前言
我们在首次使用内容类 App 的时候,不少都会让我们选择个人的偏好。个人偏好通常是通过标签来实现,比如列举出一系列的技术栈,然后让我们选择。通过这些标签可以预先知道用户的偏好信息,从而可以选择相关标签的内容进行推送,使得用户可以看到感兴趣的内容。我们本篇就来看看 Flutter 如何实现兴趣标签的选择,这可以通过 InputChip 来轻松实现。
InputChip
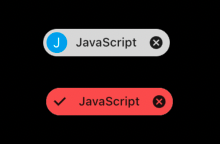
InputChip 类是一个简单的小组件,它的内容区左侧有一个 avatar 子组件,右侧是一个 label 组件。然后支持删除和标记选中,因此非常适合做兴趣标签的选择。下面是未选中和选中的两个状态,选中的时候会在左侧的 avatar 区域打个勾表示选中。这个组件相比我们自己去写一个类似的组件来说会简化很多。而且,多个InputChip 组件可以作为Wrap 组件的子组件,实现多个 InputChip 时自动等间距排布和超出宽度自动换行,这也恰恰是做兴趣标签所需要的。

我们来看一下 InputChip 构造方法和主要属性。
const InputChip