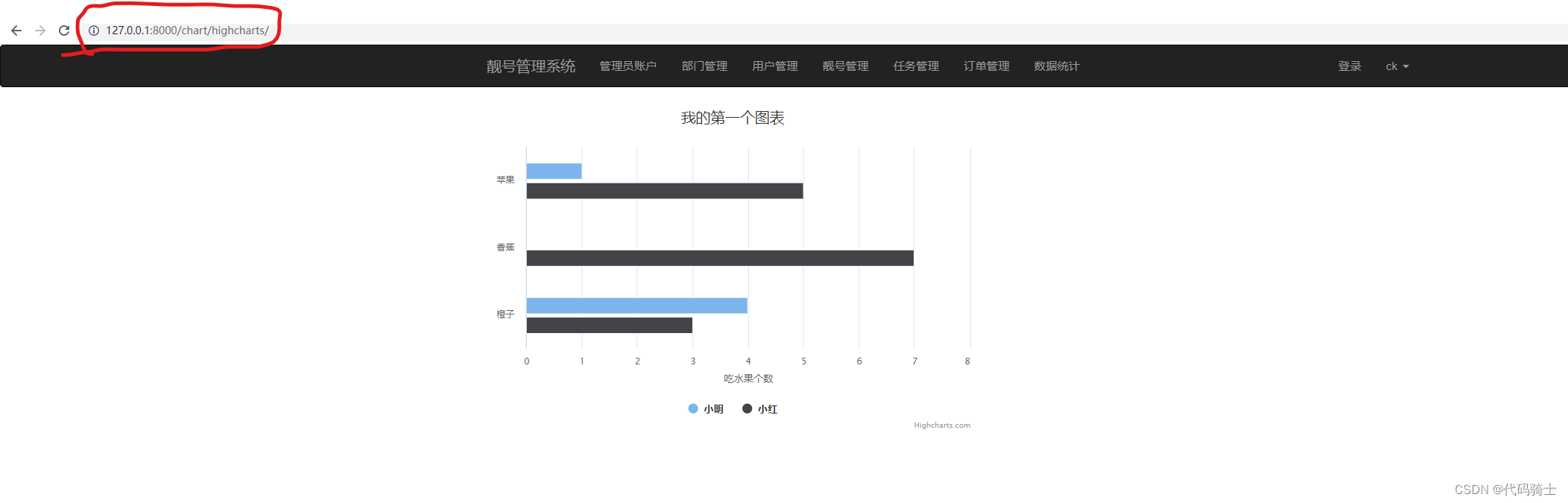
访问页面

其他配置与Echarts相同。