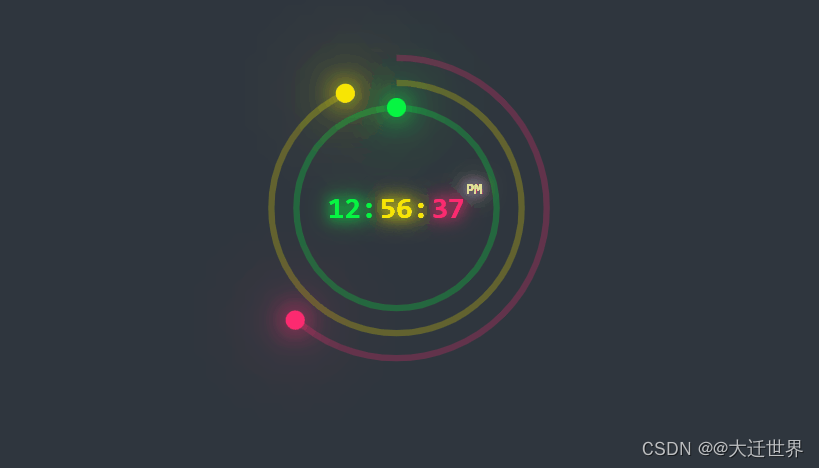
效果

源码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Digital Clock</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="time">
<div class="circle" style="--clr:#ff2972">
<div class="dots sec_dot"></div>
<svg>
<circle cx="120" cy="120" r="120" id="ss"></circle>
</svg>
</div>
<div class="circle" style="--clr:#fee800">
<div class="dots min_dot"></div>
<svg>
<circle cx="100" cy="100" r="100" id="mm"></ci