我们上一篇介绍了应用的一些常见操作,本篇我们就进入到页面开发。首先要开发首页,我们在一开始的时候就介绍了广告数据源的设计,本篇我们利用这个数据源来开发轮播图的功能。
先往页面中添加一个轮播容器组件。

轮播容器可以循环的展示图片,默认是循环三张图片,我们一般要循环展示的时候只需保留一张图片,进行变量绑定即可

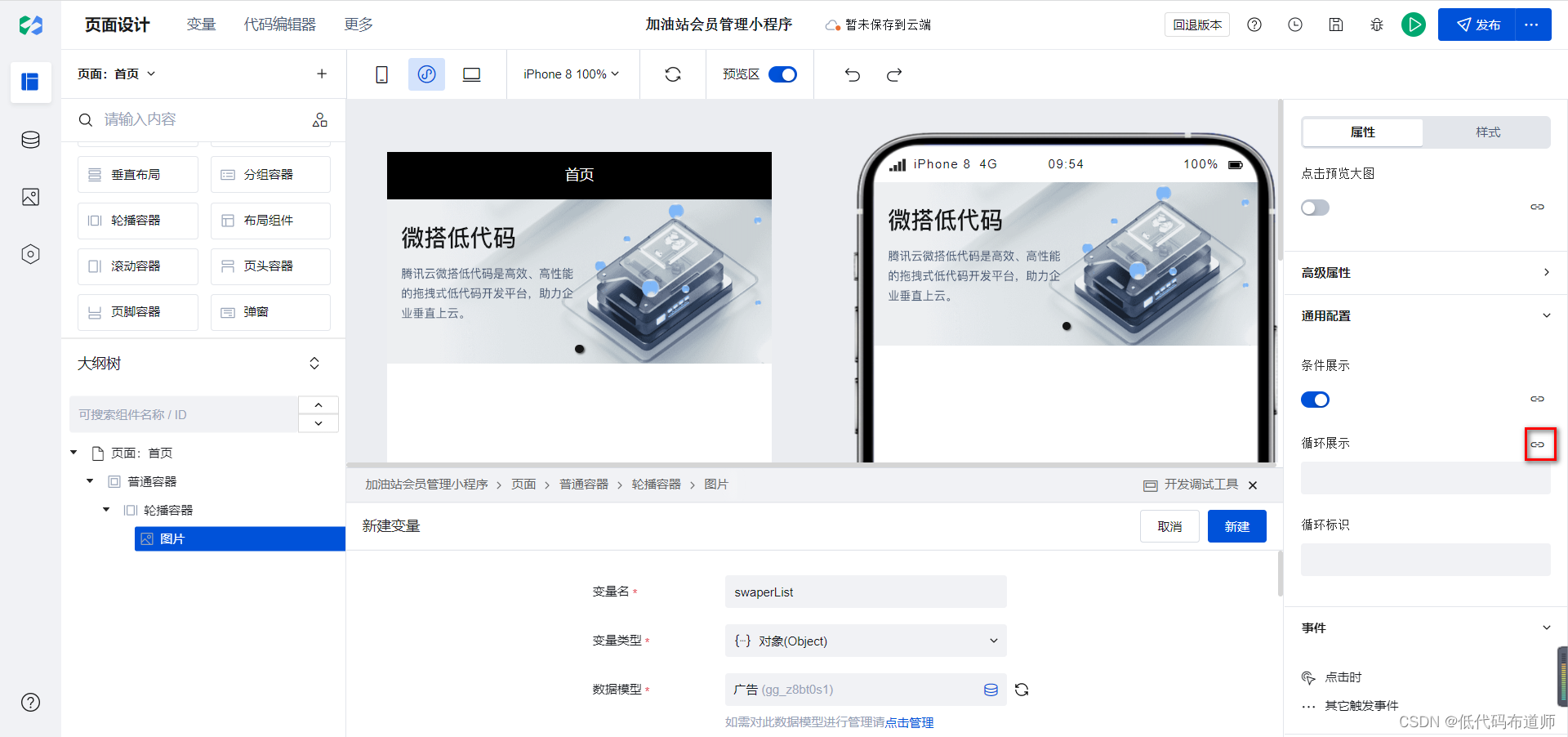
那要如何来进行循环展示呢?我们先要定义一个变量,用来读取广告数据源中的数据

变量的类型选择对象,而数据模型我们选择广告。变量定义好之后就可以绑定循环展示了,选中图片组件,展开通用配置,我们进行变量绑定

在循环绑定的时候我们要绑定数组,我们可以选择变量的records字段
